Html表格
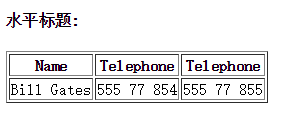
1.表格中的表头:<th></th>。其中表头部分字体加粗,颜色深绿色
1 <h4>水平标题:</h4> 2 <table border="1"> 3 <tr> 4 <th>Name</th> 5 <th>Telephone</th> 6 <th>Telephone</th> 7 </tr> 8 <tr> 9 <td>Bill Gates</td> 10 <td>555 77 854</td> 11 <td>555 77 855</td> 12 </tr> 13 </table>
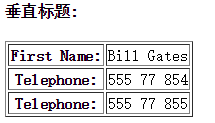
1 <h4>垂直标题:</h4> 2 <table border="1"> 3 <tr> 4 <th>First Name:</th> 5 <td>Bill Gates</td> 6 </tr> 7 <tr> 8 <th>Telephone:</th> 9 <td>555 77 854</td> 10 </tr> 11 <tr> 12 <th>Telephone:</th> 13 <td>555 77 855</td> 14 </tr> 15 </table>
2.带有标题的表格:<caption></caption>
<table border="1"> <caption>Monthly savings</caption> <tr> <th>Month</th> <th>Savings</th> </tr> <tr> <td>January</td> <td>$100</td> </tr> <tr> <td>February</td> <td>$50</td> </tr> </table>
Html列表
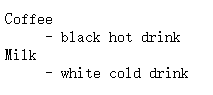
自定义列表
1 <dl> 2 <dt>Coffee</dt> 3 <dd>- black hot drink</dd> 4 <dt>Milk</dt> 5 <dd>- white cold drink</dd> 6 </dl>
Html5新元素
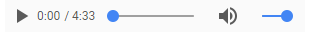
1.定义音频内容<audio></audio>,每个标签内只能放置1个音频。支持的格式:mp3、Ogg、Wav。
新增的属性:
(1)autoplay如果出现该属性,则视频在就绪后马上播放。
(2)controls如果出现该属性,则向用户显示控件,比如播放按钮。
(3)loop如果出现该属性,则每当音频结束时重新开始播放。
(4)muted如果出现该属性,则音频输出为静音。
1 <audio controls> 2 <source src="file:///F|/歌曲/¤画地为牢』.mp3" > 3 </audio>
2.定义视频内容<video></video>,每个标签内只能放置1个视频,视频可以全屏。支持的视频格式:MP4、WebM 、Ogg 。
新增的属性:
(1)autoplay如果出现该属性,则视频在就绪后马上播放。
(2)controls如果出现该属性,则向用户显示控件,比如播放按钮。
(3)height设置视频播放器的高度。
(4)loop如果出现该属性,则当媒介文件完成播放后再次开始播放。
(5)muted如果出现该属性,视频的音频输出为静音。
(6)poster规定视频正在下载时显示的图像,直到用户点击播放按钮。
(7)width设置视频播放器的宽度。
1 <video width="320" height="240" controls> 2 <source src="file:///F|/内涵段子/1444887748923.mp4" type="video/ogg"> 3 </video>
3.嵌入的 flash 动画片<embed>,单标签元素。嵌入动画的格式:gif、swf。
1 <embed src="file:///F|/内涵段子/图片/1449223698957.gif">
4.定义不同类型的输出,比如脚本的输出。<output></output>
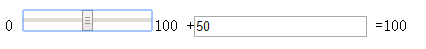
0-100可以拖动滚动条调整,右边的50也可以调整大小,相加等于右边的值。
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form>
Html5 Canvas
1.<canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.<canvas> 标签只是图形容器,必须要使用脚本来绘制图形。
Canvas 坐标
1 <body> 2 <canvas id="myCanvas" width="200" height="100" 3 style="border:1px solid #000000;"> 4 </canvas> 5 </body> 6 <script> 7 var c=document.getElementById("myCanvas"); 8 var ctx=c.getContext("2d"); 9 ctx.fillStyle="#FF0000"; 10 ctx.fillRect(0,0,200,75); 11 </script>
第10行中的(0,0,200,75)是指开始位置(0,0)至结束位置(200,75)。
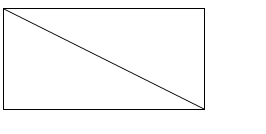
Canvas - 路径
<body> <canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"> </canvas> </body> <script> var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.moveTo(0,0); ctx.lineTo(200,100); ctx.stroke(); </script>
ctx.moveTo(0,0); ctx.lineTo(200,100);分别是开始位置和结束位置。
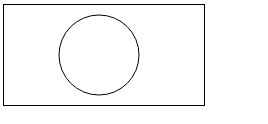
Canvas - 画圆
<body> <canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"> </canvas> </body> <script> var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.beginPath(); ctx.arc(95,50,40,0,2*Math.PI); ctx.stroke(); </script>
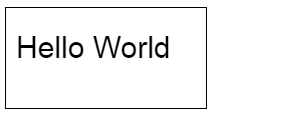
Canvas - 文本
30px高,实心(fillText)。(10,50)是指距离左侧和顶部(字的底部距离边界顶部)的距离。
<body> <canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"> </canvas> </body> <script> var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.font="30px Arial"; ctx.fillText("Hello World",10,50); </script>
30px高,空心(strokeText)。
1 <body> 2 <canvas id="myCanvas" width="200" height="100" 3 style="border:1px solid #000000;"> 4 </canvas> 5 </body> 6 <script> 7 var c=document.getElementById("myCanvas"); 8 var ctx=c.getContext("2d"); 9 ctx.font="30px Arial"; 10 ctx.strokeText("Hello World",10,50); 11 </script>
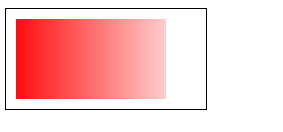
Canvas - 渐变
<body> <canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"> </canvas> </body> <script> var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); // Create gradient var grd=ctx.createLinearGradient(0,0,200,0);//四个参数分别为 1.渐变开始的x坐标;2.渐变开始的y坐标; 3.渐变结束的x坐标; 4.渐变结束的y坐标; grd.addColorStop(0,"red");//渐变开始的颜色 grd.addColorStop(1,"white");//渐变结束的颜色 // Fill with gradient ctx.fillStyle=grd; ctx.fillRect(10,10,150,80);//整个渐变的开始坐标和结束坐标

Canvas - 图像 drawImage(image,x,y)
需要注意的是要将使用的图片移动到网页的根目录下,否则Canvas 不能使用该图片。
<body> <p>Image to use:</p> <img id="scream" src="file:///D|/wamp/www/爵迹.jpg" alt="The Scream" width="220" height="277"><p>Canvas:</p> <canvas id="myCanvas" width="250" height="300" style="border:1px solid #d3d3d3;"> 您的浏览器不支持 HTML5 canvas 标签。</canvas> <script> var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); var img=document.getElementById("scream"); img.onload = function() { ctx.drawImage(img,10,10); } </script> </body>