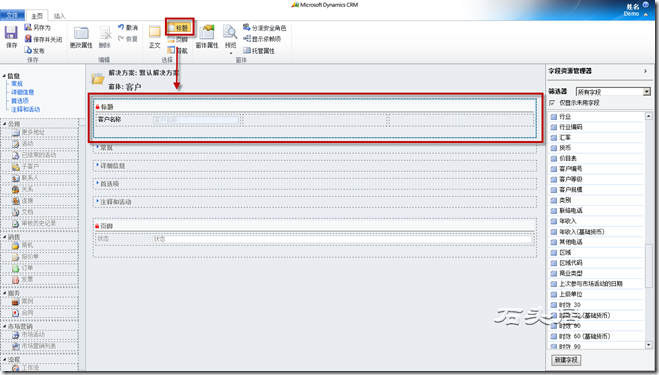
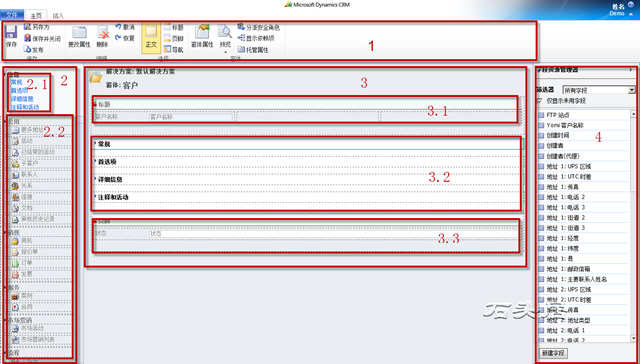
打开表单编辑器,默认的可编辑区域是正文部分,也就是下图中所示的3.2区域,表单中,除了这个区域外,还有标题区、页脚区以及导航区都是可以被编辑的,也就是下图中的3.1、3.3以及2.2区域。

标题区
所谓的标题区,就是对当前记录的简单的摘要信息,例如,上图中,标题区已经放入了“客户名称”字段。默认情况下,标题区处于只读状态,如果需要编辑标题区中的内容,点击“主页”工具栏中的“选择”组中的“标题”按钮,此时,标题部分(即上图中的3.1部分)即处于可编辑状态,而正文区域(即上图中的3.2部分)将处于只读状态。如下图所示。
标题区,也是一个节,所以,可以像操作正文区域中的节一样,来控制标题区的显示、布局以及排版信息,有关节方面的属性编辑,请见我之前的文章MS CRM 2011的自定义与开发(6)——表单编辑器(第一部分),在此不再赘述。
页脚区
页脚区,一般而言,默认情况下,放置的是当前记录的状态信息。各位同学可以根据情况,将需要的字段放置于页脚区域。编辑页脚区域的方法和标题区类似,不再赘述,多占篇幅了。
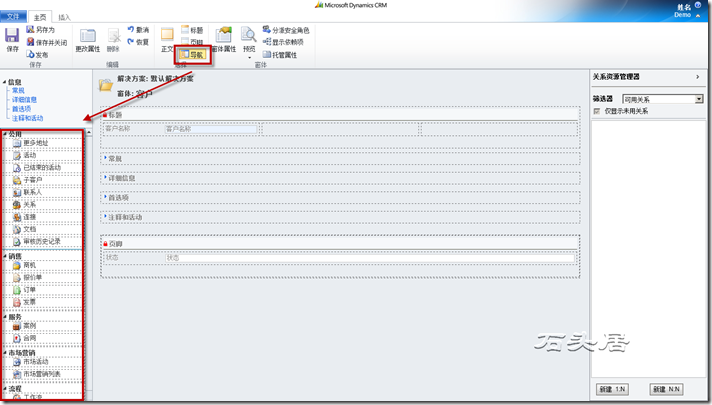
导航区
对于相关实体导航区,通过点击“导航”按钮,启动对该区域的编辑。如下图所示,点击了“导航”按钮后,导航区处于可编辑状态,其他区域进入了只读状态。
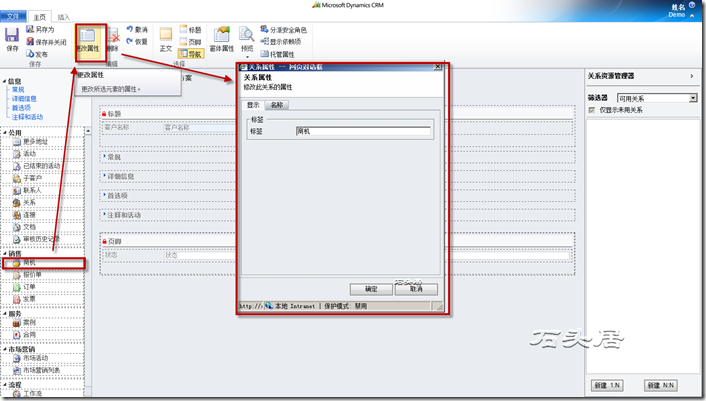
如果需要编辑某个导航链接,可以左键点击该链接,而后,点击工具条中的“更改属性”按钮,系统将会弹出“关系属性”对话框,如下图所示。
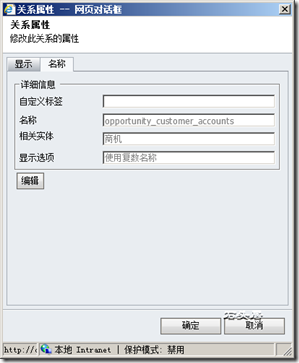
在“关系属性”对话框中,可以在“显示”页签中设定该导航链接的标签信息,通过点击“名称”页签,可以设定该链接所代表的关系属性的信息。如下图所示,就是客户表单中,商机导航链接所代表的商机到客户N对1关系的属性信息。
