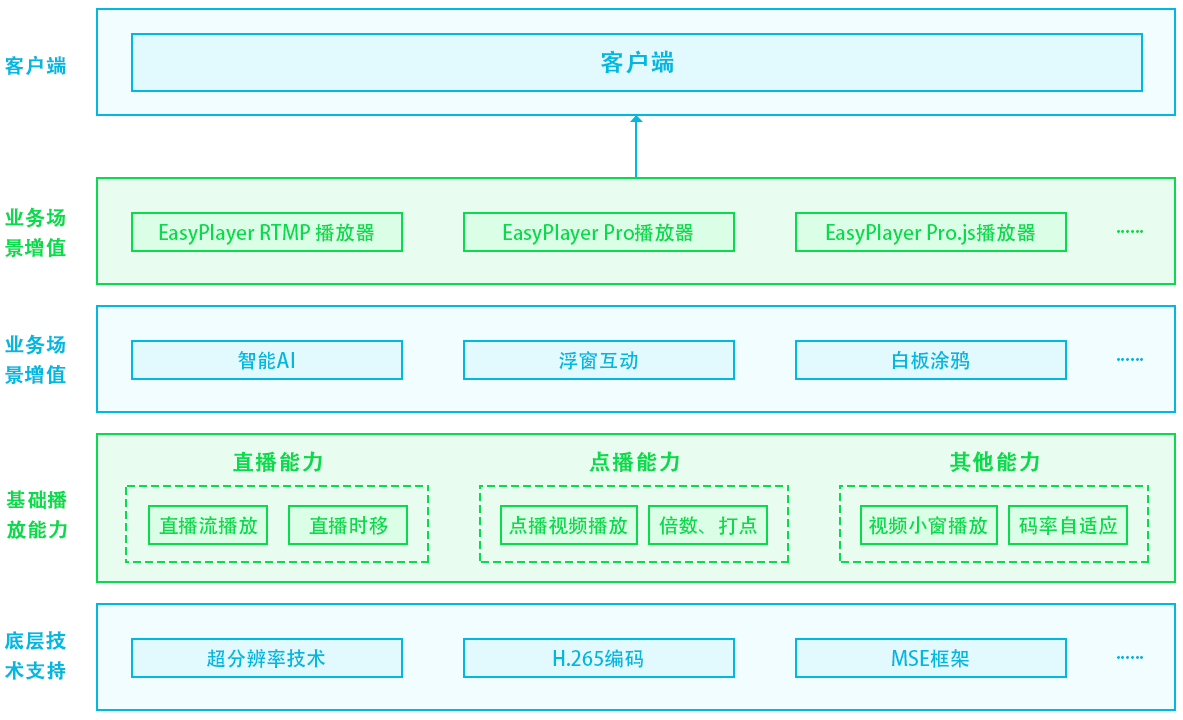
TSINGSEE青犀视频研发团队经过多年的积累,已经有了视频流媒体平台以及视频播放器等优秀产品,比如EasyWasmPlayer播放器,就是一款能够同时支持HTTP、RTMP、HTTP-FLV、HLS(m3u8)、WS-FLV视频直播与视频点播等多种协议,重点在于该播放器是一款支持H5的播放器,可以兼容H.265编码格式视频在web浏览器上面的直播。

播放器的HTML方式集成
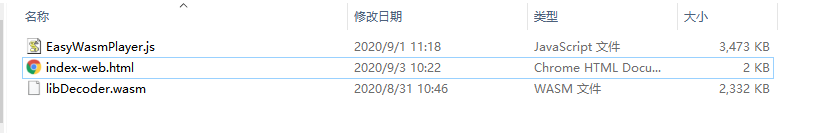
软件包目录结构:

