微信小程序动态添加多个view组件和网站动态添加多个div的方式有点不一样。
网站动态添加多个div的方式可参考链接:https://blog.csdn.net/Charles_Tian/article/details/78762101
微信小程序动态添加多个view组件可参考链接:https://developers.weixin.qq.com/miniprogram/dev/api/ui-navigate.html?search-input=wx%3Afor
下面介绍微信小程序动态添加多个view组件的具体实例:
wxml代码如下:
-
<view class='container'>
-
<text class='Title'>{{nickName}} 的学习清单:</text>
-
<view class='noDataView' hidden='{{noDataViewHidden}}'>{{noData}}</view>
-
<view class='studyList' wx:for="{{items}}" wx:key="{{index}}" wx:for-index="index" wx:for-item="items">
-
<view class='itemTitle'>条目{{index+1}}:{{items.content}}</view>
-
<view class='itemAnswer'>翻译答案:{{items.answer}}</view>
-
<view class='myAnswer'>我的答案:{{myAnswer}}</view>
-
<view class='itemDescription'>条目释义:{{items.description}}</view>
-
</view>
-
</view
上述数据要想显示,或者view组件动态被添加,首先的条件是items必须能取到值,且items的数据类型为数组;
这里再来解释下四个wx:for
wx:for="{{items}}",意思是遍历items这个数组,也就是你从后台获取的数据,然后存进setData({ items: items })中
wx:key="{{index}}"这个方法可写可不写,对小程序没影响,只是它一般和wx:for连着一起用的。若是不用wx:key控制台会显示一个warning,提示用wx:key会提高性能,所以为了性能,最好还是把wx:key添加进去
wx:for-index="index"这个方法的意思是可指定数组当前下标的变量名,个人觉得它就是用来显示数组索引的。比如在上述代码示例中,有条目{{index+1}},解析数据之后,显示依次为条目1,条目2,条目3....
wx:for-item="自己随便取名"这个方法比较实用些,意思是可指定数组当前元素的变量名。怎么理解呢?它的作用就是把遍历数组得到的每一条数据存储在一个变量名上(意思就是上述items的别名),就比如上述代码示例中,wx:for-item="items",就是把要遍历的items数据赋值给items了,所以下面调用数据的时候用items.xxx;如果你把wx:for-item="wx",那么下面调用数据的时候,应该是wx.content、wx.answer等
js代码如下:
-
onLoad: function () {
-
var items = wx.getStorageSync("items")//将items首先要获取到
-
if(items == '' || items == null){
-
wx.showToast({
-
title: '最近无学习记录噢',
-
icon: 'none'
-
})
-
this.setData({
-
noDataViewHidden: false
-
})
-
return
-
}else{
-
this.setData({
-
items: items,//然后将items的数据存储
-
noDataViewHidden: true
-
})
-
}
-
},
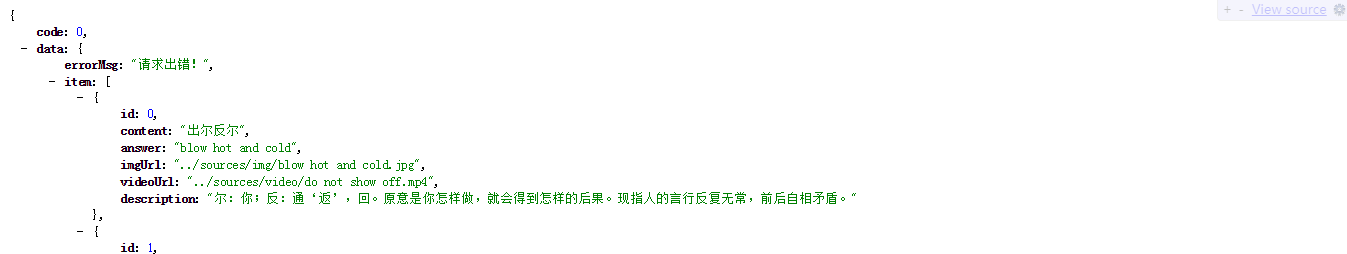
这是发送请求返回的数据格式,如下图: