web
(World wild web)即全球广域网,也称为万维网,它是一 基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。是建立在Internet上的一种网络服务,为浏览者在Internet上查找和浏览信息提供了图形化的、易于访问的直观界面,其中的文档及超级链接将Internet上的信息节点组织成一个互为关联的网状结构。
一、超文本(Hyper text)超文本是一种用户接口方式,用以显示文本及与文本相关的内容。
二、超媒体(hypermedia)是超文本(hypertext)和多媒体在信息浏览环境下的结合。用户不仅能从一个文本跳到另一个文本,而且可以激活一段声音,显示一个图形,甚至可以播放一段动画。
三、超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。
网页,是网站中的一个页面,通常是网页是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就是由网页组成的。
所谓网站(Website),就是指在因特网上,根据一定的规则,使用HTML等工具制作的用于展示特定内容的相关网页的集合。简单地说,网站是一种通讯工具,就像布告栏一样,人们可以通过网站来发布或收集信息。
构成元素
文字与图片是构成一个网页的两个最基本的元素。你可以简单的理解为:文字,就是网页的内容,图片,就是网页的美观。除此之外,网页的元素还包括动画、音乐、程序等等。
网页的类型
通常我们看到的网页,都是以 htm 或html后缀结尾的文件,俗称 HTML文件。不同的后缀,分别代表不同类型的网页文件,例如以 CGI 、 ASP 、 PHP 、 JSP 甚至其他更多。
网页的分类
网页有多种分类,我们传统意义上的分类是动态和静态的页面,原则上讲静态页面多通过网站设计软件来进行重新设计和更改,相对的比较滞后,当然有网站管理系统,也可以生成静态页面,我们称这种静态页面为静态。动态页面通过网页脚本与语言自动处理自动更新的页面,比方说贴吧,就是通过网站服务器运行程序,自动处理信息,按照流程更新网页。
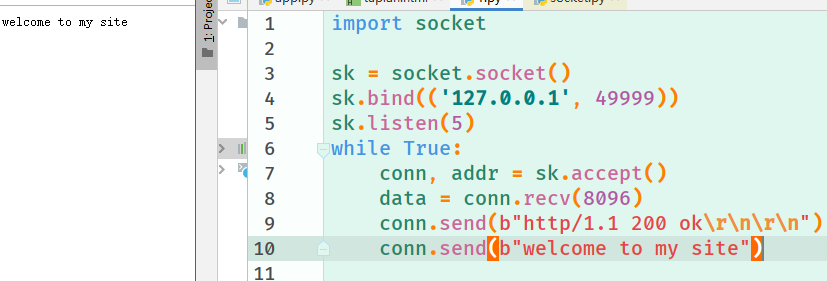
一个简单的示例可以帮助我们认识web 与http

就结果而言 ,使用套接字基础上 使用浏览器 输入相应ip/端口 后 对正在运行的后端 socket对象发送 链接请求,然后依据代码,向申请链接者 .
浏览器发请求 --> HTTP协议 --> 服务端接收请求 --> 服务端返回响应 --> 服务端把HTML文件内容发给浏览器 --> 浏览器渲染页面
HTTP是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII码形式给出;而消息内容则具有一个类似MIME的格式。这个简单模型是早期Web成功的有功之臣,因为它使得开发和部署是那么的直截了当。
超文本标记语言(Hyper Text Markup Language),标准通用标记语言下的一个应用。HTML 不是一种编程语言,而是一种标记语言 (markup language),是网页制作所必备的。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。超文本标记语言(或超文本标签语言)的结构包括“头”部分和“主体”部分,其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
HTTP协议
超文本传输协议
规定了浏览器与服务端之间消息传输的数据格式
四大特性:
1.基于请求响应
2.基于TCP/IP之上的作用于应用层的协议
3.无状态(服务端无法保存用户的状态,一个人来一千次 我都记不住 还当你如初见)
4.无连接(请求来一次我响应一次 之后立马断开连接 两者之间就不再有任何关系了)
websocket 相当于是HTTP协议的一个大的补丁 它支持长连接
请求数据格式
请求首行(标识HTTP协议版本,当前请求方式)
请求头(一大堆k,v键值对)
/r/n
请求体(携带的是一些敏感信息比如 密码,身份证号...)
