前端自学笔记02
1、表格
1)表格没有列的概念
//二行二列
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>2)属性

前三项一般设置为0,让边框压在一起
3)表头单元格一般位于表格的第一行或第一列,其文本加粗居中,只需用:
<th></th>代替<td></td>即可4)表格标题
caption元素定义表格标题
<table>
<caption>标题内容</caption>
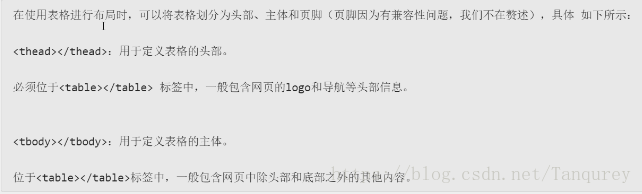
</table>5)表格结构

用于区分表格的头部与身体
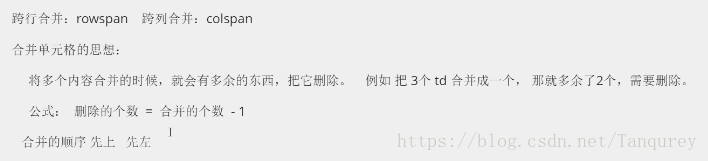
6)合并单元格
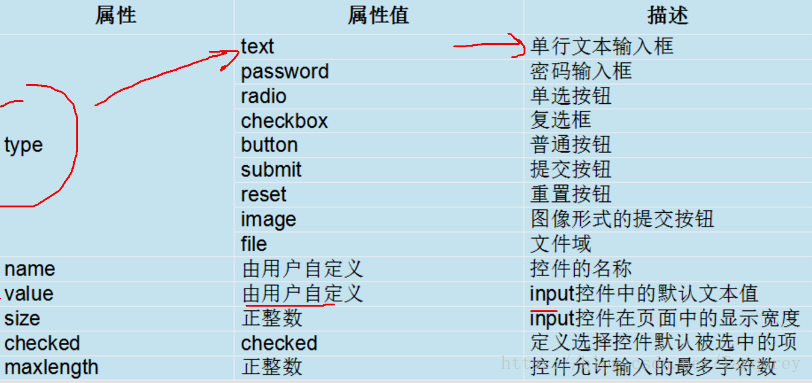
2、input表单
1)在html中,一个完整的表单通常由表单控件(表单元素),提示信息和表单域3部分构成
2)
radio如果是一组,必须命名为相同的名字。
3)label标签为input元素定义标签。
作用:用于绑定一个表单元素,当点击label标签时,被绑定的表单元素就会获得输入焦点
用for属性
<label for="male">male</label>
<input type="radio" name="sex"; id="male" value="male">
<label>用户名:<input type="text"></label>
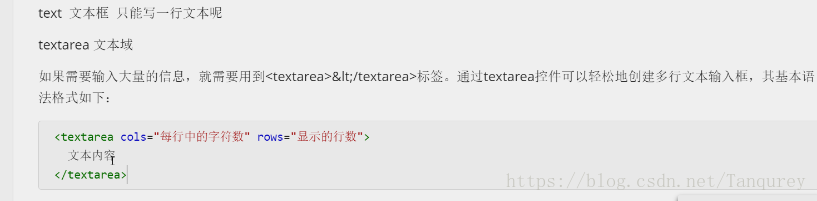
<!--直接包裹即可-->4)文本域
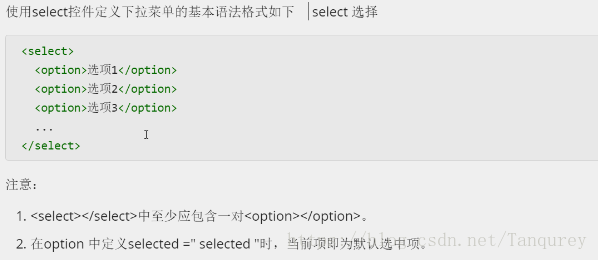
5)下拉菜单

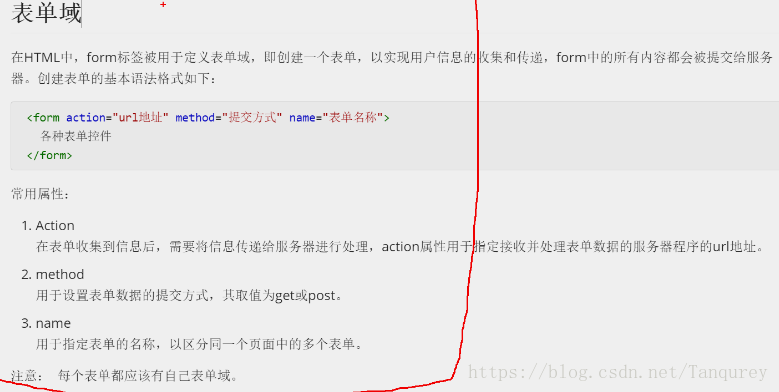
6)表单域

method:get或post
提交跳转后在网址处显示,一般使用post保护隐私,匿名提交
7)帮助文档查阅
2、CSS
1)

