作为TSINGSEE青犀视频开发的视频流媒体播放器,EasyPlayer系列项目都是支持集成以及二次开发的,也可以通过下载试用获得真是的测试效果,其中新的H265播放器分支EasywasmPlayer播放器是网页播放的主流播放器。
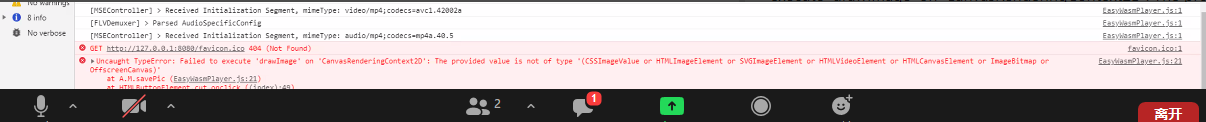
H265播放器EasywasmPlayer已经在多个用户项目中实现了集成和播放,当然也有用户在集成中遇到报错情况来咨询我们,比如有用户项目集成报错:SyncPlayer.js:642 Uncaught TypeError: Failed to execute ‘drawImage’ on ‘CanvasRenderingContext2D’: The provided value is not of type '(CSSImageValue or HTMLImageElement or SVGImageElement or HTMLVideoElement or HTMLCanvasElement or ImageBitmap or OffscreenCanvas)

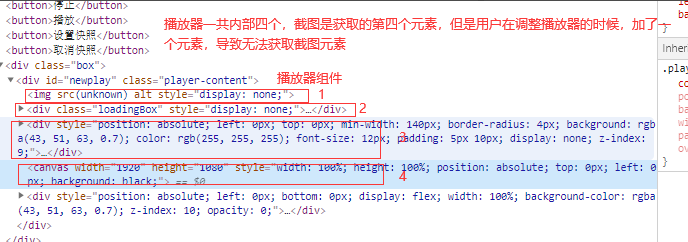
从错误信息描述提示截图的元素是不存在的,但是本地测试并没有问题。因此我们进入用户现场,在现场排查发现用户自定义了播放器样式,导致了按照位置取获取截图的元素,无法获取。