响应数据格式
响应首行(标识HTTP协议版本,响应状态码)
响应头(一大堆k,v键值对)
/r/n
响应体(返回给浏览器页面的数据 通常响应体都是html页面)
请求方式
1.get请求
朝服务端要资源(比如浏览器窗口输入www.baidu.com)
2.post请求
朝服务端提交数据(比如用户登录 提交用户名和密码)
URL:统一资源定位符(就可以理解为网址)
url是统一资源定位符,对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
HTML
超文本标记语言(Hyper Text Markup Language),标准通用标记语言下的一个应用。HTML 不是一种编程语言,而是一种标记语言 (markup language),是网页制作所必备的。“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。超文本标记语言(或超文本标签语言)的结构包括“头”部分和“主体”部分,其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
注释
写网页的一套标准
-
通用性:另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
注释是代码之母
<!--单行注释-->
<!--
多行注释
多行注释
-->
一般情况下 html的注释都会按照下面的方式书写
<!--导航条样式开始-->
<!--导航条样式结束-->
HTML文档结构
<html>
<head></head>:head内的标签 不是用来展示给用户看的 而是定义一些配置 主要是给浏览器看的
<body></body>:body内的标签 就是浏览器展示给用户看的内容
</html>
常见实体
|
显示结果 |
描述 |
实体名称 |
实体编号 |
|---|---|---|---|
| ` |
空格 |
|
|
|
< |
小于号 |
< |
< |
|
> |
大于号 |
> |
> |
|
& |
和号 |
& |
& |
|
" |
引号 |
" |
" |
|
' |
撇号 |
' (IE不支持) |
' |
|
¢ |
分 |
¢ |
¢ |
|
£ |
镑 |
£ |
£ |
|
¥ |
日元 |
¥ |
¥ |
|
€ |
欧元 |
€ |
€ |
|
§ |
小节 |
§ |
§ |
|
© |
版权 |
© |
© |
|
® |
注册商标 |
® |
® |
| ™ |
商标 |
™ |
™ |
|
× |
乘号 |
× |
× |
|
÷ |
除号 |
÷ |
÷ |
打开html页面的两种方式
1.找到文件路径 选择浏览器打开
2.文本编辑器快捷方式直接打开
标签的分类1:
1.双标签(<h1></h1> <a></a>)
2.单标签(自闭和标签 <img/>)
head内常用标签
title用来显示网页标题
style用来控制样式的 内部支持写css代码
script内部支持写js代码 也支持导入外界的js文件
link专门用来引入外部的css文件
标签的分类2
1.块儿级标签(独占浏览器一行)
div p h
1.块儿级标签可以修改长宽
2.块儿级标签内部可以嵌套任意的块级标签
但是p标签虽然是块儿级标签 但是他不能够其他块儿级标签 包括自身
可以嵌套行内标签
总结:
只要是块儿级标签 都可以嵌套行内标签
p标签只能嵌套行内 其他块儿级可以嵌套任意的块儿级标签
2.行内标签(自身文本多大就占多大)
span b s i u
div和span通常都是用来构建网页布局的
body内常用标签
基本标签
h标签:标题标签
p标签:段落标签
符号
常用标签
div
span
p
img
src存放的是图片的路径(该路径可以是本地的也可以是网上的)
1.也可以放url(会自动请求该url获取相应数据)
2.也可以直接放图片的二进制数据 会自动转换成图片
alt当图片加载不出来的时候 显示的提示信息
title当鼠标悬浮在图片上 提示的信息
height,width 当你只指定一个参数的时候 另外一个会等比例缩放
a 常作为链接
href后面存放url的时候 点击跳转到该url
如果该链接没有被点过 那么默认是蓝色,只要点过依次 之后都是紫色
target 默认是_self当前页面跳转
_blank新建页面跳转
锚点功能(回到顶部)
href还可以写另一个a标签的id值,点击就会跳到id值所对应的a标签
每一个标签都应该有三个比较重要的属性
1.id值 该值就类似于人的身份证号 在用一个html文档id应该保证唯一不重复
2.class值 该值就类似于面向对象里面的继承 可以写多个
3.style(不是必备) 支持在标签内直接写css代码 属于行内样式 优先级最高
补充 任何标签都支持自定义属性!!!
