1、JQ插件
使用插件扩展jq的功能
1)插入插件的步骤:
引入JQ文件,引入插件,若有用到css,需要引入css.使用插件。
2)jquery.color.js
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
400px;
height: 400px;
background-color: red;
}
</style>
</head>
<body>
<div></div>
<!--1. 引入jquery的js文件-->
<script src="jquery-1.12.4.js"></script>
<!--2. 引入插件的js文件-->
<script src="jquery.color.js"></script>
<script>
$(function () {
//3. 直接使用即可。
//说明jquery不支持颜色的渐变,颜色最好用16进制
$('div').animate({backgroundColor:"#ffc0cb"}, 3000, function () {
alert("呵呵");
});
});
</script>
</body>
</html>
jq不支持颜色的渐变。引入插件时,必须要在引入jq后再引入
3)jquery.lazyload.js
懒加载插件,打开网页时仅加载可视区域内的图片
js通常放在body标签最后加载。
使用方法:引入后,在需要使用懒加载的图片标签内写:4
<img data.oringinal="src"...>不需再写src属性,可使用标签以便批量懒加载
$(function(){$("img").lazyload();
});
3、jquery插件制作
1)利用原型添加方法
例:
jquery.prototype.sayHi=function()+{
}
jq插件的实质,就是给jq的原型上增加方法
或者直接:
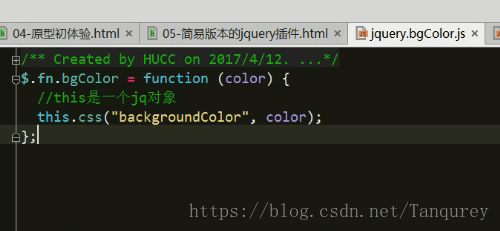
$.fn===prototype
$.fn.函数=function(){
…
]
在方法中this指代的是调用方法的实例对象
现在将代码封装为一个插件并使用
首先需要新建一个js文件将代码放入并命名
使用方法也与使用普通插件一致。要特别注意链式编程的问题,需要返回一个对象,最后返回一个
return this;//即可
4、手风琴插件封装
1) JQ重复使用一个对象可以用变量接收