JQ02
1、css操作
.css(属性名,属性值);//要有双引号
修改单个样式,若要修改多个,需采用以下方式:
以对象为参数
它还可以获取样式:
.css(“属性名”)
若元素内含多个同名元素且该属性值不一样,则
2、class操作(注意,参数均无需加点)
1).addClass(“类名”);//在原有类的基础上添加给定类
同名属性值的问题与css的优先级有关
2).removeClass(“类名”);//移除指定类
3).hasClass(“类名”);//返回布尔值,判断是否有指定类
4).toggleClass(“类名”);//切换类,若有给定类,将该类从对象中删除,若没有,则加上该类
//案例:tab栏切换
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.wrapper {
1000px;
height: 475px;
margin: 0 auto;
margin-top: 100px;
}
.tab {
border: 1px solid #ddd;
border-bottom: 0;
height: 36px;
320px;
}
.tab li {
position: relative;
float: left;
80px;
height: 34px;
line-height: 34px;
text-align: center;
cursor: pointer;
border-top: 4px solid #fff;
}
.tab span {
position: absolute;
right: 0;
top: 10px;
background: #ddd;
1px;
height: 14px;
overflow: hidden;
}
.products {
1002px;
border: 1px solid #ddd;
height: 476px;
}
.products .main {
float: left;
display: none;
}
.products .main.selected {
display: block;
}
.tab li.active {
border-color: red;
border-bottom: 0;
}
</style>
<script src="../jquery-1.12.4.js"></script>
<script>
$(function () {
$(".tab-item").mouseenter(function () {
//两件事件
$(this).addClass("active").siblings().removeClass("active");
var idx = $(this).index();
$(".main").eq(idx).addClass("selected").siblings().removeClass("selected");
});
});
</script>
</head>
<body>
<div class="wrapper">
<ul class="tab">
<li class="tab-item active">国际大牌<span>◆</span></li>
<li class="tab-item">国妆名牌<span>◆</span></li>
<li class="tab-item">清洁用品<span>◆</span></li>
<li class="tab-item">男士精品</li>
</ul>
<div class="products">
<div class="main selected">
<a href="###"><img src="imgs/guojidapai.jpg" alt=""/></a>
</div>
<div class="main">
<a href="###"><img src="imgs/guozhuangmingpin.jpg" alt=""/></a>
</div>
<div class="main">
<a href="###"><img src="imgs/qingjieyongpin.jpg" alt=""/></a>
</div>
<div class="main">
<a href="###"><img src="imgs/nanshijingpin.jpg" alt=""/></a>
</div>
</div>
</div>
</body>
</html>
3、属性操作
1)样式与属性的区别
样式:在style内写的,用css操作
属性:在标签里面写的,用attr方法操作
2)设置单个属性
.attr(“属性名”,“属性值”);
3)获取属性
.attr(“属性名”);
//案例:美女相册
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
body {
font-family: "Helvetica", "Arial", serif;
color: #333;
background-color: #ccc;
margin: 1em 10%;
}
h1 {
color: #333;
background-color: transparent;
}
a {
color: #c60;
background-color: transparent;
font-weight: bold;
text-decoration: none;
}
ul {
padding: 0;
}
li {
float: left;
padding: 1em;
list-style: none;
}
#imagegallery {
list-style: none;
}
#imagegallery li {
margin: 0px 20px 20px 0px;
padding: 0px;
display: inline;
}
#imagegallery li a img {
border: 0;
}
</style>
<script src="../jquery-1.12.4.js"></script>
<script>
$(function () {
//1. 给所有的a注册点击事件
$("#imagegallery a").click(function () {
var href = $(this).attr("href");
$("#image").attr("src", href);
var title = $(this).attr("title");
$("#des").text(title);
return false;
});
});
</script>
</head>
<body>
<h2>
美女画廊
</h2>
<ul id="imagegallery">
<li><a href="images/1.jpg" title="美女A">
<img src="images/1-small.jpg" width="100" alt="美女1"/>
</a></li>
<li><a href="images/2.jpg" title="美女B">
<img src="images/2-small.jpg" width="100" alt="美女2"/>
</a></li>
<li><a href="images/3.jpg" title="美女C">
<img src="images/3-small.jpg" width="100" alt="美女3"/>
</a></li>
<li><a href="images/4.jpg" title="美女D">
<img src="images/4-small.jpg" width="100" alt="美女4"/>
</a></li>
</ul>
<div style="clear:both"></div>
<img id="image" src="images/placeholder.png" alt="" width="450px"/>
<p id="des">选择一个图片</p>
</body>
</html>
4、prop方法
对于值为布尔类型的属性,不可以使用attr方法,应使用prop方法。它的用法与attr用法一样。
案例:全选
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
padding: 0;
margin: 0;
}
.wrap {
300px;
margin: 100px auto 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
300px;
}
th,
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
th {
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
}
td {
font: 14px "微软雅黑";
}
tbody tr {
background-color: #f0f0f0;
text-align: center;
}
tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
</style>
</head>
<body>
<div class="wrap">
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="j_cbAll"/>
</th>
<th>菜名</th>
<th>饭店</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td>
<input type="checkbox"/>
</td>
<td>红烧肉</td>
<td>田老师</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>西红柿鸡蛋</td>
<td>田老师</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>红烧狮子头</td>
<td>田老师</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>日式肥牛</td>
<td>田老师</td>
</tr>
</tbody>
</table>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
$("#j_cbAll").click(function () {
//修改下面的哪些checkbox
$("#j_tb input").prop("checked", $(this).prop("checked"));
});
$("#j_tb input").click(function () {
if($("#j_tb input:checked").length == $("#j_tb input").length){
$("#j_cbAll").prop("checked", true)
}else {
$("#j_cbAll").prop("checked", false)
}
});
});
</script>
</body>
</html>
5、show hide动画
JQ提供了三组的基本动画。
1) 显示与隐藏
.show();
不传参数,没有动画效果,直接显示。
传动画持续时间speed,毫秒为单位。
传固定字符串"fast"/“norrmal”/“slow”
传show([speed],[回调函数callback]),动画执行完成后将调用该回调函数
.hide()用法与show()完全一样,将元素隐藏。
2)滑入与滑出slideDown与slideUp
.slideDown();不传参使用默认动画效果
传入持续时间
.slideToggle;
如果是滑入状态就执行滑出动画,反之同理
3)淡入淡出fadeIn/fadeOut/fadeToggle
用法与slide一样,效果是淡入淡出切换,可加回调函数
案例:京东轮播图
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>京东商城</title>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
.slider {
height: 340px;
790px;
margin: 100px auto;
position: relative;
}
.slider li {
position: absolute;
display: none;
}
.slider li:first-child {
display: block;
}
.arrow {
display: none;
}
.slider:hover .arrow {
display: block;
}
.arrow-left,
.arrow-right {
font-family: "SimSun", "宋体";
30px;
height: 60px;
background-color: rgba(0, 0, 0, 0.1);
position: absolute;
top: 50%;
margin-top: -30px;
cursor: pointer;
text-align: center;
line-height: 60px;
color: #fff;
font-weight: 700;
font-size: 30px;
}
.arrow-left:hover,
.arrow-right:hover {
background-color: rgba(0, 0, 0, .5);
}
.arrow-left {
left: 0;
}
.arrow-right {
right: 0;
}
</style>
</head>
<body>
<div class="slider">
<ul>
<li><a href="#"><img src="images/1.jpg" alt=""></a></li>
<li><a href="#"><img src="images/2.jpg" alt=""></a></li>
<li><a href="#"><img src="images/3.jpg" alt=""></a></li>
<li><a href="#"><img src="images/4.jpg" alt=""></a></li>
<li><a href="#"><img src="images/5.jpg" alt=""></a></li>
<li><a href="#"><img src="images/6.jpg" alt=""></a></li>
<li><a href="#"><img src="images/7.jpg" alt=""></a></li>
<li><a href="#"><img src="images/8.jpg" alt=""></a></li>
</ul>
<!--箭头-->
<div class="arrow">
<span class="arrow-left"><</span>
<span class="arrow-right">></span>
</div>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
var count = 0;
$(".arrow-right").click(function () {
count++;
if(count == $(".slider li").length){
count = 0;
}
console.log(count);
//让count渐渐的显示,其他兄弟渐渐的隐藏
$(".slider li").eq(count).fadeIn().siblings("li").fadeOut();
});
$(".arrow-left").click(function () {
count--;
if(count == -1){
count = $(".slider li").length - 1;
}
console.log(count);
//让count渐渐的显示,其他兄弟渐渐的隐藏
$(".slider li").eq(count).fadeIn().siblings("li").fadeOut();
})
});
</script>
</body>
</html>
6、自定义动画
1).animate(prop,speed,easing,callback)
prop:对象,里面写属性键值对。必填。参数注意:800或“800px”;
speed:动画的持续时间
easing:动画的执行效果:“swing”:先快后慢再快(默认)
“linear”:匀速
callback:回调函数
手风琴案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
1300px;
}
#box {
1200px;
height: 400px;
border: 2px solid red;
margin: 100px auto;
}
#box li {
240px;
height: 400px;
/*border: 1px solid #000;*/
float: left;
}
</style>
</head>
<body>
<div id="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script src="../jquery-1.12.4.js"></script>
<script>
$(function () {
var $li = $("#box li");
for (var i = 0; i < $li.length; i++) {
$li.eq(i).css("backgroundImage", "url(images/" + (i + 1) + ".jpg)");
}
//给所有的li注册鼠标经过事件
$li.mouseenter(function () {
$(this).stop().animate({800}).siblings().stop().animate({100});
}).mouseleave(function () {
$li.stop().animate({240});
});
});
</script>
</body>
</html>
将出现动画效果无法停止的bug,前面的下拉菜单案例也有相同的bug
被称为:动画队列,JQ会将所有动画效果将被存到一个动画队列里
优点:能让动画有序执行
缺点:动画滞留
.stop();//停止当前正在执行的动画,通常放在各个动画之前
有两个参数
clearQueue:是否清除动画队列
jumpToEnd:是否跳转到当前动画的最终效果
参数值均为布尔类型
案例:音乐导航
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
.nav {
900px;
height: 60px;
background-color: black;
margin: 0 auto;
}
.nav li {
100px;
height: 60px;
/*border: 1px solid yellow;*/
float: left;
position: relative;
overflow: hidden;
}
.nav a {
position: absolute;
100%;
height: 100%;
font-size: 24px;
color: blue;
text-align: center;
line-height:60px;
text-decoration: none;
z-index: 2;
}
.nav span {
position: absolute;
100%;
height: 100%;
background-color: yellow;
top: 60px;
}
</style>
<script src="../jquery-1.12.4.js"></script>
<script>
$(function () {
$(".nav li").mouseenter(function () {
$(this).children("span").stop().animate({top:0});
var idx = $(this).index();
//让对应的音乐播放, 音乐播放的方法时DOM对象。
$("audio").get(idx).load();
$("audio").get(idx).play();
}).mouseleave(function () {
$(this).children("span").stop().animate({top:60});
});
});
</script>
</head>
<body>
<div class="nav">
<ul>
<li>
<a href="javascript:void(0);">导航1</a>
<span></span>
</li>
<li><a href="javascript:void(0);">导航2</a><span></span></li>
<li><a href="javascript:void(0);">导航3</a><span></span></li>
<li><a href="javascript:void(0);">导航4</a><span></span></li>
<li><a href="javascript:void(0);">导航5</a><span></span></li>
<li><a href="javascript:void(0);">导航6</a><span></span></li>
<li><a href="javascript:void(0);">导航7</a><span></span></li>
<li><a href="javascript:void(0);">导航8</a><span></span></li>
<li><a href="javascript:void(0);">导航9</a><span></span></li>
</ul>
<!--音频标签-->
<div>
<audio src="mp3/1.ogg"></audio>
<audio src="mp3/2.ogg"></audio>
<audio src="mp3/3.ogg"></audio>
<audio src="mp3/4.ogg"></audio>
<audio src="mp3/5.ogg"></audio>
<audio src="mp3/6.ogg"></audio>
<audio src="mp3/7.ogg"></audio>
<audio src="mp3/8.ogg"></audio>
<audio src="mp3/9.ogg"></audio>
</div>
</div>
</body>
</html>
jq没有对音频和视频标签进行封装。要用get而不是eq
要放音乐:用audio标签,用法与img一样
controls属性:控制条。使用后网页将出现一个小播放器
.play();//播放音乐/视频
autoplay属性;//自动播放视频
loop属性;//循环播放
width属性:设置宽度
.load();//重新加载音乐
要放视频:用video标签
