测试过EasyPlayer播放器的朋友都知道,EasyPlayer在做播放器项目集成的时候十分便捷,因为EasyPlayer不仅针对不同的协议衍生出了多个版本,EasyPlayer.js、EasyPlayerPro等,并且每个版本都带有二次开发接口,用户的自主调用简单易上手。

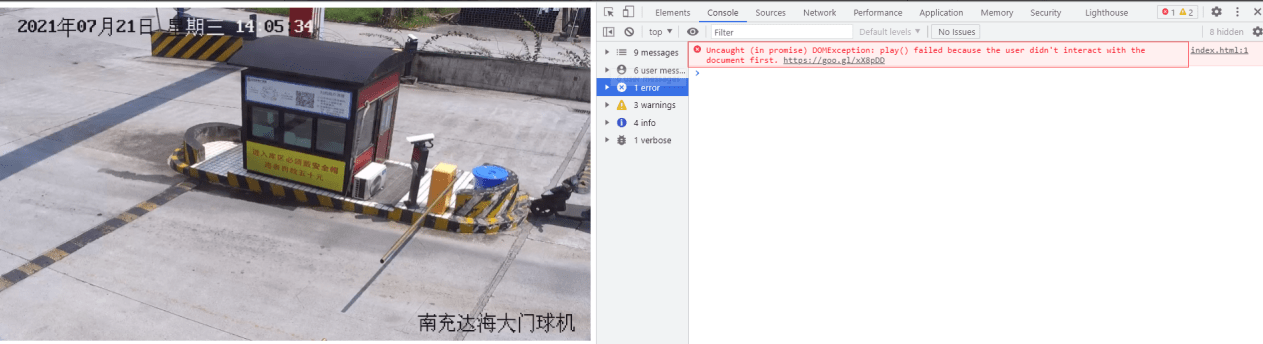
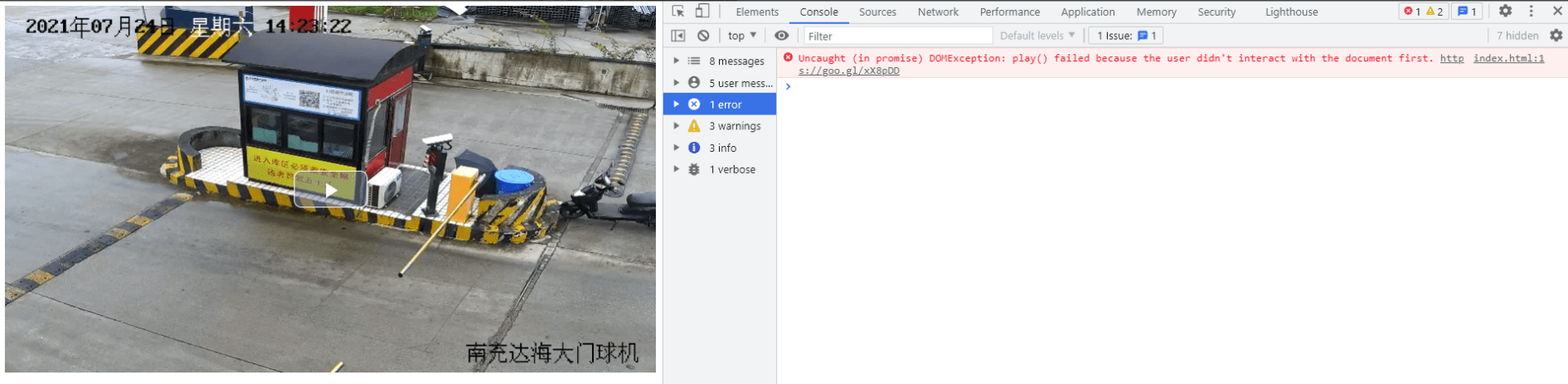
有的项目中使用EasyPlayer.js首次加载时会出现错误信息:Uncaught (in promise) DOMException: play() failed because the user didn’t interact with the document first,并且播放器无法正常播放视频流。

