之前和大家讲到EasyPlayer.js的播放器项目已经支持VR播放了,但是在调试过程中,用户反馈,在VR视频流播放过程中,hls直播切换flv直播是可以的,但是flv直播切换到另一个flv直播失效。初步判断是我们自己的项目代码出现bug,排查如下:
watch:{
VrUrl(newVal, lodVal){
if (lodVal !== newVal) {
this.playerUrl = this.VrUrl
this.initURl()
}
},
initURl() {
if (this.VrUrl !== '') {
this.playerUrl = this.VrUrl
if (this.vr.flvPlayer||this.vr.hlsPlayer) this.isDestroy()
if (this.isHLS) this.playerHLS()
if (this.isMP4) this.playerMP4()
if (this.isFLV) this.playerFLV()
this.callbackFunc()
}
},
isDestroy() {
if (this.vr.hlsPlayer) {
this.vr.hlsPlayer.destroy()
this.vr.hlsPlayer = null
}
if (this.vr.flvPlayer) {
this.vr.flvPlayer.destroy();
this.vr.flvPlayer = null
}
},
playerFLV() {
this.vr.play(this.VrUrl, this.vr.resType.flvVideo, {muted: (this.muted == 'false'|| this.muted == false), autoplay: (this.autoplay == 'false'|| this.autoplay == false) });
this.vr.flvPlayer._config.enableStashBuffer = true;
this.vr.flvPlayer._config.lazyLoad = true
this.vr.flvPlayer._config.lazyLoadMaxDuration = 30
this.vr.flvPlayer._config.lazyLoadRecoverDuration = 2
this.vr.flvPlayer._config.deferLoadAfterSourceOpen = true
this.vr.flvPlayer._config.autoCleanupMaxBackwardDuration = 3 * 60
this.vr.flvPlayer._config.autoCleanupMinBackwardDuration = 2 * 60
this.vr.flvPlayer._config.statisticsInfoReportInterval = 600
this.vr.flvPlayer._config.fixAudioTimestampGap = true
},
总结一下切换流程,就是切换直播地址时,先把之前的hls播放器或flv播放器destroy掉,然后根据新的播放地址,重新初始化一个相应的新播放器。
那么切换失败出现BUG的原因有两个:第一,老播放器destroy失败;第二,老播放器destroy虽然成功了,但是新创建的失效,仍然在使用之前的配置。
我们按照以下步骤来进行分析:
(1)、查找vr定义
_this.vr = new VR(scene, renderer, container, { fov: 100 });
发现vr使用的是开源项目mxreality.js播放库。
(2)、进入mxreality.js播放库源码,在destroy处打印老播放器,发现destroy成功;在新播放器创建处,打印播放地址,发现传入的确实是新地址。那么,问题到底在哪呢?至少到目前为止,可以确认我们的项目代码是没有BUG的,只能怀疑是mxreality有BUG。
(3)、mxreality开源项目本身提供了hls直播切换示例,我们在此基础上,来测试切换flv,发现确实无法切换。与mxreality作者在Github上沟通后,研发建议切换时,不是destroy掉vr.flvPlayer,而是将vr整个destroy掉。经过测试,这样确实能切换成功,但是代价未免太大了,相当于将整个页面刷新掉。进一步与研发反馈,他表示后续有时间会进行优化。目前只能自己解决这个BUG了。
(4)、mxreality源码中播放flv直播部分代码如下
} else if (that.resType.flvVideo == resType) {
if (!flvjs.isSupported()) {
console.error('Your browser does not support flvjs')
return;
}
that.flvConfig.url = recUrl;
that.flvPlayer = flvjs.createPlayer(that.flvConfig);
that.flvPlayer.attachMediaElement(video);
that.flvPlayer.load();
that.flvPlayer.play();
这里的flvPlayer使用的就是flv.js,难道是attachMediaElement(video)这个video没有清理干净导致的?改一下,把video强制初始化一遍,发现BUG依然存在。这下就要怀疑flv.js源码有BUG了。
(5)、进入flv.js源码,使用示例切换两个flv直播地址,发现可以正常切换,并且切换的方式和mxreality源码中是一致的。排查陷入僵局,但是可以肯定,BUG仍然在mxreality当中。
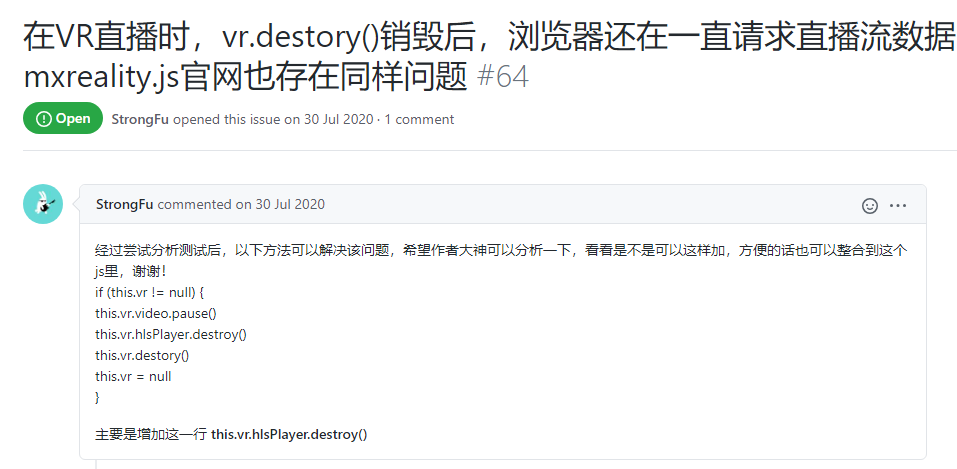
(6)、在mxreality的Github中,浏览了所有的issues看看有没有收获,其中有个网友表示:

我也F12打开控制台,有了意外收获:
在切换flv直播地址后,虽然之前的直播流数据停止了,但是新的直播流仍然还在请求之前的地址。可是flv.js在createPlayer时确实已经切换到新地址了。
(7)、修复bug
that.flvConfig.url = recUrl;
that.flvPlayer = flvjs.createPlayer(that.flvConfig);
that.flvPlayer.attachMediaElement(video);
that.flvPlayer.load();
that.flvPlayer.play();
经过跟踪,发现that.flvConfig会被flv.js更新,其中就有segments属性,里面有老的flv播放片段。新的播放器只是更改了url,开始播放后,flv.js会优先找segments里的片段继续播放,导致切换失败。解决办法很简单了,在切换flv.js直播地址时,把that.flvConfig重新初始化即可。