列表标签
表格标签(*****)
<table>
<thead></thead>
<tbody></tbody>
</table>
tr表示一行
th和td都是文本
建议在thead内用th
tbody内用td
colspan表示的水平方向
rowspan表示的竖直方向
表单标签(******)
能够接收用户输入(输入 选择 上传)并将其发送给后端
标签分类:
双标签:
p段落标签、h1-h6标题标签、b/strong字体加粗标签、i/em字体倾斜标签、pre换行标签、small字体变小标签、bdo文字方向、div/span无意义、Itr左到右/rtl右到左(文本方向的属性值)、sub下标文本、sup上标文本、a链接标签
以注册实例位例讲解form表单
单标签:
br换行符标签、hr水平线标签、img图片标签、input文本输入框标签、link链接标签
按区域大小分
块级标签:
div、p、ul、li、ol、dd、dt、address、dir、table、dl、fieldset、form、menu、noframe、h1-h6、hr、pre
行内标签:
a、b/strong、bdo、big、small、br、cite、em、font、i、img、input、kbd、label、select、span、sub、sup、textarea
行内块标签
img、input
控制标签类型的样式
display:block块级/inline行内/inline-block行内块/none隐藏
给标签设置基点
vertical-align:top/middle/bottom
action控制数据提交的目的地
1.不写的情况下 默认提交到当前页面所在的路径
2.写全路径(https://www.baidu.com)
3.路径后缀(/index/)
input input标签使用情况非常丰富
但通常我们将其和label配合使用
<label> 标签为 input 元素定义标签(label)。
label 元素不会向用户呈现任何特殊的样式。不过,它为鼠标用户改善了可用性,因为如果用户点击 label 元素内的文本,则会切换到控件本身。
<label> 标签的 for 属性应该等于相关元素的 id 元素,以便将它们捆绑起来。
例如
<form><label for="male">Male</label><input type="radio" name="sex" id="male" /> <br /><label for="female">Female</label><input type="radio" name="sex" id="female" /> </form>
type
text:普通文本
password:密文 不展示明文
date:日期
submit:触发提交动作
button:普通按钮 没有实际意义 但是可以通过js绑定事件实现自定义动作
reset:重置表单内容
radio:单选 可以通过checked控制默认选择(当属性值和属性名相同的情况下 可以简写 checked) checked="checked"
checkbox:多选 同上 可以设置默认值
file:获取用户上传的文件
select标签
默认是单选 可以通过multiple变成多选
如果想默认选择 用selected (selected="selected")
textarea标签
获取用户输入的大段文本
form表单默认是get请求 你需要通过method参数 换成post提交
form表单中 要想触发提交动作
只有两种情况可以
1.input标签type指定成submit
2.直接写button标签
获取用户输入(输入 选择 上传...)的标签 都必须有一个name属性
这个name属性就类似于字典的key,而标签获取到的用户写入的值就类似于字典的value
<input type="text" id="d1" name="username" value="默认值">
name就相当于是字典的key
value就是字典的值
获取都的用户输入都会被放入value属性中
form表单传文件的时候 需要指定enctype参数
表单元素指的是不同类型的 input 元素、复选框、单选按钮、提交按钮等等。
何时使用 GET?
您能够使用 GET(默认方法):
如果表单提交是被动的(比如搜索引擎查询),并且没有敏感信息。
当您使用 GET 时,表单数据在页面地址栏中是可见的:
在传输敏感数据的表单时
应该使用 POST:
如果表单正在更新数据,或者包含敏感信息(例如密码)。
POST 的安全性更加,因为在页面地址栏中被提交的数据是不可见的。
emmet插件
是一款功能丰富的代码自动补全插件
Emmet是一款Web前端开发工具Sublime非常有用的插件,使用仿CSS选择器的语法来生成代码,大大提高了HTML和CSS代码编写的速度。只需按住Tab键即可把一个简写展开成HTML和CSS的代码块
防呆措施(Poka-yokes) 防止不可避免的错误出现,成为服务的缺点之程序 必须能适时用于顾客及服务作业人员,简单来说 ,就是将程序的操作限定在一定范围类,使用户能够便利的的使用产品,而不用担心因为错误操作而导致的程序错误或崩溃