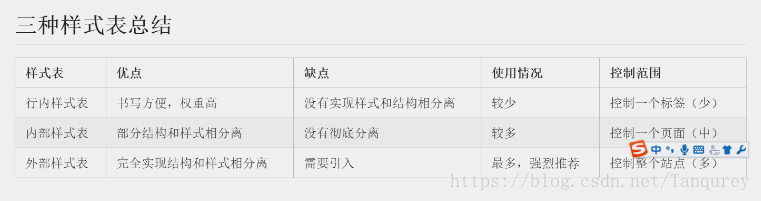
2)位置
①内部样式

{————————————
选择器
帮助找到要修饰的标签或元素
①元素选择器(元素选择器)
格式:
选择器{
属性名称:属性值;
属性名称2:属性值2;
}
<style>
<span>{
color:red;
}
</style>
可以把某一类标签全部选出来改样式
②ID选择器
以#开头,id名必须是唯一的

类选择器与id选择器的区别
#ID名称{
属性名称:属性值;
属性名称:属性值;
}
<head>
<style>
#first{
color:red;
}
</style>
</head>
<body>
<div id="first">你好</div>
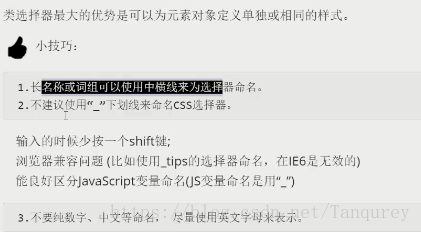
</body>③类选择器
以.开头
.类的名称{
属性名称:属性值;
...
}
<head>
.fruit{
color:red;
}
</head>
<body>
<div class="fruit">香蕉</div>
<div class="vegetable">黄瓜</div>
<div class="fruit">香蕉</div>
<div class="vegetable">菠菜</div>
</body>④多类名选择器
在一个div内只能有一个class属性
但可以这么做
<div class="类名1 类名2 类名3...">内容</div>
类名之间不存在先后顺序⑤通配符选择器
————————————}
②行内式

③外部样式

不用写style标签

选择器的优先级:
行内选择器>ID选择器>类选择器>元素选择器
多个类划分用空格分割,同一优先级修饰遵循就近原则
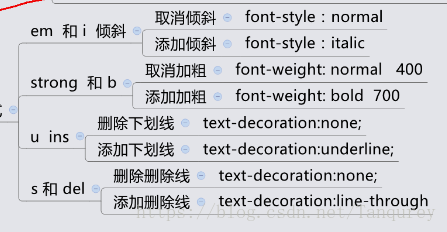
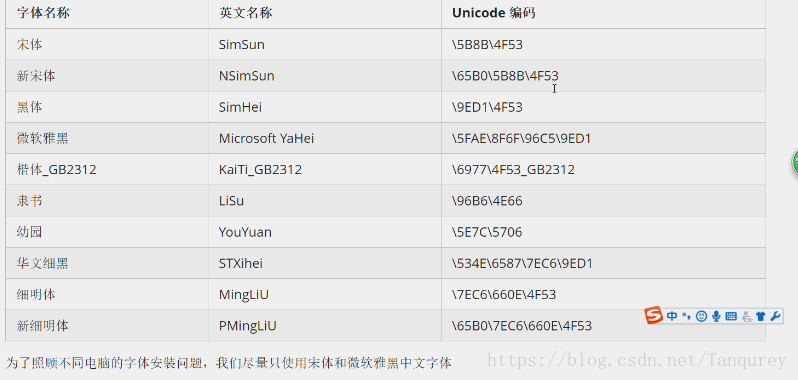
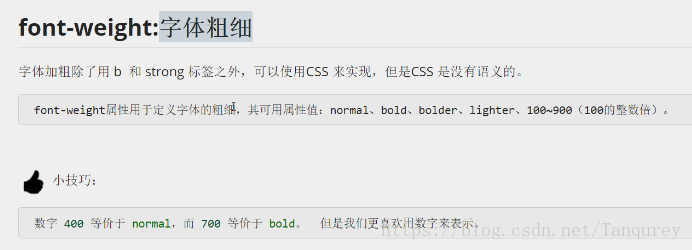
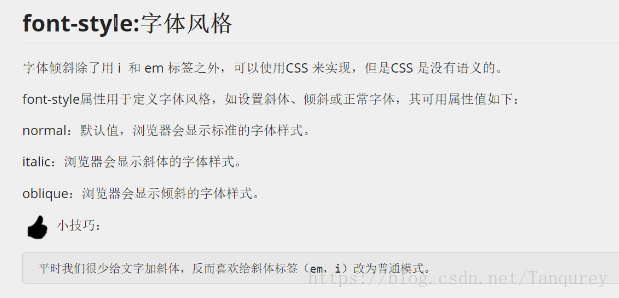
3、字体相关样式
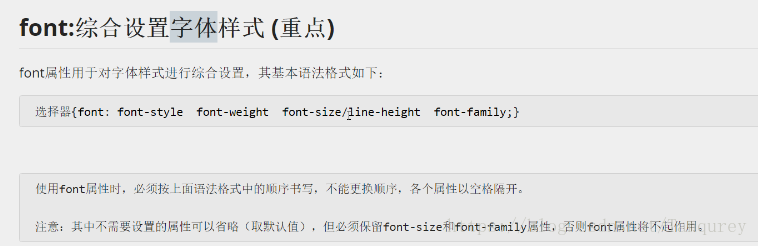
1)
多个字体的执行顺序是按照顺序从前往后查找,遇到有的就使用,没有的就使用系统默认字体




