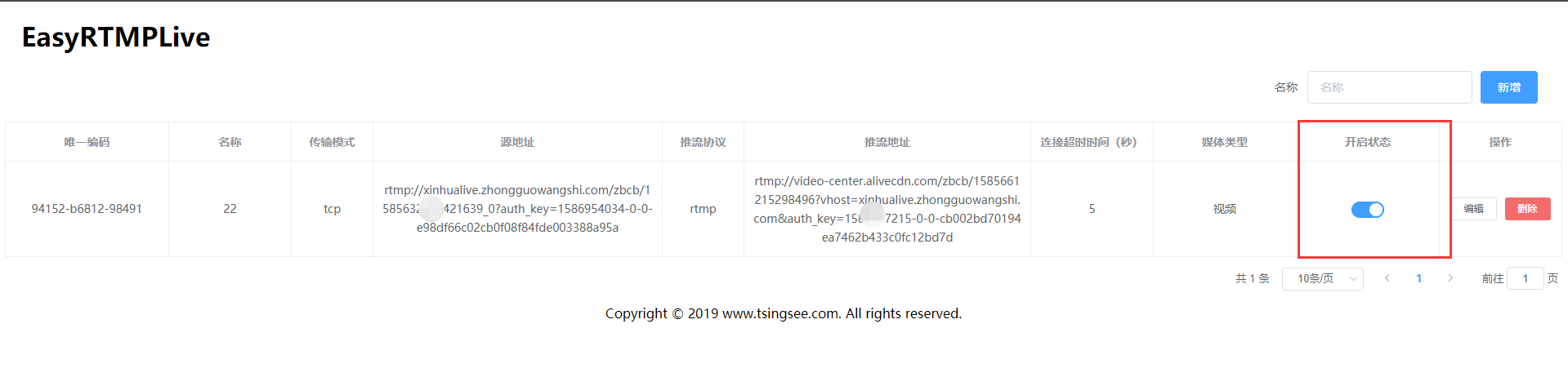
大家知道我们的RTMP推流平台在多数推流情况下都是十分实用的,操作也比较简单,因此很受好评 。最近有用户在测试EasyRTMPLive 做拉RTMP流转推到CDN的时候遇到一直不能成功的情况,始终开启不了转推状态。
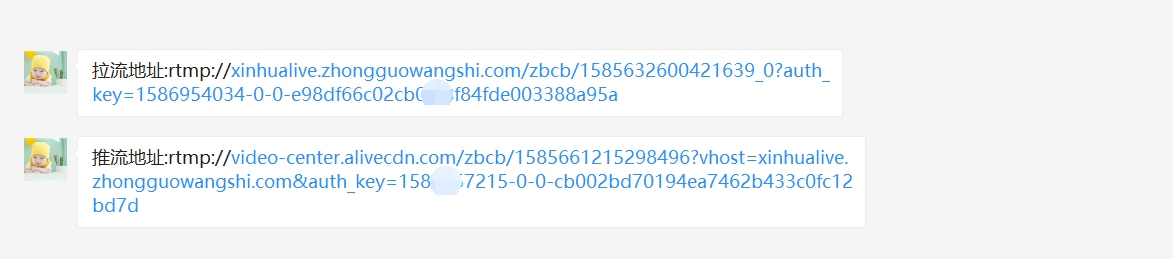
开发者拉流地址和推流地址如下:

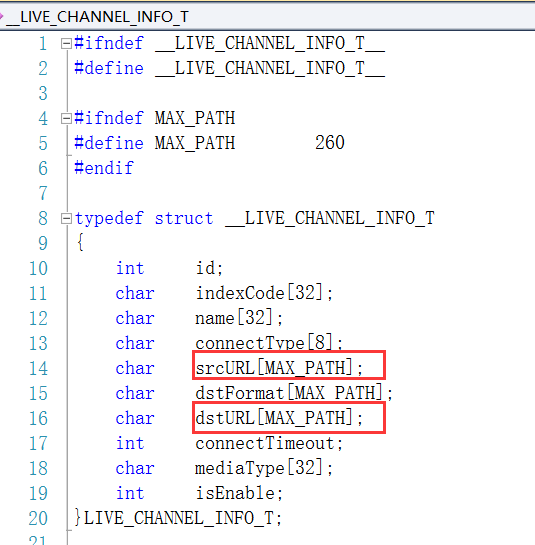
因为调试窗口也没有回调出任何错误,直观感觉可能是地址分割的时候出了问题,于是跟踪了一下代码,首先查看结构体是否能够满足存放