如果需要编辑该关系属性,可以点击“编辑”按钮,打开关系编辑器,从而完成对该关系的编辑操作。有关关系编辑器的相关内容,可以查看我之前的文章,MS CRM 2011的自定义与开发(5)——关系编辑器,不再赘述。
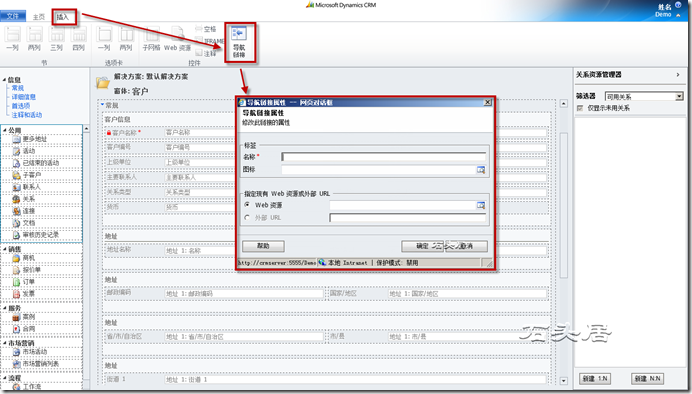
除了编辑已有导航链接之外,通过点击工具栏中的“插入”页签-->“控件”组-->“导航链接”按钮,可以添加自定义的导航链接,以便在表单的导航区中,添加对web资源或者CRM系统外部的URL地址的导航设定。如下图所示。
点击“导航链接”按钮后,系统弹出“导航链接属性”对话框,通过该对话框,在“名称”文本框中输入导航链接的唯一名称,在“图标”查找框中将某个图片web资源作为导航链接的图标,在“指定现有web资源或外部URL”中,通过点击“web资源”或者“外部URL”来设定当前导航链接所导航到的页面信息。
除了可以将字段添加到表单,还可以将web资源或者其他网页添加到实体表单当中,而完成这些操作的途径,都是通过点击“插入”页签中的“控件”组中的“子网格”、“Web资源”、“空格”以及“IFrame”等按钮。下面逐个进行介绍。
子网格元素
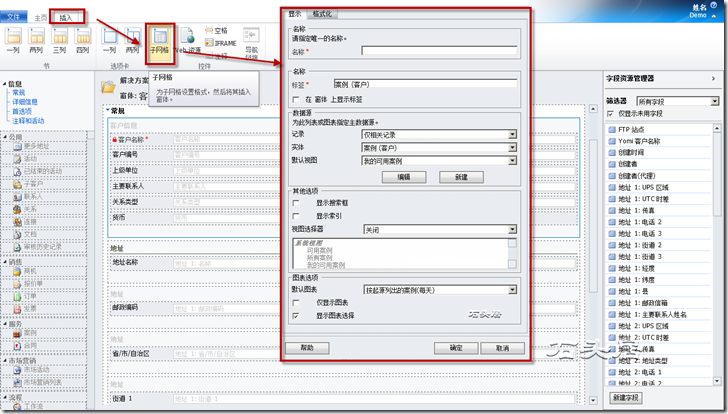
在CRM 3以及CRM 4中,向实体表单中插入子实体列表是经常遇到的需求,实现的方法也是相当的罗嗦,需要插入一个IFrame元素,然后使用代码设定该IFrame的src属性信息,这个src信息,需要通过解读界面上的相关实体列表界面的URL地址来作为拼接src属性的基础,相当的麻烦。现在,crm 2011中,插入子实体相关记录列表,变得非常简单,只要点击“子网格”按钮,再经过几个配置,就可以非常快速的完成此需求。具体操作如下,以向客户表单中插入相关联系人列表为例,首先点击“子网格”按钮,系统弹出“列表或图表属性”对话框,如下图所示。
在“列表或图表属性”对话框的“显示”页签中,在名称文本框中输入子网格的唯一名称,从而对当前子网格进行唯一标识,以便后续的Jscript脚本对子网格进行操作。在标签文本框中,输入界面显示名称,并且可以设定是否在窗体表单中,显示该页签信息。在数据源部分,可以设定子网格中的列表是来自于哪个实体的哪一个视图,在其他选项中,可以设定是否在列表中显示“搜索框”、“视图选择器”以及“索引”信息。在图表选项中,可以设定是否显示图表以及是否只显示图表。
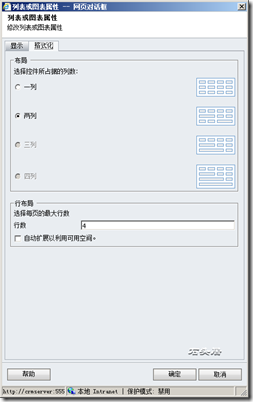
点击“列表或图表属性”对话框中的“格式化”页签,可以设定当前子网格的布局样式。如下图所示。
在格式化页签中,可以设定布局样式,即,控件所占据的列数;在行布局中,可以设定子网格所占用的高度,高度以行数来计算。
Web资源
通过插入web资源,可以将我们上传到系统中的HTML页面、Silverlight控件添加到表单中,从而增加表单的展现能力以及完成界面表单级别的系统集成工作。
具体操作是,点击“插入”页签—> “Web资源”按钮,系统弹出“添加web资源”对话框。该对话框中有三个页签,分别是“常规”、“格式化”以及“依赖项”。如下图所示。
在“常规”对话框中,通过“Web资源”查找框,可以设定当前需要插入的web资源。点击该查找框,将会弹出“查找”对话框,在对话框中,可以选择需要被插入到当前表单中的web资源,如下图所示。
也可以点击“查找记录”对话框中的“新建”按钮,创建需要的web资源。
在“常规”页签的名称文本框中,输入待插入资源的唯一标识符,在“标签”文本框中,输入web资源的页面标签信息。在可见性部分,可以设定web资源在默认情况下是否可见。
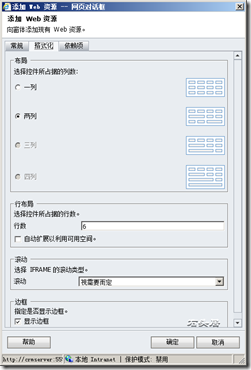
在“添加web资源”对话框的“格式化”页签下,可以设定待添加资源的布局、高度、滚动类型以及是否显示边框等信息。
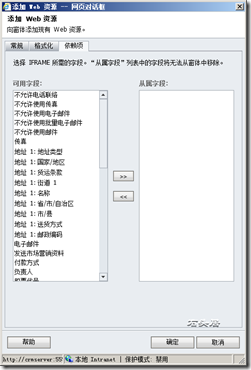
