谷歌纵横(Google latitude)是什么我想大家都知道的,我也写过两篇和此相关的文章:谷歌地图移动版(Google Mobile Map)试用(附部分Latitude试用)和Google Latitude试用和思考(LBS之个人监控市场的兴起)。今天看到有人添加了谷歌纵横到了自己的博客中,以前见过添加到iGoogle小工具的,但没有看到添加到blog的,所以也想试玩试玩,不过这一试玩让我有了新的想法,就是如何使用谷歌纵横实现监控,当然,这个的想法其实在和一朋友聊天的时候就产生了,只是现在整体看来Google的技术很强大,能够实现监控的方式非常多,下面就和大家分享一下我的思路吧。
1,如何在博客中添加谷歌纵横
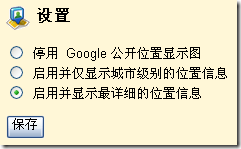
既然上面说到博客中添加纵横,那么我们也将这个实现方式告诉大家吧,其实非常简单,这只是谷歌纵横实验室的一个小产品而已,具体可以访问Google 公开位置显示图这个页面。在设置中启用位置信息即可,设置选项如下:

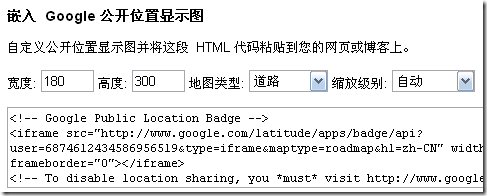
设置完成后就可以得到代码了,当然也可以进一步的进行设置,比如大小。

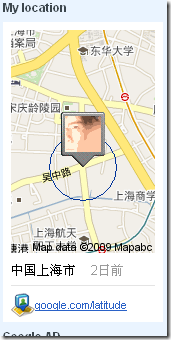
其实代码就是一个iframe,而这个iframe生成了一个以你的位置为中心的地图图片,嵌入到博客后的效果如下:

这个效果和iGoogle工具中的效果类似,只是更简单了。
PS:博客园的左侧自定义HTML中无法插入iframe,所以作罢,只好用在我的wordpress架设的blog中了。
而Google同时提供了两种公开位置显示的方式:“使用公开位置显示图的标准嵌入代码”和“使用 KML 或 JSON 供稿在您自己的应用程序中创建自定义体验”
其中,令我兴奋的是,提供KML形式分享位置信息,我认为这一点是可以做大文章的,具体下面的内容中会叙述到。
将谷歌纵横插入到blog后,你可是实时的被人家监控哦,而且是随便哪个访问你blog的人都可以看到你的位置,有担心隐私问题的请就不要添加啦。
顺便提一下,谷歌纵横实验室中还提供了Google Talk 显示位置的功能,就是你Gtalk中的个性签名栏显示你的位置信息,别人就可以通过Gtalk实时了解到你所在城市的信息了,不过意义好像并不是很大。
2,如何利用谷歌纵横实现监控?
传统意义上的监控,是基于服务端和客户端的,是主控和被控的模式,主控主要查看被监控对象的位置,被控主要是实时分享自己的位置给主控。
而谷歌纵横和传统的监控又有所不同,可以说谷歌纵横既是服务端又是客户端,因为只要他共享位置给我,我就可以查看他的位置信息,如果我共享我的位置信息给他,则他同样可以查看我的位置信息,当然前提是我和他是谷歌纵横中的朋友关系,而关于“实时”的实现,也是很简单的,因为我们不是有手机版的Google mobile map吗?而手机版Google mobile map是可以添加谷歌纵横的图层的,具体可以看我的Google mobile map试用一文。
OK,那就具体的来说一下实现吧。
客户端:Google mobile map
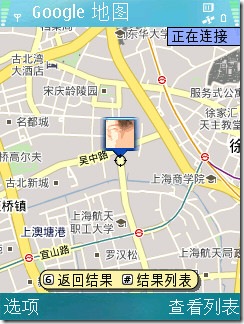
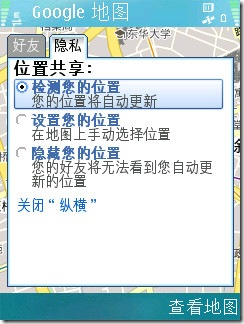
下图就是我加入谷歌纵横后显示出自己的位置

当然在设置中需要设置成自动更新你的位置

这个的时候就可以实时分享你的位置信息了,当然有人说,那我要是退出Google mobile map是不是就不可以实时共享位置信息了?呵呵,不用怕,Google mobile map有一个非常可怕的功能,如下图所示:

PS:如果你的他或她在你手机上运行了Google mobile map,然后退出程序的时候选择了否,你和他或她又是纵横的朋友,那么你就无形中被监控了,实时可以看到你所在的位置,可怕吧。这也是关于隐私讨论的比较多的,大家说法不一的地方。不过今天我们确实需要用这样的功能来实现监控,请不要用来做坏事哦。(当然,聪明的人看看GPRS的链接状态就可以看出不对劲的地方了吧。)
总的来说就是使用Google mobile map实现被监控,需要做的是:0,你的手机必须是智能手机且能够安装Google地图(这是废话了);1,你们成为谷歌纵横上的朋友;2,打开实时更新你的位置信息的功能;3,保持程序为运行状态或者退出程序时选择否来共享你的位置。OK,被监控端就这么被实现了。
说一下被监控端的优势:1,不使用GPS也能获得位置信息(这个我在Google地图试用中已经提到),虽然误差较大,但至少能够知道你的大概位置信息(只要你能收到基站信号,误差在几百米到几千米不等)。2,支持多种智能手机:Android/iPhone/BlackBerry/Windows Mobile/Symbian S60,大部分的都支持了吧。3,使用GPS的话精度可以得到很大的提高。
说完被监控的那来说说监控端吧,监控端的实现方式就多种多样了。
a,手机端的Google mobile map软件实现监控:



上图中我就可以查看我朋友的位置信息,可以全球监控哦。这应该算是最简单的方式了吧,而且你可以随时随地监控,因为手机一直在你身边。
b,通过网页实现监控
添加谷歌纵横小工具到iGoogle了,这个时候就可以查看好友位置了,具体可以看我谷歌纵横试用的文章,具体效果如下图所示:

你通过电脑上网就可以实时监控别人啦。
服务端的优点:1,手机和WEB都可以实现监控;2,服务端免费(当然客户端同样免费的啦),简单好用。
3,高级监控方法实现设想
虽然上面说了两种免费的监控方法,但是否有更好的监控方法呢?其实,如果使用Google提供的KML供稿功能进行二次开发,可以定制自己强大而灵活的主控端(被控端基本没有二次开发,除非Google进一步释放权限)。而“使用 KML 或 JSON 供稿在您自己的应用程序中创建自定义体验”这一强大功能为我的设想提供了支持,我下载了我的谷歌纵横KML文件,发现就是一个头像(还无法显示,不知道原因)和一个经纬度信息,而描述信息基本上没用。OK,思路很简单:
a,使用Google maps API二次开发实现WEB监控
这个其实是和Google提供的谷歌纵横小工具类似,只是现在使用Google maps API开发将所有的WEB监控功能放在了你自己的网站上,更多的功能就看你二次开发的能力了。
b,利用动态语言生成动态的KML文件实现在Google earth中监控
动态的读取好友的KML信息,整合后,重新生成新的KML文件,并不断刷新。
这一技术应该已经不难实现了,可以参考我以前日志中关于动态实现KML的文章。有时间的话我做个这样的程序好了,应该难度不大,到时候大家一起来共享你的位置吧。
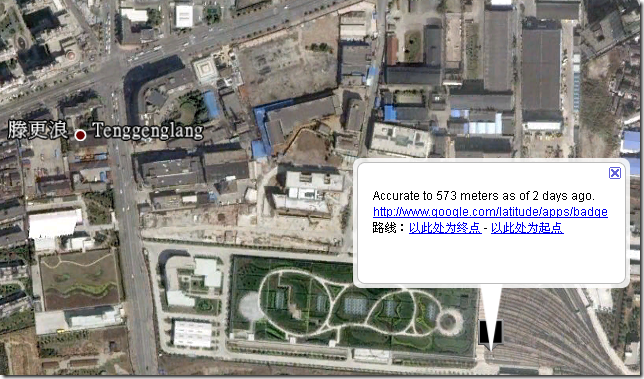
我用自己的KML文件放入Google earth中查看了一下,效果如下图:

PS:有一个尴尬的地方是谷歌纵横所分享的是我们国家加偏后的坐标,而非真实的地球坐标。如图所示我其实应该在左上角的路口,而非点位标识的位置。不知道我使用手机地图在卫星状态下定位是否可以得到真实地球坐标,不过应该不可以,毕竟Google要遵守我们国家所谓的法律。(如果不懂火星坐标地球坐标以及加偏和保密插件,请自行Google)
c,KML整合到自己的软件中。
如果你本身就有监控端的软件,或者已经有了地图的引擎,那么在软件中通过访问KML文件的方式实现对他人的监控。
关于这高级监控方法最大的一个问题是:需要开启KML位置供稿,虽然可以不加别人为好友。
基本的思路讲解到这里吧。如有实现了简单监控功能的朋友,请来这里分享一下效果和心得,到时候我会更新到此文。谢谢