前端自学笔记06
1、学习目标
能写出全部清除浮动的方式
能简述定位的使用场景
能说出3种定位的特点
能写出绝对定位的盒子居中的代码
能够说出子绝父相的使用目的
为什么没有清除定位却有清除浮动?
因为定位有子绝父相,父盒子 会把位置占好。
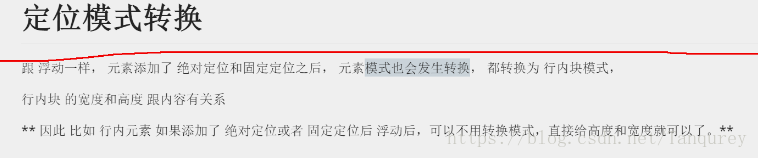
2、定位模式转换

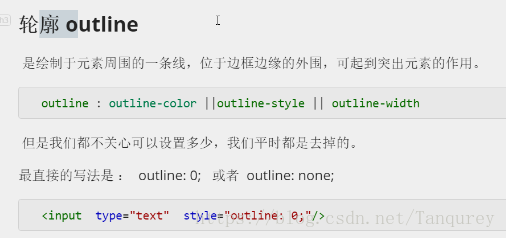
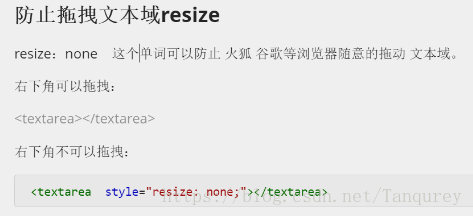
3、CSS高级技巧
display:none;/*隐藏对象*/
display:block;/*显示某个元素*/









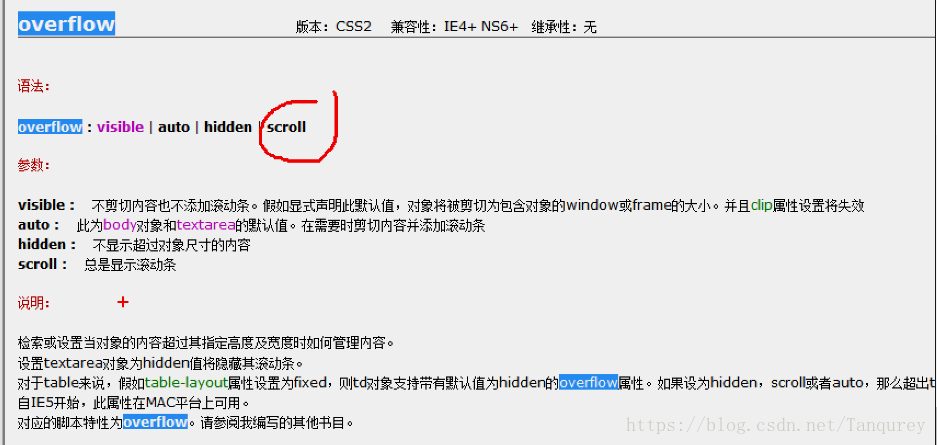
注意:一定要首先强制在一行内显示,再次和overflow属性搭配使用
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;


利用fireworks工具测量好所需盒子的大小以及所需图片在精灵图内的坐标,设置好相应的盒子后对精灵图进行位移即可
.aa{
108px;
height:110px;
}
background:url(...) no-repeat 0 -350px;滑动门
制作导航栏时,我们发现导航栏文字长度不一,但背景却能够根据内容进行合适地拉伸,这是应用了滑动门的技术。先截取长图片的左侧少部分固定住,再将长图片进行右对齐,这样在其中输入文字就能自动把图片进行拉长。
<head>
<style>
a{//不能活动的推拉门左边
margin:100px;
height:33px;
display:inline-block;
background:url(...) no-repeat;
color:#fff;
text-decoration:none;
line-height:33px;
padding-left:15px;
}
span{//可以活动的推拉门右边
display:inline-block;
height:33px;
background:url(...) right;
padding-right:15px;
}
</style>
</head>
/*设置特效两个门都要设置*/
<body>
<a href="#">
<span>首页</span>
</a>
</body>