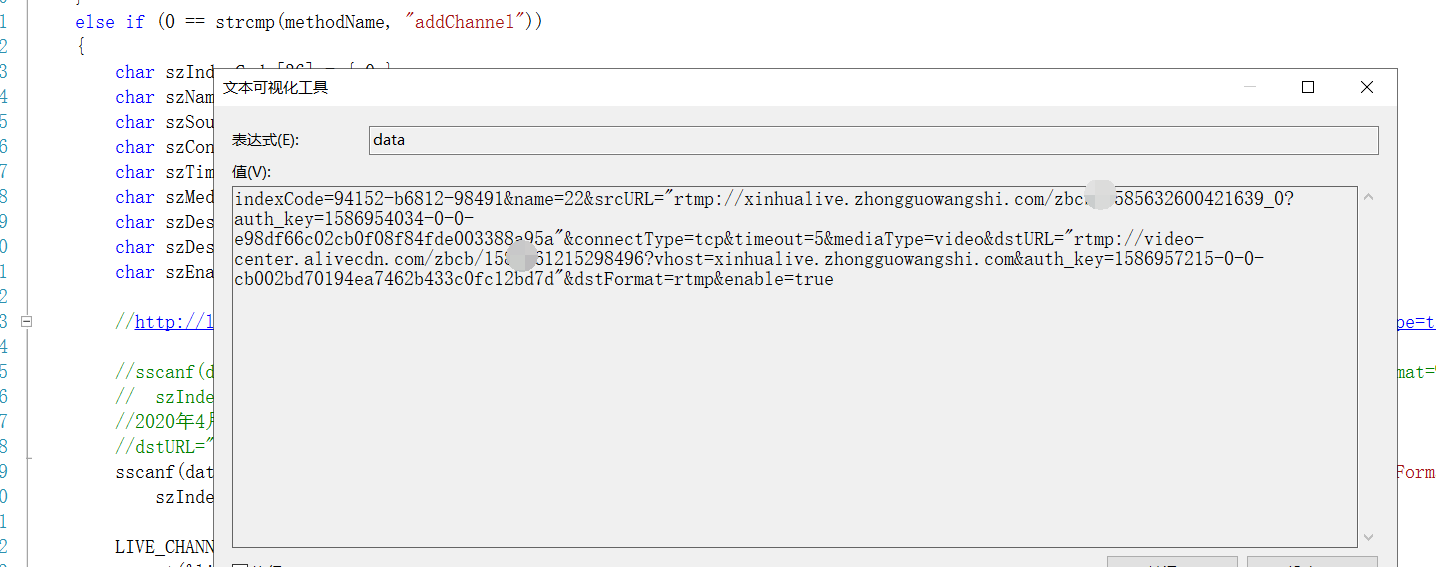
确定了字段能够满足存储,接下来看下回调,在__WEBSERVER_CallBack中WEB前端调用addChannel时,跟踪到的地址是

可以看到 dstURL并没有用“”,在后面做字符串分割的时候,目的地址中有“&”,导致分割错误,老的分割模式如下
sscanf(data,“indexCode=%[&]&name=%[&]&srcURL=”%["]"&connectType=%[&]&timeout=%[&]&mediaType=%[&]&dstURL=%[&]&dstFormat=%[&]&enable=%s",
szIndexCode, szName, szSourceURL, szConnectType, szTimeout, szMediaType, szDestURL, szDestFormat, szEnable);
原因就是这个地方,因为目的地址包含了特殊字符的分割标志,经过和前端同事沟通,传目的地址的时候也加“”处理,如下图

字符串分割用下面的方法,至此完美解决问题。
sscanf(data,“indexCode=%[&]&name=%[&]&srcURL=”%["]"&connectType=%[&]&timeout=%[&]&mediaType=%[&]&dstURL="%["]"&dstFormat=%[&]&enable=%s",
szIndexCode, szName, szSourceURL, szConnectType, szTimeout, szMediaType, szDestURL, szDestFormat, szEnable);
效果如下图: