1.常见浏览器内核总结:
Trident: IE 以Trident 作为内核引擎 // 俗称 IE内核
Gecko: Firefox(火狐) // 俗称Firefox内核
WebKit: Safari(苹果), Google Chrome(谷歌),傲游3 基于 Webkit 开发 // 俗称chrome内核,
Presto: Opera( 欧朋浏览器)的内核 ,主要应用在手机平台–Opera mini ,Opera12.17及更早版本曾经采用的内核,现已停止开发并废弃,Opera现已改用Google Chrome的Blink内核// 俗称Opera内核
2.当前各大浏览器所属内核:
IE内核:IE6、IE7、IE8(Trident 4.0)、IE9(Trident 5.0)、IE10(Trident 6.0);世界之窗、 360安全浏览器、傲游;搜狗浏览器;腾讯TT;阿云浏览器(早期版本)、百度浏览器(早期版本)、瑞星安全浏览器、115浏览器、闪游浏览器、114浏览器、佐罗浏览器;
Firefox内核:Mozilla Firefox、Mozilla SeaMonkey
chrome内核:Apple Safari (Win/Mac/iPhone/iPad)、Symbian手机浏览器、Android 默认浏览器,Google Chrome、Chromium
Opera内核:Opera
3.关于双核浏览器
国内主流浏览器多为双核浏览器,一个内核是Trident,然后再增加一个其他内核。一般把其他内核叫做“高速浏览模式”,而Trident则是“兼容浏览模式”,用户可以来回切换。
360安全浏览器主要是使用了 IE和WebKit双核心的浏览器
360极速浏览器主要是使用了 IE和Chrome双内核,并能自由切换,比较快。
4.浏览器的检测
浏览器的检测是利用浏览器自身的版本信息进行检测的。
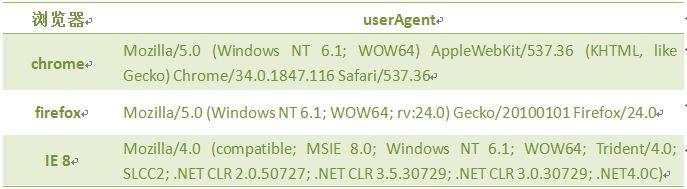
几种浏览的user_agent.,像360的兼容模式用的是IE、极速模式用的是chrom的内核。

1 function getBrowserName(){ 2 var IsBrowser=navigator.userAgent; 3 if(IsBrowser.indexOf("MSIE")!=-1){ 4 return "MSIE"; 5 }else if(IsBrowser.indexOf("Firefox")!=-1){ 6 return "Firefox"; 7 }else if(IsBrowser.indexOf("Chrome")!=-1){ 8 return "Chrome"; 9 }else if(IsBrowser.indexOf("Safari")!=-1){ 10 return "Safari"; 11 }else if(IsBrowser.indexOf("Opera")!=-1){ 12 return "Opera"; 13 }else{ 14 return "Unknown Browser" 15 } 16 } 17 function getBrowserVersion(){ 18 var ua=navigator.userAgent; 19 var browser=getBrowserName(); 20 var findIndex=ua.indexOf(browser)+browser.length+1;//获取user_agent字符串中位于浏览器名称之后一位字符的位置,即跟在浏览器名称后面版本号的第一个字符的位置 21 var browserVersion=parseFloat(ua.substring(findIndex,findIndex+3));//仅获取版本号的三位数字 22 return browserVersion; 23 } 24 var browserName=getBrowserName(); 25 var browserVersion=getBrowserVersion(); 26 document.write("你的浏览器是"+browserName+"<br>"+"你的浏览器版本是"+browserVersion);