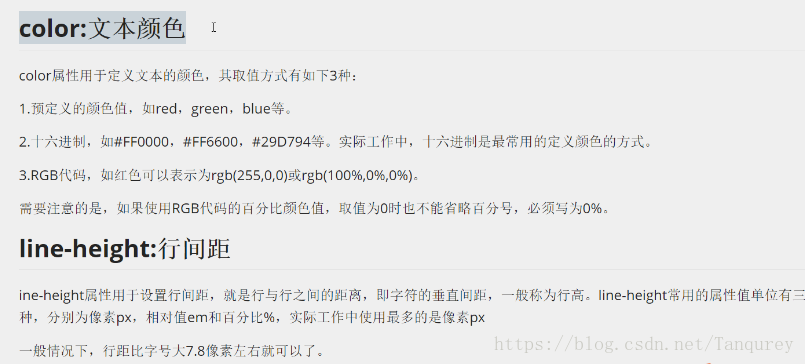
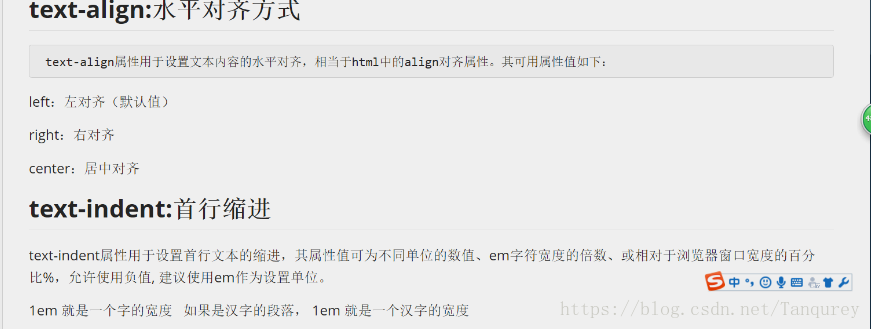
2)文本外观样式

只有两两相同时才能简写
输入首字母按tab后可补全


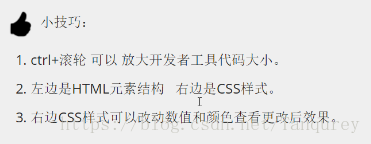
3、chrome
按f12或“shift+ctrl+i”打开开发者工具
或者右键网页空白处–查看
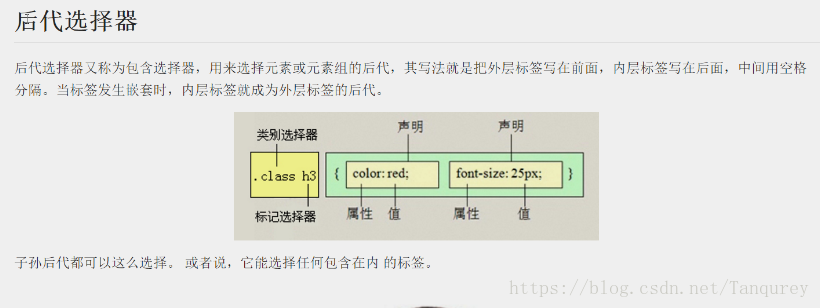
4、后代和子代选择器
1)后代选择器

