最近TSINGSEE青犀视频团队对新版EasyNTS的更新改版已经完成的差不多了,期间我们把推流网关的功能融合进了EasyNTS中,实现了EasyNTS端口穿透+视频推流功能的一机两用,但是两种功能的操作方式不同,大家要区分开来。
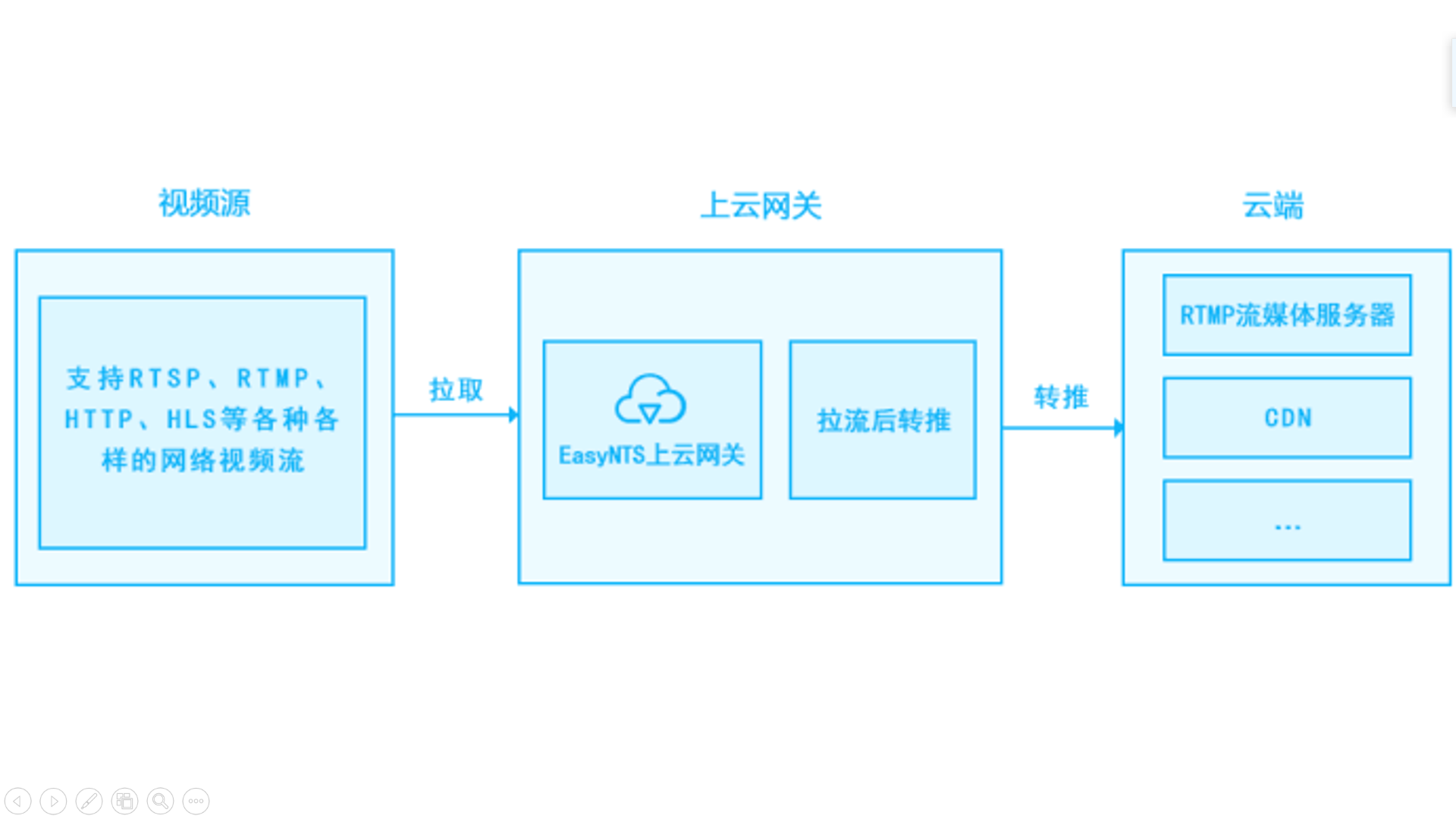
EasyNTS视频拉转推实现流程:

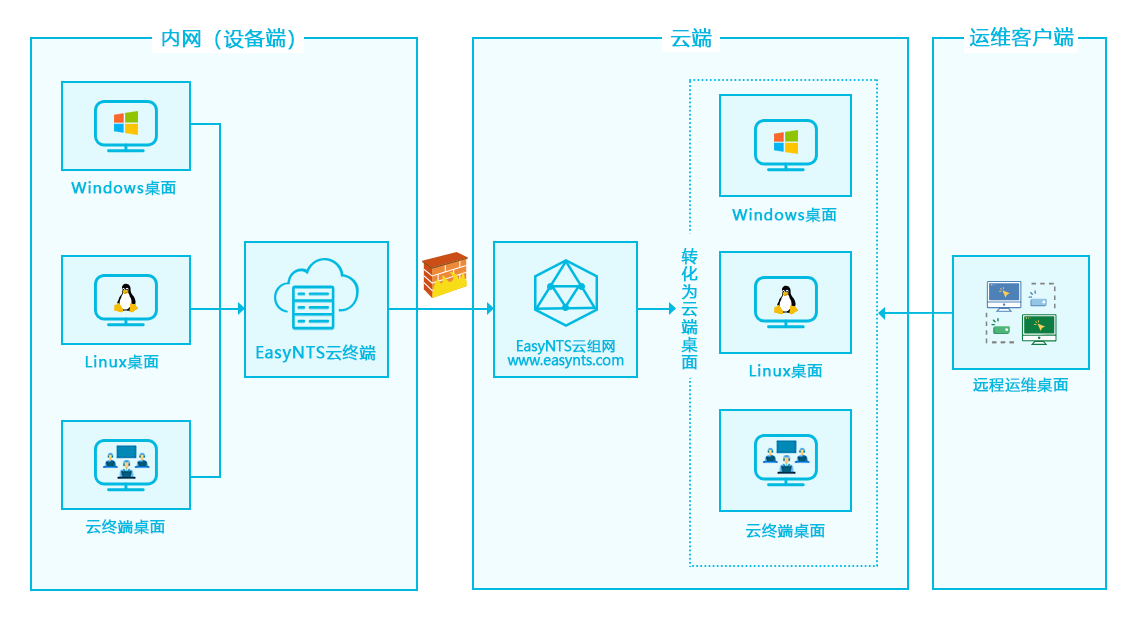
EasyNTS网络穿透实现流程:

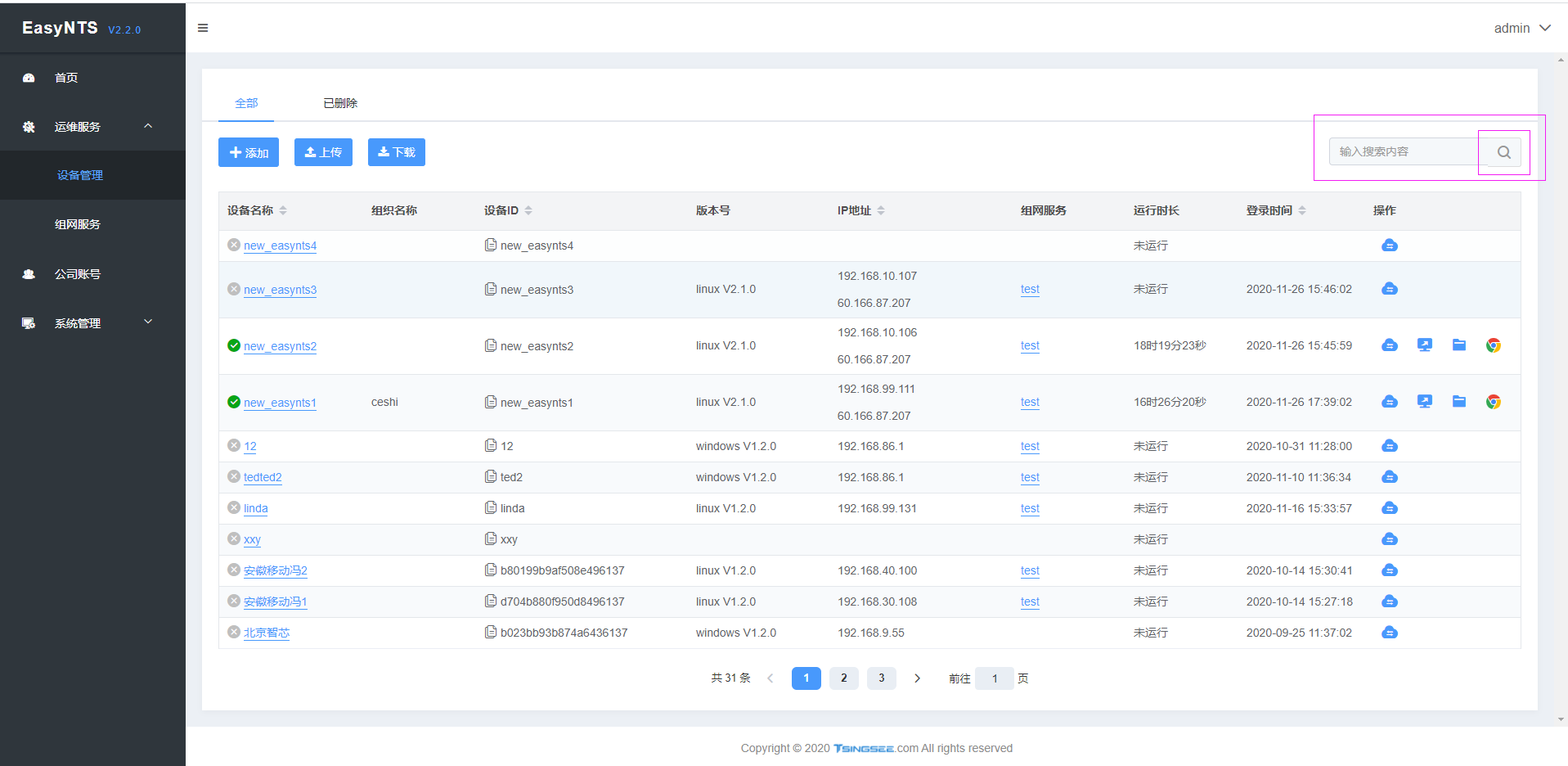
虽然大体上已经修复完毕,但还有一些细微的内容,在我们发现问题的时候,就会及时进行调整。最近我们就发现EasyNTS搜索框图标的盒子高度超出了搜素框的整体高度,导致搜索框很不协调,因此修复了这个错位。

应该图标的样式有问题,导致图标高度高于整体搜素框的高度。
先给整体搜索框加个独有的类名例如:search_contanter ,然后在此类名下写相应的样式,这是为了防止样式冲突,参考代码如下:
<div class="input-group search_contanter">
<input
type="text"
class="form-control"
placeholder="输入搜索内容"
v-model.trim="query"
@keydown.enter.prevent="doSearch"
/>
<div class="input-group-btn">
<button
type="button"
class="btn btn-default"
@click.prevent="doSearch"
>
<i class="iconfont iconjiansuo"></i>
</button>
</div>
</div>
.search_contanter {
height: 36px;
input {
height: 36px;
100%;
}
.btn-default {
height: 36px;
&:hover {
border-color: #ddd;
}
}
}
调整之后搜索框恢复正常。

EasyNTS在功能融合之后,大家反应都是比之前的两套设备部署更加便捷了,所以如果是有网络穿透和视频流拉转推双重需求的用户,还是建议尝试一下该方案,更多视频相关内容,也欢迎大家和我们了解咨询。