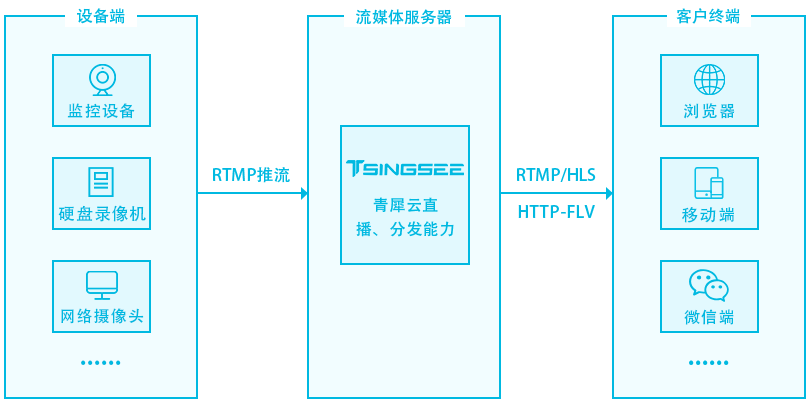
TSINGSEE青犀视频云边端智能分析平台具备比较高的开放性,平台的标题可以通过自行配置修改,而平台的模块则可以通过接口调用显示或者集成,因此我们常常有客户会把我们的平台集成到自己的平台上,作为视频能力层提供作用。

有用户反应在自己的业务中集成EasyCVR视频平台,播放视频时控制台报libDecoder.wasm报404错误码。

排查发现当播放器播放H264编码的视频是可以正常播放的,因为H264编码的视频不需要加载wasm文件,只有播放H265编码的视频才会加载。查询EasyWasmPlayer.js文档,文档说明wasm文件必须放到服务器根目录。

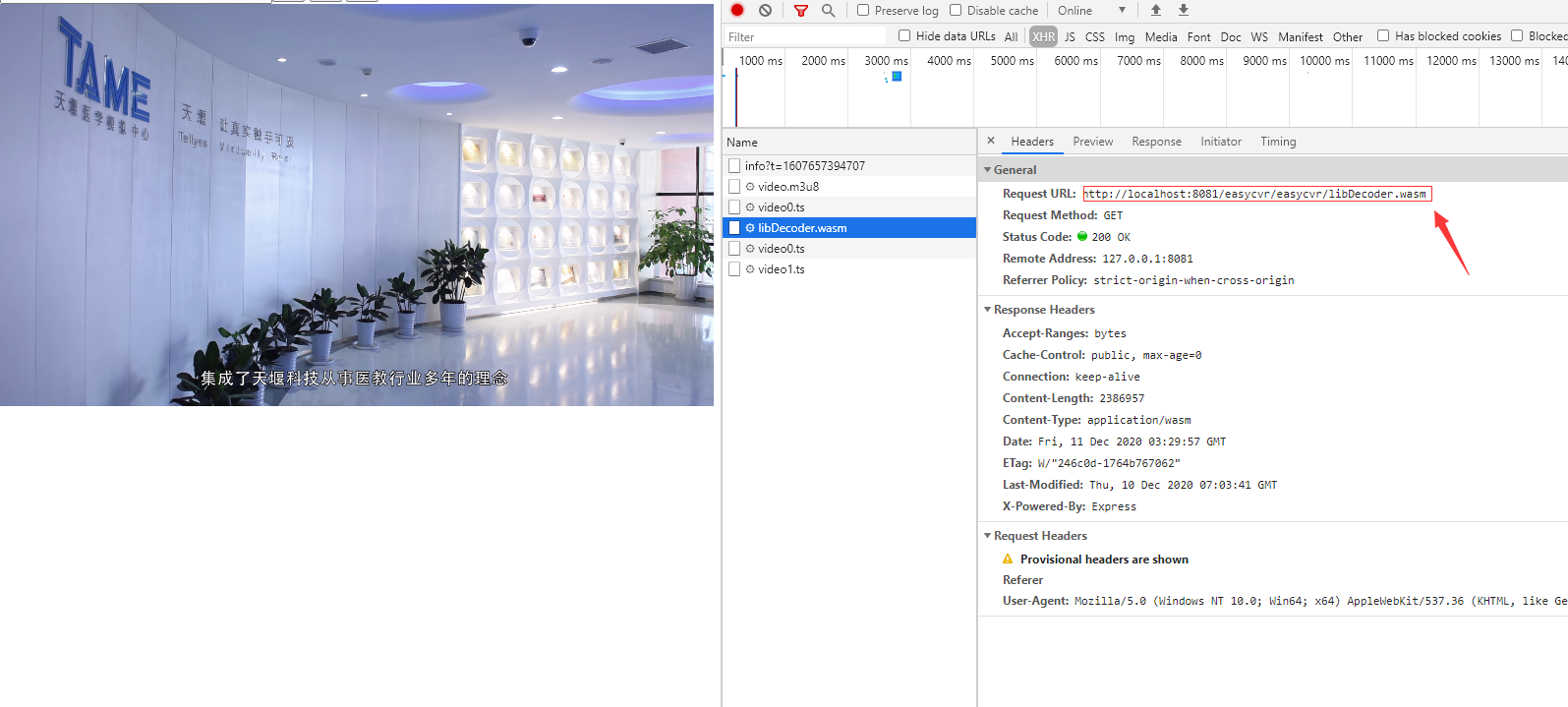
而用户播放时报错404则说明wasm文件不在服务器根目录,我们和用户沟通了解到,该文件由于部分原因,不能放到服务器根目录,只能以https://service.edos.dataos.top/easycvr/easycvr/libDecoder.wasm的方式访问,而中间的/easycvr/easycvr是原地址内没有的内容,所以播放器默认找的路径就不能使用。
我们此处的解决方式就是找到引入libDecoder.wasm 文件的DecodeWorker.js文件,把data.url + ‘easycvr/easycvr/’ 赋值给fullURL改变EasyWasmPlayer.js路径

case common.tOpenStream:
fullURL = data.url + 'easycvr/easycvr/';
self.isFlvStream = data.isFlv;
LoadWasmModule();
break;
预览如下:

EasyCVR视频协议融合平台不仅支持目前主流的视频协议,如国标GB28181、RTSP,还支持部分私有协议的设备接入,包括HIKSDK、Ehome协议,其他主流厂家的私有协议也在扩充中,将会不定期添加。其中值得一提的是,在众多户外场景及多级平台的项目中,EasyCVR可以运用GB28181协议进行级联,以及其多协议融合的特性也会在多方面发挥作用。如有需要,欢迎联系。