我发现很多用户都会在网上寻求H265播放器,其实H265技术发展至今,对于视频传输、减少实时视频延时都带来了很大程度的优化,然而目前很多厂家研发的H265播放器的集成效果和播放效果都不尽如人意。TSINGSEE青犀视频团队作为视频行业的积极领导力量,对H265播放器进行了研发,开拓了以EasyPlayer播放器项目为主的高稳定、多终端支持的H265播放器。

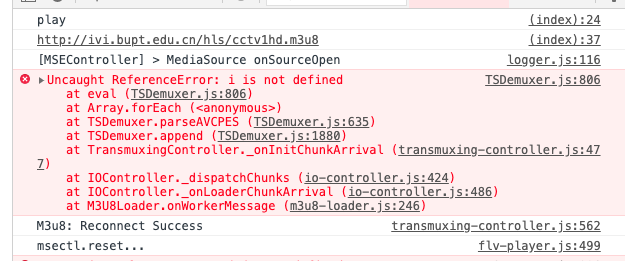
由于EasyPlayer播放器的高性能已经在TSINGSEE青犀视频平台当中的视频播放载体上有了体现,因此很多客户想用H265播放器自己进行集成。在集成H265播放器播放视频过程中,客户发现播放HLS流出现控制台报错,错误信息为:Uncaught ReferenceError: i is not defined

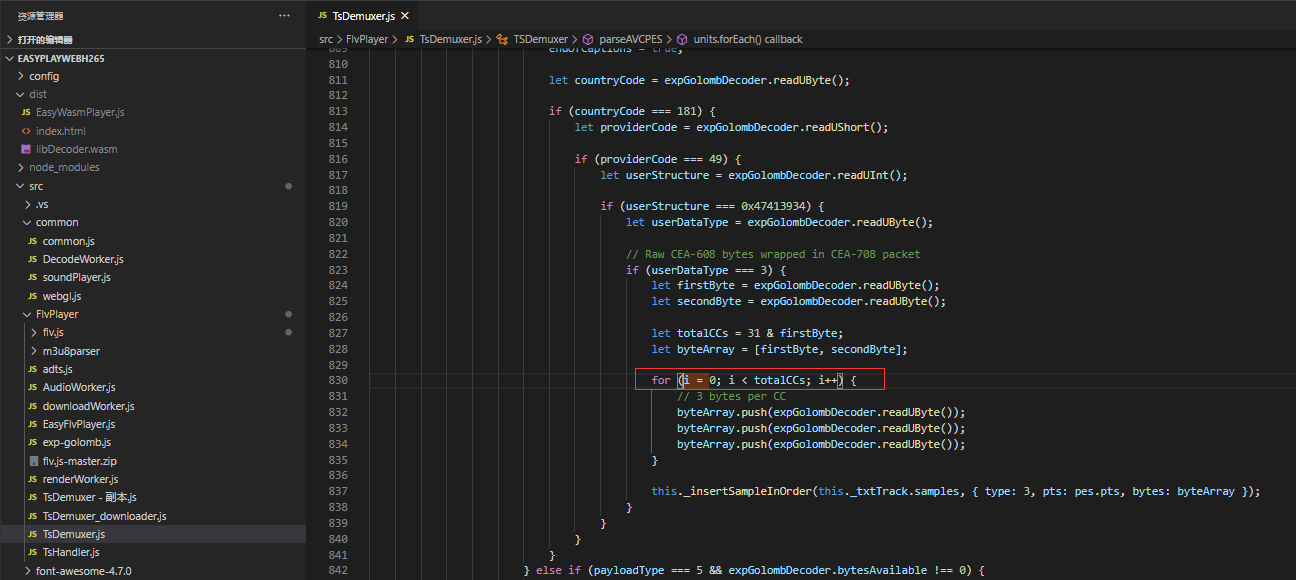
根据错误信息找到TSDemuxer.js 文件,发现for循环的i没有新建变量,直接使用,导致i报defined未定义。

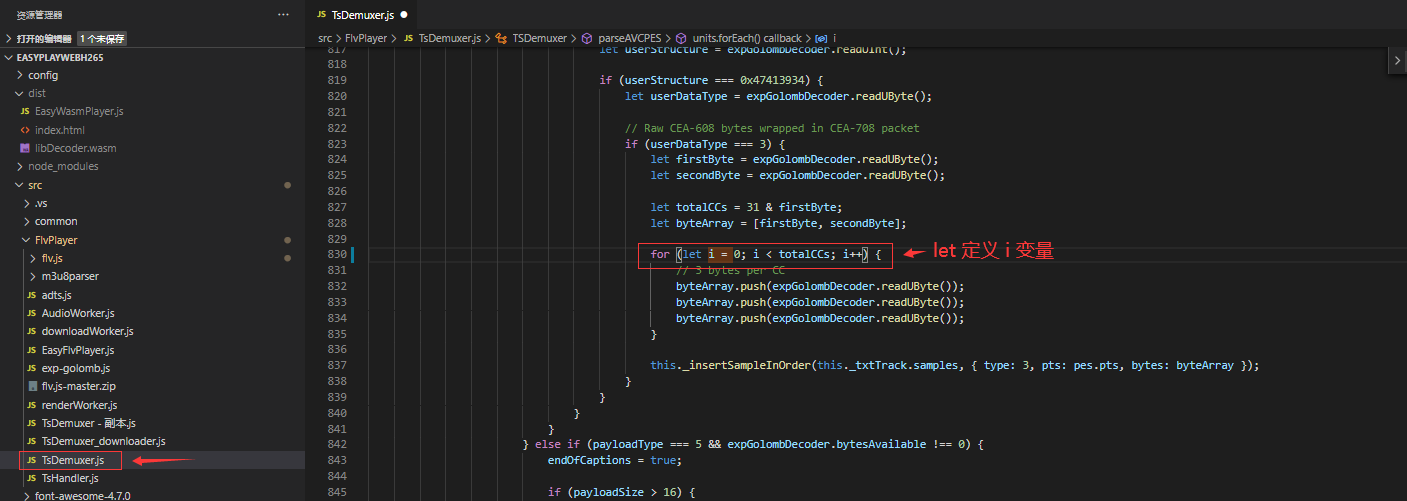
因此在播放器项目中找到TSDemuxer.js 文件并修改给i定义,如下图:

修改如下:
for (let i = 0; i < totalCCs; i++) {
// 3 bytes per CC
byteArray.push(expGolombDecoder.readUByte());
byteArray.push(expGolombDecoder.readUByte());
byteArray.push(expGolombDecoder.readUByte());
}
修改完成后成功解决该报错问题。

TSINGSEE青犀视频研发的视频平台EasyGBS、EasyCVR等都集成了EasyPlayer播放器,EasyPlayer项目系列已经具备Windows、Android、iOS三个平台的稳定运行版本,EasyPlayer.js还支持Linux平台,在播放器领域是多平台的最佳选择。

如果大家需要低延时的视频播放器,欢迎了解EasyPlayer系列项目。EasyPlayer播放器系列项目底层采用了高性能的EasyRTSPClient组件,其低延时控制在行业处于领先位置,并且EasyPlayer上层有一套成熟的视频缓冲与追帧算法。