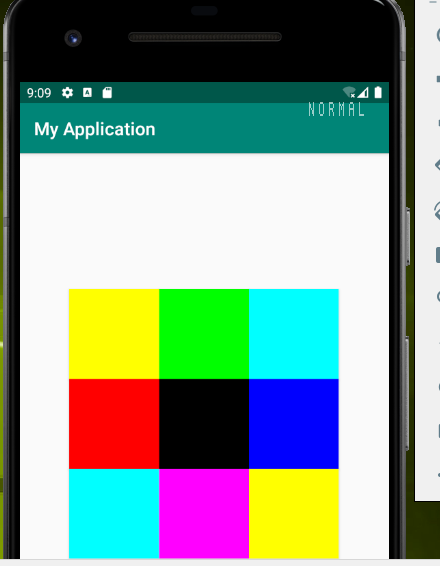
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button1"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#000000"
android:layout_centerInParent="true"
android:text=""
/>
<Button
android:id="@+id/button2"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#FF0000"
android:layout_toLeftOf="@id/button1"
android:layout_centerInParent="true"
android:text=""
/>
<Button
android:id="@+id/button3"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#0000FF"
android:layout_toRightOf="@id/button1"
android:layout_centerInParent="true"
android:text=""
/>
<Button
android:id="@+id/button4"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#00FF00"
android:layout_above="@id/button1"
android:layout_centerInParent="true"
android:text=""
/>
<Button
android:id="@+id/button5"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#FFFF00"
android:layout_toLeftOf="@+id/button4"
android:layout_above="@id/button2"
android:layout_centerInParent="true"
android:text=""
/>
<Button
android:id="@+id/button6"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#00FFFF"
android:layout_toRightOf="@+id/button4"
android:layout_above="@id/button3"
android:layout_centerInParent="true"
android:text=""
/>
<Button
android:id="@+id/button7"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#FF0FFF"
android:layout_below="@id/button1"
android:layout_centerInParent="true"
android:text=""
/>
<Button
android:id="@+id/button8"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#0FFFFF"
android:layout_below="@id/button2"
android:layout_toLeftOf="@id/button7"
android:layout_centerInParent="true"
android:text=""
/>
<Button
android:id="@+id/button9"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#FFFF00"
android:layout_toRightOf="@+id/button4"
android:layout_below="@id/button3"
android:layout_centerInParent="true"
android:text=""
/>
</RelativeLayout>