一、javascript作为脚本语言可以完成以下任务:
- 操纵浏览器对象,如窗口的打开与关闭;
- 操纵Dom树;
- 通过XMLHttpRequest对象与服务器端进行异步通信;
- XML编程,借助于ActiveX控件或者浏览器内置对象完成对XMLDom的解析、XPath查询和XSLT转换等工作;
- 与浏览器插件交互,如ActiveX控件、Flash动画、JavaAPPlet
二、操作符:
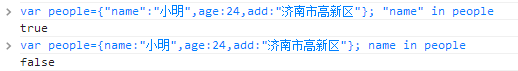
1、in:判断对象是否存在某个属性:
格式为: "属性名" in 对象。存在:true;不存在:false。

2、instanceof: 判断对象是否为某个类的实例。
格式: 对象名 instanceof 类名 ,是则返回为true,否则为false。
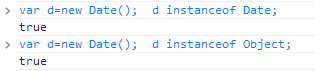
例: var d=new Date(); d instanceof Date; //true
如图:

由于 d是由 Date 对象实例化来的,而在javascript中包括 Date 对象在内最终都是由 Object 对象继承来的,随意都返回 true。
3、typeof :返回对象的类型信息。类型有:"number"、"string"、"boolean"、"object"、"function" 和 "undefined"。
例: var d=new Date(); typeof d; // "object" ,所有的对象均返回 "object"
如图:

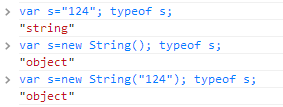
特殊例子如:

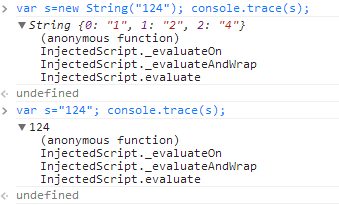
说明 第一个是字符串所以返回一个"string",后面的通过new String("124");来实例化,是一个对象,因此返回一个"object",如下图也能看出两者的区别。

另外,数字返回"number";true,false 返回"boolean";null、nan等对象均返回"object";方法返回"function";没有定义的返回"undefined"。
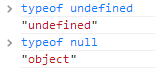
undefined是派生自null。undefined==null。,但又有区别。如图:


4、delete:删除未用var声明的变量、对象的属性、数组的元素,但对于javascript的核心对象(即内置的对象)的属性、prototype中声明的属性以及用var关键字声明的变量不能删除。删除成功,返回true;失败则返回false。
例如:

在实际的Javascript中,执行 delete a.b;语句之后,对象b会由于失去了引用而被垃圾回收,但不会立即收回,所以我们依然可以访问对象b.