我们不仅研发了很多视频流媒体服务器,对于一些播放器的需求者,我们也有EasyPlayer的视频流媒体播放器可以选择,目前EasyPlayerPro已经支持H265视频流的播放,EasyPlayer.js能够进行网页无插件的HLS视频流播放,极大方便了开发者在解决B/S型业务开发时遇到的播放器接入问题。

在我写这篇文章之前,有用户向我反馈EasyPlayer.js截取base64编码的快照在浏览器显示不完整的问题,觉得还是可以跟大家讲一下这个,以此文章作为记录。

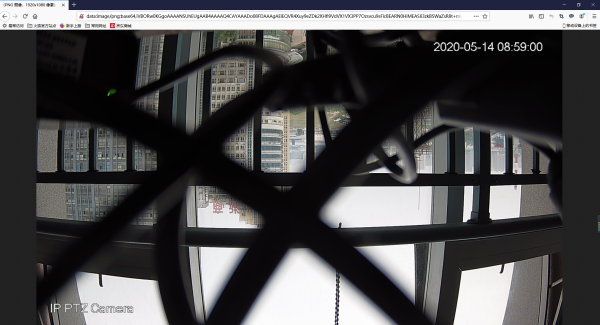
上图我们可以看到快照只显示了一半,我们调出了生成的base64数据,看到数据实际是没有问题的。我们换了浏览器查看,在火狐上显示完整,而谷歌显示不完整,由此可以确定是浏览器会把base64数据截断。

截图快照以blob类型在新窗口显示(注:blob在浏览器显示没有兼容问题,但是不能下载),新窗口加了复制base64编码和下载快照两个按钮供用户使用。
