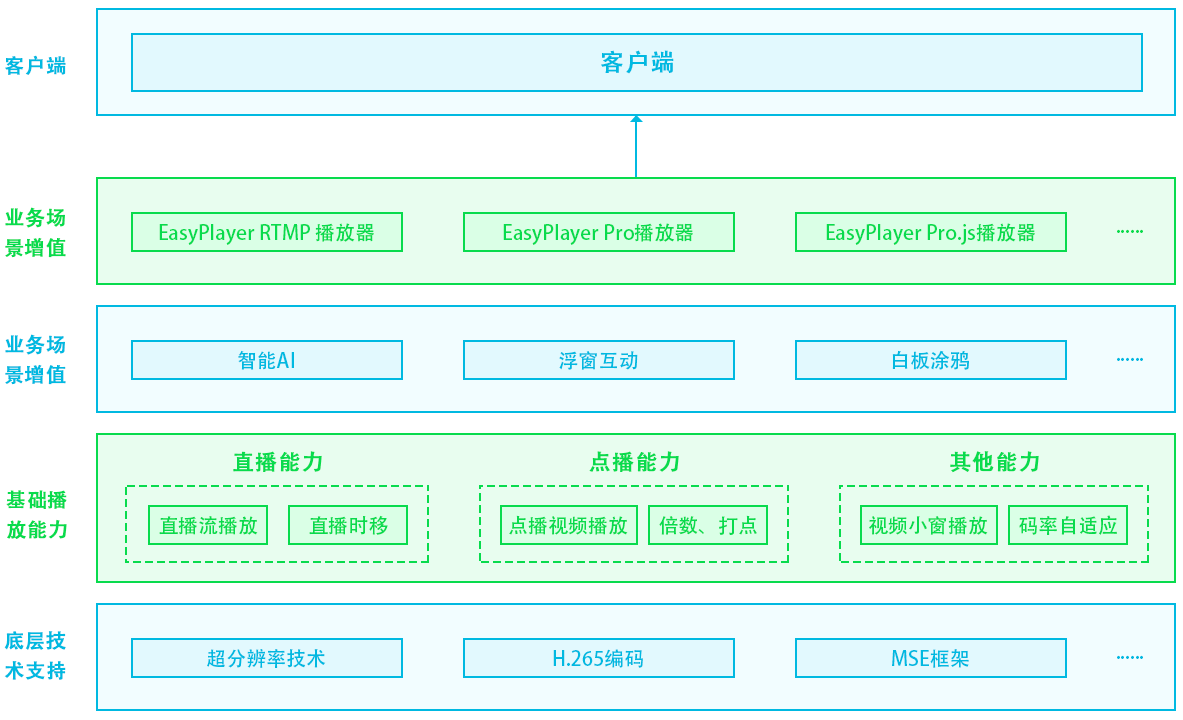
TSINGSEE青犀视频开发了多款视频播放器,包括EasyPlayer播放器系列项目,支持RTSP、RTMP、HTTP、HLS、UDP、RTP、File等多种流媒体协议播放和本地文件播放。最近TSINGSEE青犀视频又开发了EasyWasmPlayer播放器,支持H265编码格式的网页播放。

目前在测试中,H265播放器播放已经可以稳定运行,但是测试HLS点播文件会出现卡顿的现象。

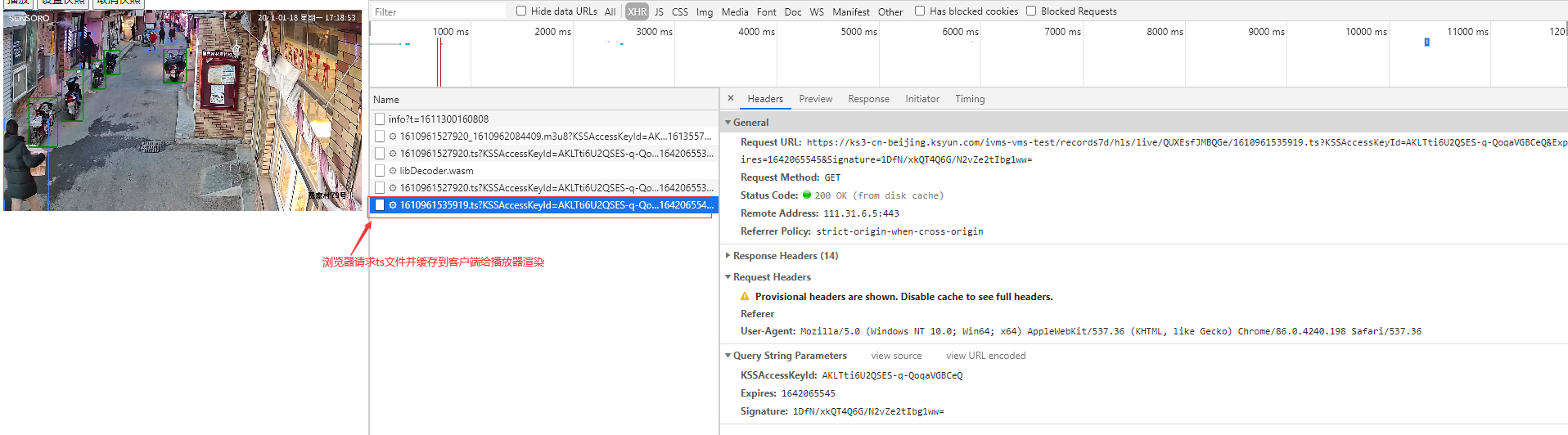
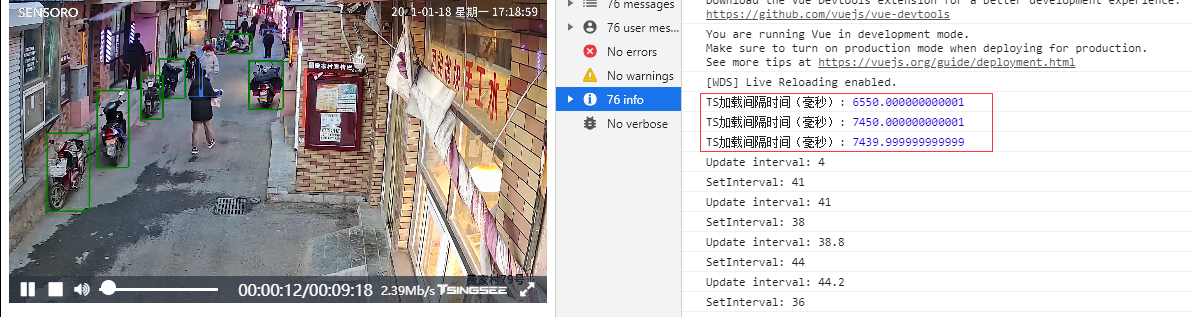
打开控制栏发现每当出现卡顿的时候,网络这边的TS切片都没有加载,TS加载后就会继续播放。所以我们可以知道问题就是浏览器的缓存速度相对播放器渲染慢了,播放器在等数据加载,才导致了卡顿现象。