可以接类名
ul li{
}
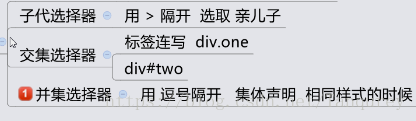
2)子代选择器
仅选择出后代中的子代,亲儿子
用法:在1)的后代选择器的任意一个选择器前加>,表示上一级选择器的亲儿子
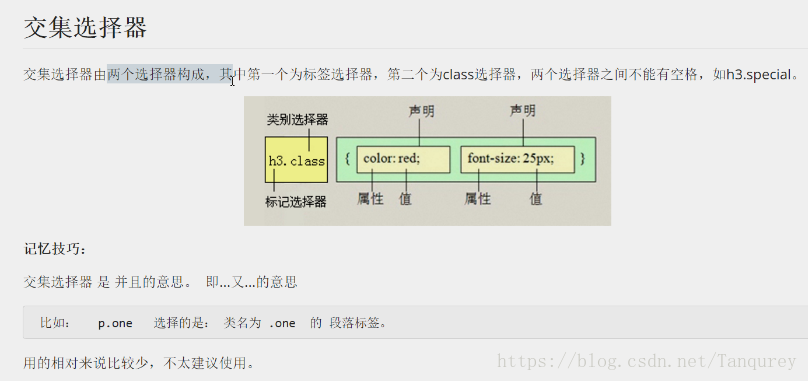
5、并集和交集选择器
1)交集选择器
选择器名.类名 {
}

2)并集选择器
用逗号分隔
.class,p,#test {
color:red;
}6、链接伪类选择器

必须按照link-visited-hover-active的顺序来写代码,可以省略
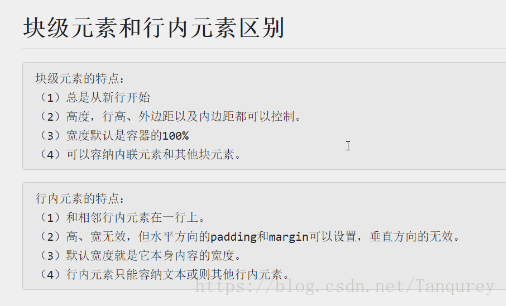
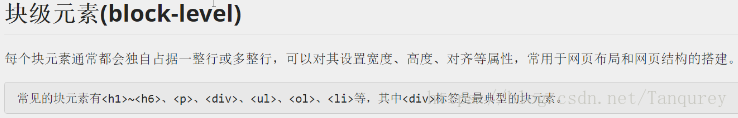
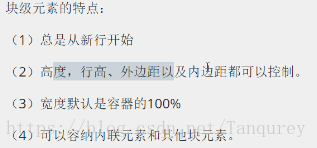
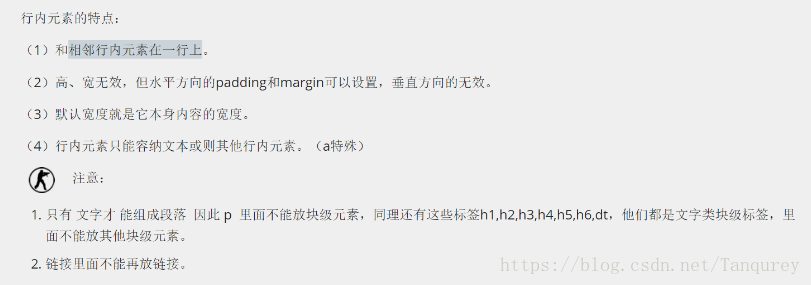
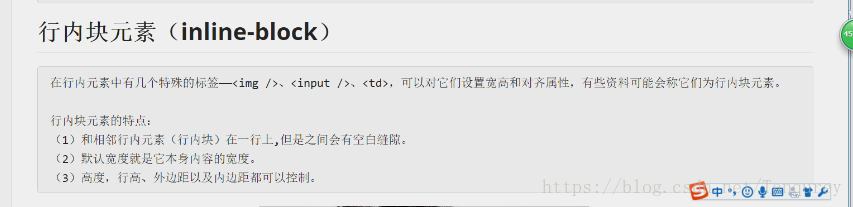
7、显示模式
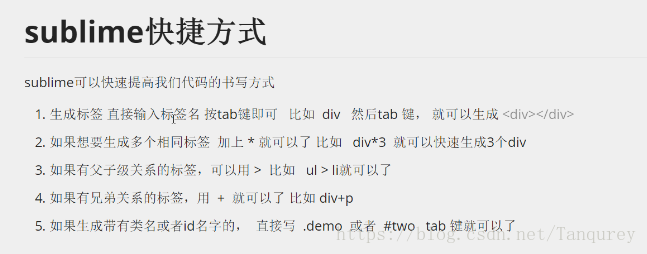
1)快捷方式

2)显示模式






行高等于盒子的高度可以让单行文本垂直居中
<style>
div{
display:inline;/*把块级元素转换为行内元素*/
}
span{
inline:display;/*行内元素转换为块级元素*/
}
a{
display:inline-block/*把行内元素转为行内块元素*/
}
</style>
<div>123</div>
<span>abc<span>
<a href="http://www.taobao.com"></a>