7、节点操作
1)
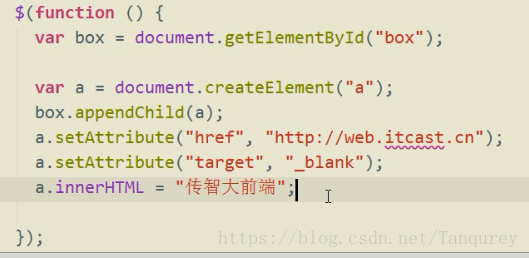
js的方式:
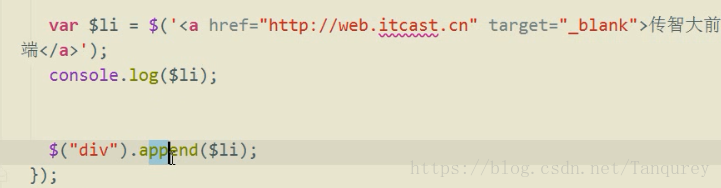
jq的方式:
2)添加节点
第一组:添加到子元素的最后面
第二组:添加到子元素的最前面
第三组:将后面的元素作为兄弟元素添加到前面元素的后面
将后面的元素作为兄弟元素添加到前面元素的前面、参数可以放选择器
案例:城市选择
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
select {
200px;
background-color: teal;
height: 200px;
font-size: 20px;
}
.btn-box {
30px;
display: inline-block;
vertical-align: top;
}
</style>
</head>
<body>
<h1>城市选择:</h1>
<select id="src-city" name="src-city" multiple>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">深圳</option>
<option value="4">广州</option>
<option value="5">西红柿</option>
</select>
<div class="btn-box">
<!--实体字符-->
<button id="btn1"> >> </button>
<button id="btn2"> << </button>
<button id="btn3"> ></button>
<button id="btn4"> < </button>
</div>
<select id="tar-city" name="tar-city" multiple>
</select>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
$("#btn1").click(function () {
$("#src-city>option").appendTo("#tar-city");
});
$("#btn2").click(function () {
$("#src-city").append($("#tar-city>option"));
});
$("#btn3").click(function () {
$("#src-city>option:selected").appendTo("#tar-city");
});
$("#btn4").click(function () {
$("#src-city").append($("#tar-city>option:selected"));
});
});
</script>
</body>
</html>
append();的参数要用选择器时务必使用$()方法获取对象,不能直接写选择器
2)清空与删除节点
元素.html("");//清空指定元素内的所有内容,容易发生内存泄露不推荐
元素.empty();//推荐
删除元素:
元素.remove();//删除给定元素
克隆元素:
元素.clone();//克隆给定元素,不论传参数传true还是false或者是不传,都将进行深复制。不同的是传true会复制事件。传false不会复制事件。
//案例:弹幕
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
html, body {
margin: 0px;
padding: 0px;
100%;
height: 100%;
font-family: "微软雅黑";
font-size: 62.5%;
}
.boxDom {
100%;
height: 100%;
position: relative;
overflow: hidden;
}
.idDom {
100%;
height: 100px;
background: #666;
position: fixed;
bottom: 0px;
}
.content {
display: inline-block;
430px;
height: 40px;
position: absolute;
left: 0px;
right: 0px;
top: 0px;
bottom: 0px;
margin: auto;
}
.title {
display: inline;
font-size: 4em;
vertical-align: bottom;
color: #fff;
}
.text {
border: none;
300px;
height: 30px;
border-radius: 5px;
font-size: 2.4em;
}
.btn {
60px;
height: 30px;
background: #f90000;
border: none;
color: #fff;
font-size: 2.4em;
}
span {
300px;
height: 40px;
position: absolute;
overflow: hidden;
color: #000;
font-size: 4em;
line-height: 1.5em;
cursor: pointer;
white-space: nowrap;
}
</style>
</head>
<body>
<div class="boxDom" id="boxDom">
<div class="idDom" id="idDom">
<div class="content">
<p class="title">吐槽:</p>
<input type="text" class="text" id="text"/>
<button type="button" class="btn" id="btn">发射</button>
</div>
</div>
</div>
</body>
<script src="jquery-1.12.4.js"></script>
<script>
$(function () {
//注册事件
var colors = ["red", "green", "hotpink", "pink", "cyan", "yellowgreen", "purple", "deepskyblue"];
$("#btn").click(function () {
var randomColor = parseInt(Math.random() * colors.length);
var randomY = parseInt(Math.random() * 400);
$("<span></span>")//创建span
.text($("#text").val())//设置内容
.css("color", colors[randomColor])//设置字体颜色
.css("left", "1400px")//设置left值
.css("top", randomY)//设置top值
.animate({left: -500}, 10000, "linear", function () {
//到了终点,需要删除
$(this).remove();
})//添加动画
.appendTo("#boxDom");
$("#text").val("");
});
$("#text").keyup(function (e) {
if (e.keyCode == 13) {
$("#btn").click();
}
});
});
</script>
</html>
.val();//取文本框的值,返回字符串,不返回jq对象
.val("");//清空文本值