在“添加web资源”对话框的“依赖项”页签下,可以设定当前待添加资源所依赖的字段。所谓依赖项,举例来说,若被添加资源是个HTML页面,而该页面的url地址与表单中的客户名称有关,那么为了防止其他人从界面上误操作、删除了客户名称字段,那么就可以在依赖项中设定从属字段为“客户名称”,那么其他人就无法从表单中删除“客户名称”字段了。由上可见,依赖项的设定,对于团队协作是非常有意义的。
IFrame
通过添加IFrame,可以将CRM系统中的其他页面或者外部系统的其他web页面集成到当前表单中,从而完成界面级集成。
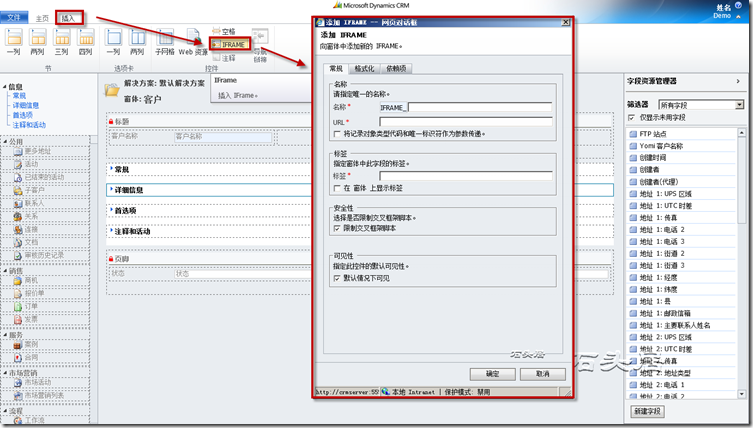
具体操作是点击工具栏“插入”页签—> “控件”组-->“IFrame”,系统会弹出“添加IFrame”对话框,如下图所示。
“添加IFrame”对话框中,包含三个页签,分别是“常规”、“格式化”以及“依赖项”。
在常规页签中,可以在“名称”文本框中设定IFrame的唯一名称,在“URL”文本框中,可以指定该IFrame所链接的web页面的URL地址,在“标签”文本框中,可以设定IFrame的界面显示页签。在安全性部分,可以设定是否“限制交叉框架脚本”,这是出于安全方面的考虑,是否允许被链接的web页面中的脚本是否可以被执行,默认情况下,是不允许运行的,即限制交叉框架脚本,如果允许被链接页面的脚本运行,那么需要去除“限制交叉框架脚本”复选框的选择。
其他部分的内容,和“添加web资源”对话框中的内容相同,不再赘述。
除了以上的功能之外,为了操作方便,MS CRM 2011的表单编辑器还提供了“撤销”、“重复”、“预览”等工具条按钮。
“撤销”按钮就是我们常说的Undo操作,“重复”按钮完成的就是Redo操作。
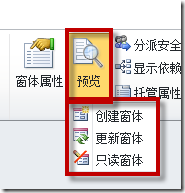
通过预览按钮,可以对我们修改的表单效果进行预览性查看。预览分为三种类型,分别是“创建窗体”、“更新窗体”以及“只读窗体”,分别对应了三种场景。这样更有助于我们检查表单设计效果。
ok,以上两篇文章,介绍了表单编辑器中的各部分内容,在下一篇文章中,将会介绍角色表单方面的内容。