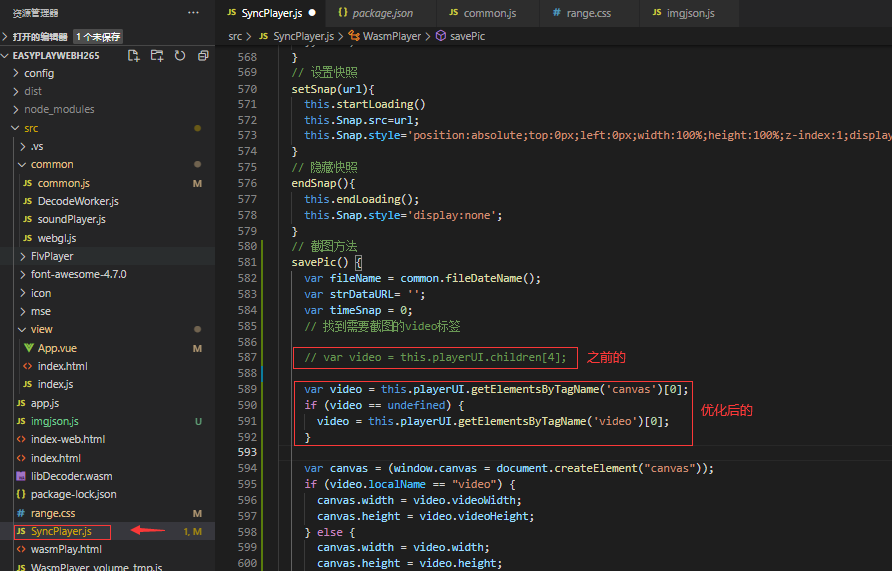
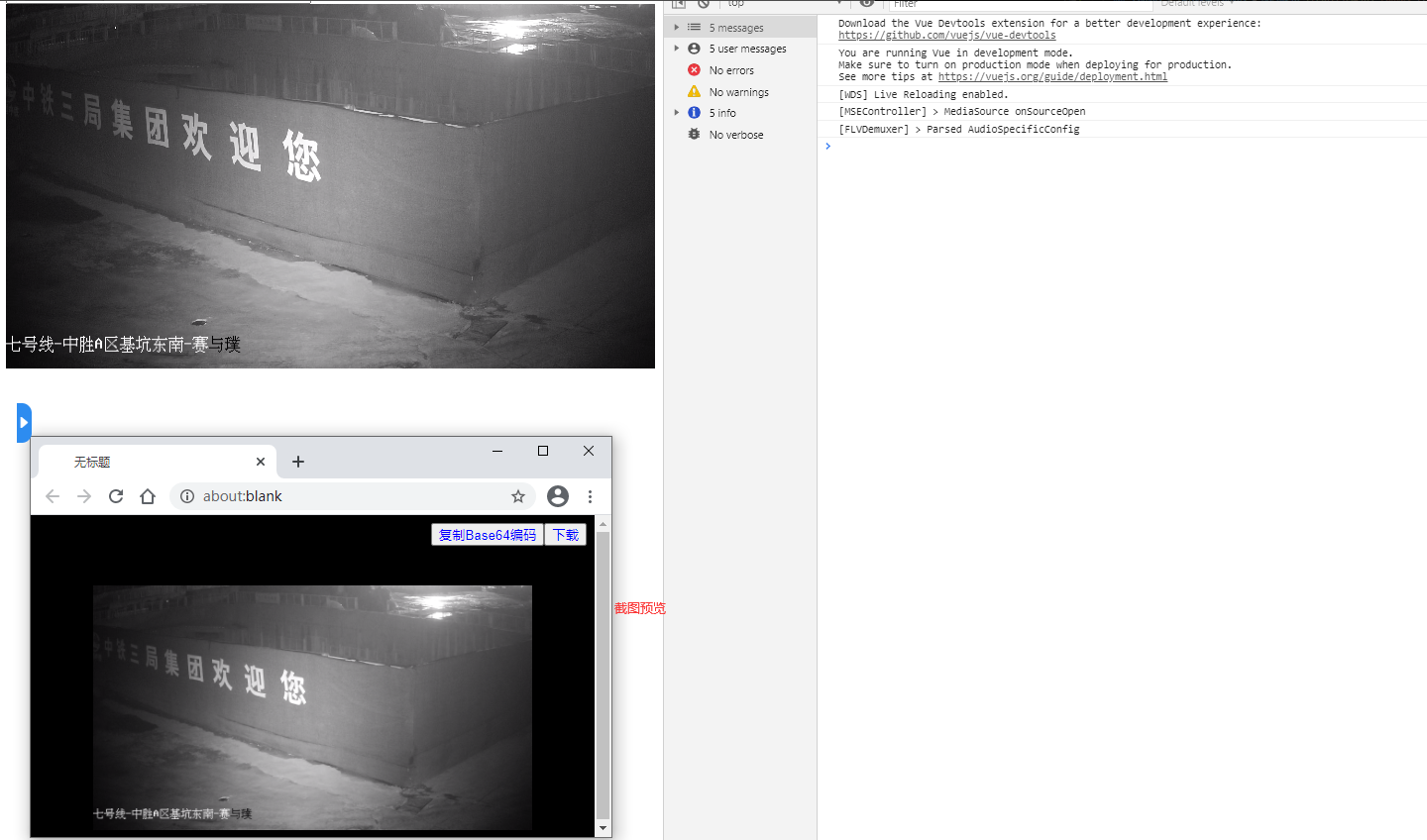
找到SyncPlayer.Js文件,更改之前获取元素的方法,参照下图做优化,即可解决该用户项目集成的问题。

var video = this.playerUI.getElementsByTagName('canvas')[0];
if (video == undefined) {
video = this.playerUI.getElementsByTagName('video')[0];
}

EasyPlayer项目还包括EasyPlayer RTSP、EasyPlayer RTMP、EasyPlayerPro 和EasyPlayer.js 等播放器,具备更高的可用性和更低的延时性,欢迎大家了解。