这个错误与谷歌浏览器机制有关,谷歌阻止播放器的自动播放,如果页面首次加载中视频带声音并且设置了自动播放,谷歌则会阻止播放器播放并抛出一个错误异常。
如果出现错误在播放器中加入点击播放按钮

在播放器标签上加入muted禁止音频,则可以避免这个报错的出现。
<easy-player id="player" muted show-custom-button="true"></easy-player>
拓展
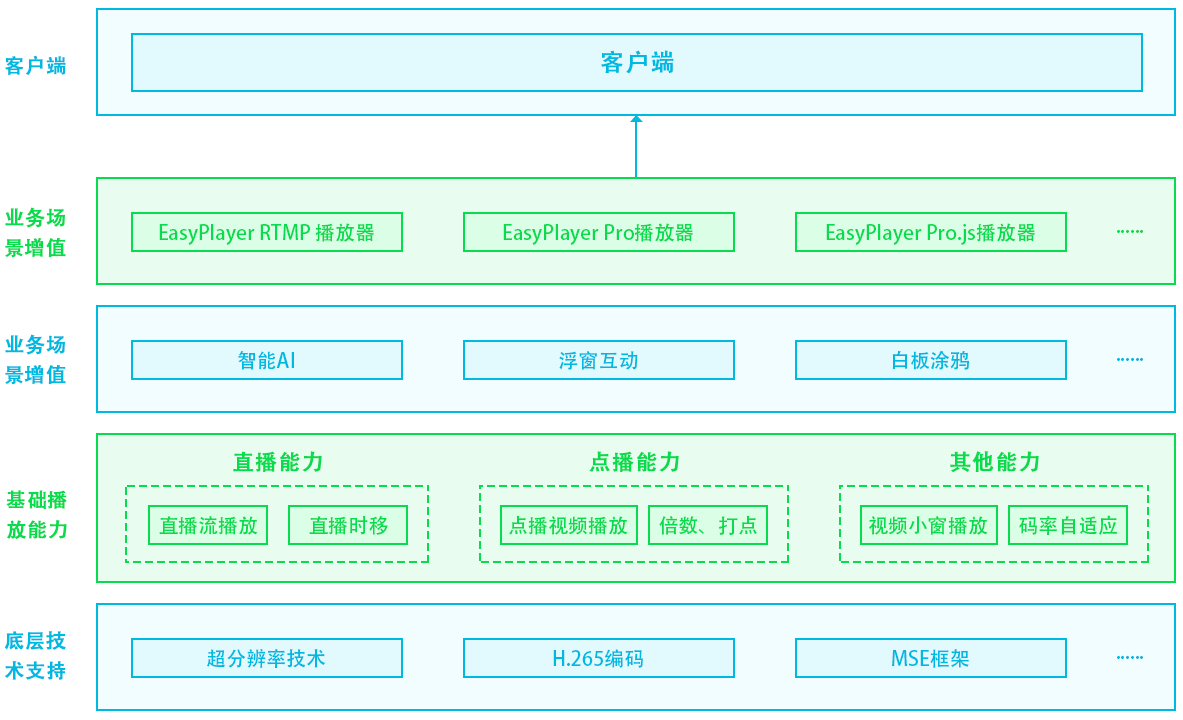
在EasyPlayer系列播放器中,EasyPlayer.js和EasyPlayerPro是集成较为普遍的播放器,EasyPlayerPro虽然支持了几乎所有的流媒体协议,但是在很多场景和需求下面(例如:SDK包大小,自定义协议,数据加密),EasyPlayerPro的定制成本比较高,灵活程度没有EasyPlayer-RTSP和EasyPlayer-RTMP专用播放器的灵活程度高,EasyPlayerPro考虑的是通用性,而专用播放器考虑的是定制性。因此如果还想了解TSINGSEE青犀视频开发的其他专用播放器,欢迎联系我们,目前EasyPlayer系列已经支持H265编码的视频播放,同时支持集成,欢迎了解。