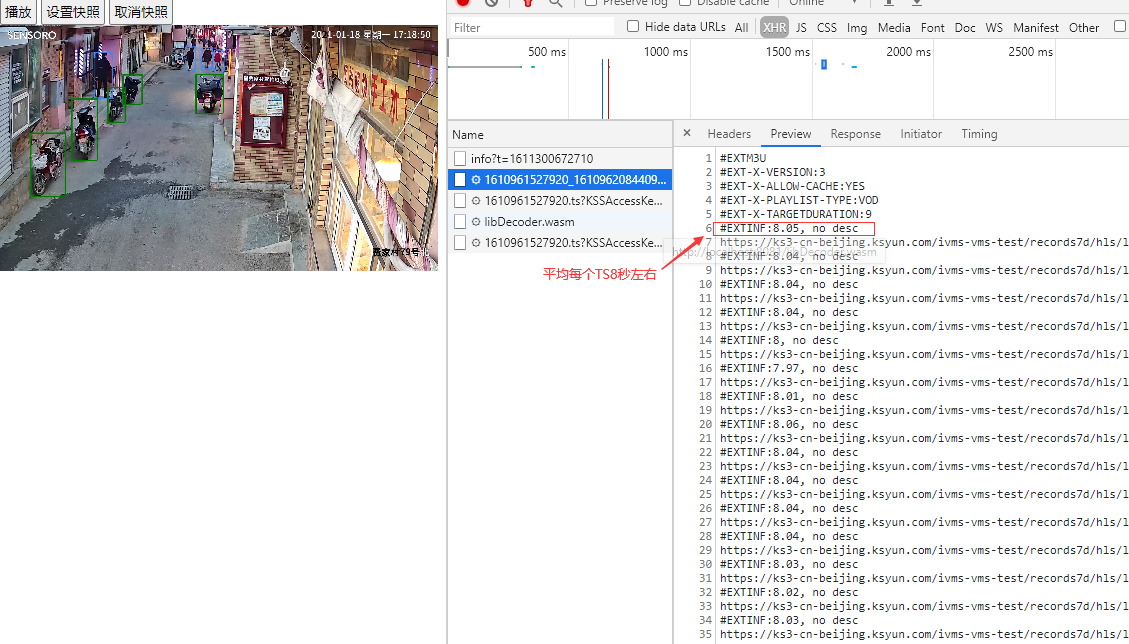
我们查看播放器加载时间TS间隔和m3u8返回的TS列表,对比了俩个时间,发现播放器请求的间隔是小于TS时间的,但是由于网络和TS数据的大小关系,加载可能就会相对较长。
M3U8列表中TS时长:

播放器加载TS间隔时间:

因此还需要将加载时间缩短。找到H265播放器项目中的downloadWorker.js文件,添加当TS时长大于6100毫秒缩短3000毫秒,否则就缩短1500(毫秒),这样就给浏览器足够的加载时间,防止卡顿现象。

if ( self.intervalValue > 6100) {
self.intervalValue = self.intervalValue - 3000
} else {
self.intervalValue = self.intervalValue - 1500
}
console.log('TS加载间隔时间(毫秒):',self.intervalValue);
self.intervalHandle = setInterval(GetTSFile, self.intervalValue);
EasyPlayer播放器项目经过多年的技术积累与实践打造,无论是在对接设备型号种类,还是在对接编码的兼容性上,都具备较高的可用性,因此如果大家有兴趣,欢迎联系我们了解。