代码示例
index-web.html 文件代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>EasyWasmPlayer</title>
<script src="./EasyWasmPlayer.js"></script>
</head>
<body>
<h4 style="600px;margin: auto;">H265播放器</h4>
<br>
<div style="600px;height: 400px; margin: auto;">
<div id="newplay" onClick="onplay"></div>
<p>列如:http://127.0.0.1:8080/flv/hls/stream.flv</p>
<input type="text" id="value">
<button id="btn">播放</button>
</div>
<script>
// 播放器回调函数
callbackfun = function (e) {
console.log(e);
}
// 播放按钮
var btn = document.getElementById('btn');
// 地址栏
var value = document.getElementById('value');
// 实例播放器
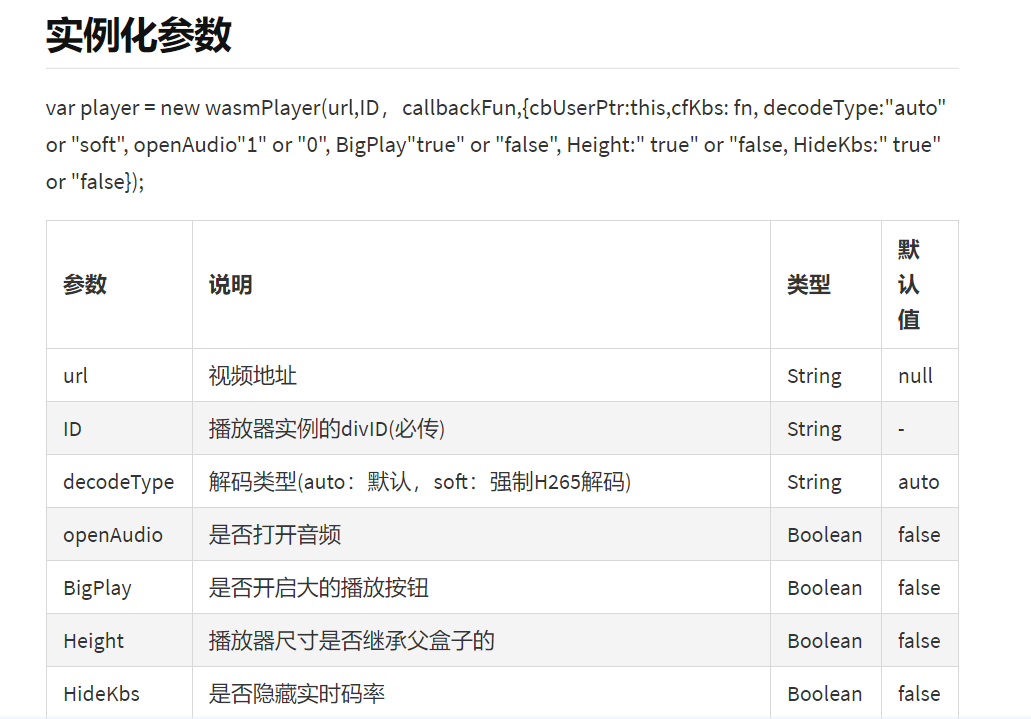
var player = new WasmPlayer(null, 'newplay', callbackfun,{
Height:true
})
//播放事件 传入地址播放
btn.onclick = function(){
player.play(value.value,1);
console.log(value.value);
}
</script>
</body>
</html>
步骤
1.实例化播放器
2.传入地址
3.通过事件触发地址进行播放
具体的播放器功能事件
公网地址:https://www.npmjs.com/package/@easydarwin/easywasmplayer

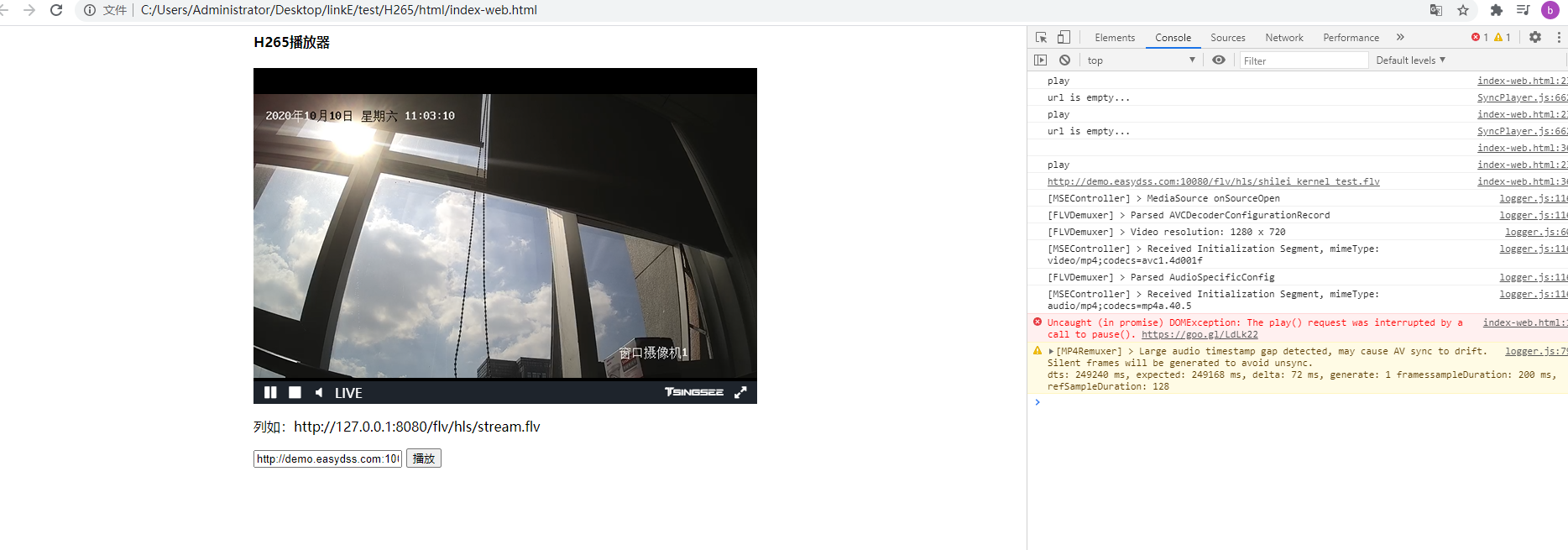
实际效果展示: