自从上次上海地图网井喷以后,我也一直想自制一份上海地图,其实我也算是早就做好了的,只是一直没有想拿出来,毕竟自己搞着玩玩的地图相对Google map、Mapbar、MapABC等还是太弱了一些,我做的不算是给大众来用的地图,再者在我们的国家发布地图本来就是一件非常严谨的事情,涉及到国家法律、保密插件等等等问题,但我也不算是发布地图的,我仅仅是在Google地图上显示和查询我的地图信息而已,所以最终还是低调的来发布一下我的上海和北京地图吧。
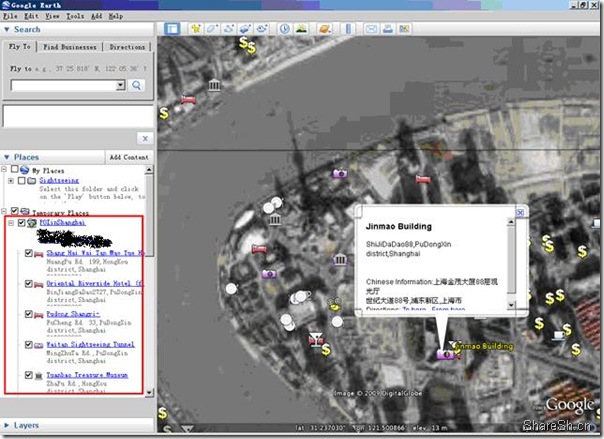
先上图再讲思路和原理:

其实,这个地图的本意很简单,就两个功能:查询和显示。当然这两个是相对独立的功能,搜索后的结果肯定是可以显示的,但我还需要一个在不搜索的情况下显示当前地图范围内的兴趣点。
从界面上看,使用非常简单,分成三个部分,最上部是功能区,左侧是地图显示区,右侧是结果列表区域。功能区一个搜索框,用于输入搜索内容,一个是类别选择下拉菜单,可以选择不同的类别,而搜索按钮就是查询功能,而显示POI按钮就是显示POI。搜索功能必须输入关键字,可以选择类别搜索,并且支持多个关键字,直接使用空格分开即可,当然这里的关键字我使用的是and的方法,而并没有使用or的方法,因为or的情况下应该出现的结果数量会非常吓人。而在显示POI功能上,其实是根据当前地图范围,显示当前地图内的POI,并且也可以点击有气泡等功能,这个的实现其实是使用动态语言直接生成KML的方式,生成完成KML后直接让个Google map调用kml文件即可,就是速度稍微会有点慢,毕竟Google的服务器还需要解析我的KML文件然后返回给我的地图显示。当然,考虑到负载问题,对KML文件结果数量限制在了200(这个数字可调节),所以有时候就会提示结果过多的情况,这个时候可以选择不同的类别来进行显示或者放大地图缩小当前范围来显示。使用方法讲解完了是否对其原理也就了解了呢?这应该还是比较简单的思路。
顺便提一下,其实动态生成KML文件,完全可以在Google Earth中使用的,这一点我在以前的文章中也提到过,只是没有讲太多的应用,或者即使讲了大家也并没有太注意(以前的"在Google Earth中显示中国城市和机场(动态生成KML的Demo)"和"在Google Earth上显示等高线"两篇文章讲的就是动态KML的应用)。只是今天我并没有将动态KML放到GE上做应用,一是考虑到负载原因,另一是考虑到国家保密插件问题,所以就上一个图片告诉大家动态KML在GE中完全可用。

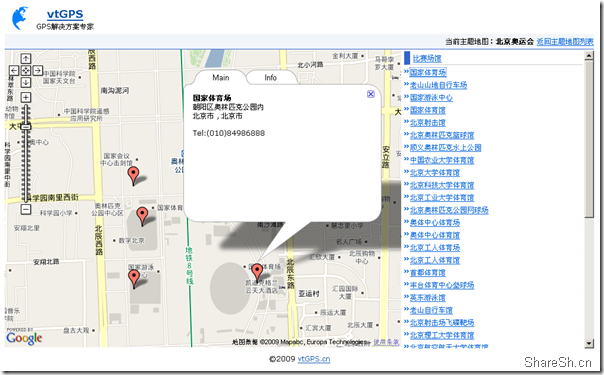
顺便展示一下主题地图的页面:

这个主题地图页面和这次的上海北京地图类似,和上次的世博地图一样,其实世博地图就是用这个修改而来的,只是世博地图多添加了一个自定义的图层而已,这样的专题地图,采用了全文件的形式来完成的,就是说没有用到任何的数据库,并从思路上来说添加地图也是非常的容易,只要修改xml配置文件,加入地图内容,就可以了,而不需要改动其他地方。顺便要说的是,这里用到了JQuery,非常强大的JS框架(这一点我好像以前早就说了),不过近来发现protoype好像更强大,而且可能被迫需要转入到protoype,但protoype看下来还是比较复杂的。
围观地址:http://vtgps.cn/map/shanghai/ 如有好的建议欢迎提出。