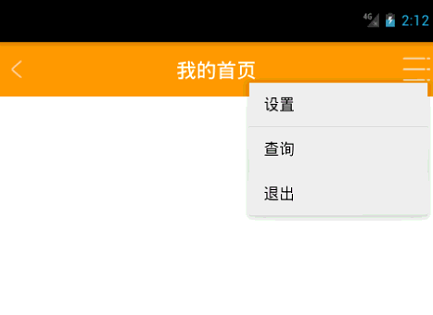
效果图

1、布局文件 layout_main.xml
中间标题栏,左右各一个按钮。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <LinearLayout android:layout_width="fill_parent" android:layout_height="60.0dip" android:background="#F79709" > <ImageButton android:id="@+id/leftButton" android:layout_width="30dip" android:layout_height="30dip" android:layout_gravity="center_vertical" android:layout_marginLeft="5dp" android:background="@drawable/back" /> <TextView android:id="@+id/titleText" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center|center_vertical" android:text="我的首页" android:textColor="#FFFFFF" android:textSize="22sp" /> <ImageButton android:id="@+id/rightButton" android:layout_width="30dip" android:layout_height="30dip" android:layout_gravity="center_vertical" android:layout_marginRight="5dp" android:background="@drawable/menu" /> </LinearLayout> </LinearLayout>
2、menu文件下的 main.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" tools:context="com.example.huayuan.MainActivity" > <item android:id="@+id/action_config" android:orderInCategory="100" android:showAsAction="never" android:title="设置"/> <item android:id="@+id/action_data" android:orderInCategory="100" android:showAsAction="never" android:title="查询"/> <item android:id="@+id/action_exit" android:orderInCategory="100" android:showAsAction="never" android:title="退出"/> </menu>
3、Java代码 MainActivity.java
import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.MenuInflater; import android.view.MenuItem; import android.view.View; import android.view.View.OnClickListener; import android.view.Window; import android.widget.ImageButton; import android.widget.PopupMenu; import android.widget.PopupMenu.OnMenuItemClickListener; public class MainActivity extends Activity { ImageButton rightImageBtn; PopupMenu popupMenu; Menu menu; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE);// 隐藏标题栏 setContentView(R.layout.activity_main); rightImageBtn = (ImageButton) findViewById(R.id.rightButton); popupMenu = new PopupMenu(this, rightImageBtn); menu = popupMenu.getMenu(); MenuInflater menuInflater = getMenuInflater(); menuInflater.inflate(R.menu.main, menu); // 点击右按钮弹出菜单栏 rightImageBtn.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { popupMenu.show(); } }); // 点击菜单栏item popupMenu.setOnMenuItemClickListener(new OnMenuItemClickListener() { @Override public boolean onMenuItemClick(MenuItem item) { switch (item.getItemId()) { case R.id.action_config: // TODO:设置 break; case R.id.action_data: // TODO:查询 break; case R.id.action_exit: // TODO:退出 break; default: break; } return false; } }); } }
5、问题
- 如何给menu做个样式,比如改变颜色、文字居中的?
- 如何改变menu的位置?
- 如何把标题栏在项目所有的界面使用?
- 如何使标题栏与顶部颜色融合在一起?