虽然跟jQuery的实现比起来是不堪入目的。但在平时一些小项目或效果的实现中,对于js获取页面元素的操作,感觉就够用了,而不用总是依赖框架去实现一些页面的交互效果。
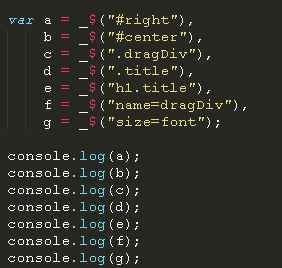
js截图

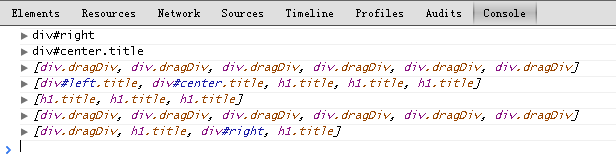
浏览器控制台

1 <!DOCTYPE HTML> 2 <html lang="en"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>Js自定义_$元素选择器</title> 6 <style type="text/css"> 7 *{margin:0;padding: 0;} 8 #content{background-color: #ccc; 98%;height: 2000px;padding: 1%;} 9 #left, #center, #right{float: left;} 10 #left{ 20%;} 11 #right{ 30%;} 12 #txt {background-color: green;padding: 5px;line-height: 1.5;color: #fff;} 13 14 #center{margin:0 1%; 48%;position: relative;} 15 #content .dragDiv{border:1px solid #000;background-color: #fff;margin-bottom: 10px; 100%;} 16 #content .dragDiv h1{background-color: green;font-size: 14px;height:25px;line-height: 1.5;color: #fff;cursor:move;} 17 #dashedDiv{border: 2px dashed #000;z-index: 9;height: 200px;display: none;margin-bottom: 10px;} 18 19 </style> 20 21 <body> 22 <div id="txt">虽然该css选择器跟jQuery的实现比起来是不堪一击的,尤其是在实现技巧、性能方面。但在平时一些小项目或效果的实现中,对于js获取页面元素的操作,感觉就够用了,而不用总是依赖框架去实现一些页面的交互效果。</div> 23 24 25 26 <div id="content"> 27 28 <!-- left --> 29 <div id="left" name="row" class="title"> 30 <div class="dragDiv" size="font" name="dragDiv" style="height:200px;"> 31 <h1>Title1</h1> 32 Content1... 33 </div> 34 35 <div class="dragDiv" name="dragDiv" style="height:300px;"> 36 <h1>Title2</h1> 37 Content2... 38 </div> 39 </div> 40 41 <!-- center --> 42 <div id="center" name="row" class="title"> 43 <div class="dragDiv" name="dragDiv" style="height:100px;"> 44 <h1 class="title" size="font" >Title3</h1> 45 Content3... 46 </div> 47 48 <div class="dragDiv" name="dragDiv" style="height:500px;"> 49 <h1>Title4</h1> 50 Content4... 51 </div> 52 </div> 53 54 <!-- right --> 55 <div id="right" name="row" size="font" > 56 <div class="dragDiv" name="dragDiv" style="height:250px;"> 57 <h1 class="title">Title5</h1> 58 Content5... 59 </div> 60 61 <div class="dragDiv" name="dragDiv" style="height:310px;"> 62 <h1 class="title" size="font" >Title6</h1> 63 Content6... 64 </div> 65 </div> 66 67 <!-- 虚线div --> 68 <div id="dashedDiv"></div> 69 </div> 70 71 <script type="text/javascript"> 72 /** 73 * 简单css选择器 支持#id, .class, tagName.className, attr=name 74 * @param {String} 75 * @return {object || Array} 单个元素或元素集合 76 */ 77 var _$ = function(object){ 78 if(object === undefined ) return; 79 var getArr = function(name,tagName,attr){ 80 var tagName = tagName || '*', 81 eles = document.getElementsByTagName(tagName), 82 clas = (typeof document.body.style.maxHeight === "undefined") ? "className" : "class";//ie6 83 attr = attr || clas, 84 Arr = []; 85 for(var i=0;i<eles.length;i++){ 86 if(eles[i].getAttribute(attr)==name){ 87 Arr.push(eles[i]); 88 } 89 } 90 return Arr; 91 }; 92 93 if(object.indexOf('#') === 0){ //#id 94 return document.getElementById(object.substring(1)); 95 }else if(object.indexOf('.') === 0){ //.class 96 return getArr(object.substring(1)); 97 }else if(object.match(/=/g)){ //attr=name 98 return getArr(object.substring(object.search(/=/g)+1),null,object.substring(0,object.search(/=/g))); 99 }else if(object.match(/./g)){ //tagName.className 100 return getArr(object.split('.')[1],object.split('.')[0]); 101 } 102 } 103 104 105 106 var a = _$("#right"), 107 b = _$("#center"), 108 c = _$(".dragDiv"), 109 d = _$(".title"), 110 e = _$("h1.title"), 111 f = _$("name=dragDiv"), 112 g = _$("size=font"); 113 114 console.log(a); 115 console.log(b); 116 console.log(c); 117 console.log(d); 118 console.log(e); 119 console.log(f); 120 console.log(g); 121 </script> 122 123 </body> 124 </html