一、环境准备:
1.可以autoit官网上下载,安装 http://www.autoitscript.com/site/
2.AutoIt里面几个菜单功能介绍:
- SciTE Script Editor 编辑器,在这里编写AutoIt脚本
- AutoIt Windows Info 元素定位器,用于识Windows控件信息
- Run Script 执行AutoIt脚本
- Compile Script to.exe 将AutoIt生成 .exe 可执行文件
3.autoit 在线文档,是中文版http://www.autoitx.com/Doc/
二、脚本实现:
1.先准备好web页面的环境,以博客园的上传图片为例:添加新随笔>点图片上传>上传本地图片>弹出选择图片界面,在这里不要动了

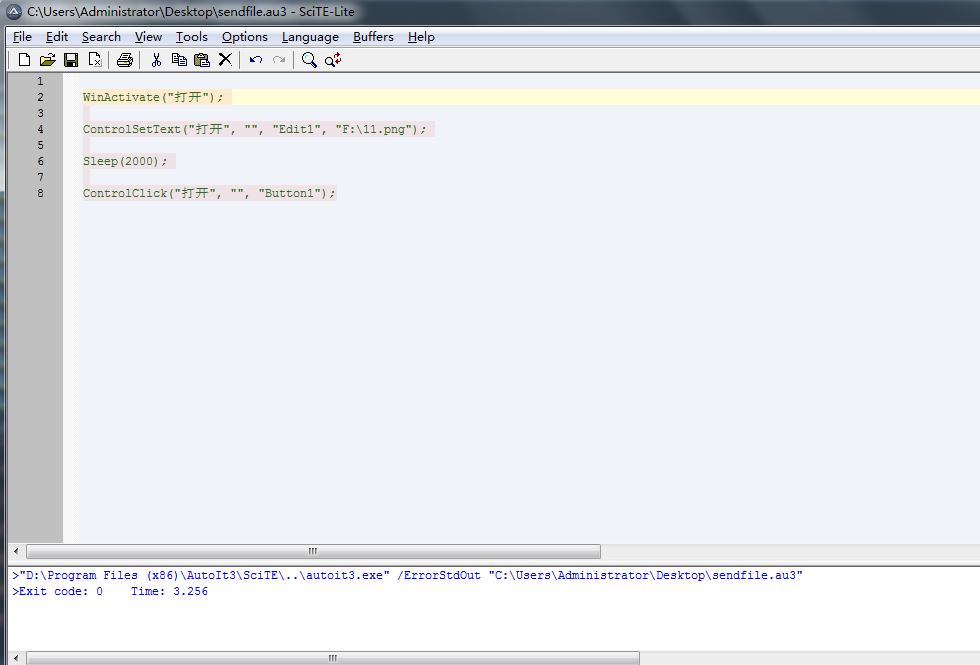
2.打开 SciTE Script Editor编辑器,开始写脚本,代码非常简单只有四行
WinActivate("打开");
ControlSetText("打开", "", "Edit1", "F:11.png");
Sleep(2000);
ControlClick("打开", "", "Button1");

3.编辑完成后执行,tools>go ;或者按f5执行,执行完之后就能看到图片上传成功了。
4.autoit几个常用的语法
- WinActivate("title") 聚焦到指定活动窗口
- ControlFocus ( "title", "窗口文本", controlID) 设置输入焦点到指定窗口的某个控件上;
- WinWait ( "title" , "窗口文本" , 超时时间 ) 暂停脚本的执行直至指定窗口存在(出现)为止;
- ControlSetText ( "title", "窗口文本", controlID, "新文本" ) 修改指定控件的文本;
- Sleep ( 延迟 ) 使脚本暂停指定时间,单位是毫秒;
- ControlClick ( "title", "窗口文本", 控件ID , 按钮 , 点击次数 ) 向指定控件发送鼠标点击命令;
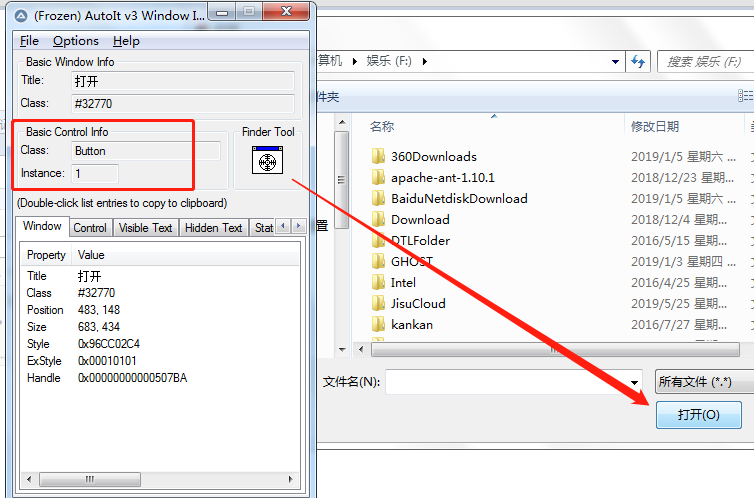
三、元素定位
1.Find Tool 查看元素属性,用鼠标按住Find Tool下的图标,然后拖拽到你想定位的元素上

2.查看controlID,controlID即AutoIt Window Info识别出的Class和Instance的拼接

四、导出exe文件
在应用程序里面找到打开Compile Script to.exe工具,将刚才导出的.au3文件转化成.exe文件

from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.common.by import By
import os,time
'''登录博客'''
driver = webdriver.Chrome()
driver.get("https://passport.cnblogs.com/user/signin")
driver.implicitly_wait(10)
"""账号和密码登录"""
driver.find_element_by_id("LoginName").send_keys("xxxx")
driver.find_element_by_id("Password").send_keys("xxxx")
driver.find_element_by_id("IsRemember").click()
login = WebDriverWait(driver,5).until(EC.element_to_be_clickable((By.ID,"submitBtn")))
login.click()
driver.find_element_by_link_text("我的博客").click()
time.sleep(2)
driver.find_element_by_link_text("发新随笔").click()
time.sleep(2)
for i in range(10):
# 点开编辑器图片
driver.find_element_by_css_selector("img.mceIcon").click()
time.sleep(3)
#定位所有iframe,取第二个
iframe = driver.find_elements_by_tag_name("iframe")[1]
#切换到iframe上
driver.switch_to_frame(iframe)
# print(iframe)
#点击上传文件按钮
# submit = WebDriverWait(driver,5).until(EC.element_to_be_clickable((By.CSS_SELECTOR,"qq-upload-button")))
# submit.click()
time.sleep(3)
driver.find_element_by_class_name("qq-upload-button").click()
# js = 'document.getElementByClassName("qq-upload-button").click();'
# driver.execute_script(js)
# 执行autoit上传文件
# os.system(r"C:UsersAdministratorDesktopsendfile.exe")
#批量上传图片
file_name = "F:\12\%s.png"%i
os.system(r"C:UsersAdministratorDesktopsend.exe %s"%file_name)
time.sleep(3)
# 切回到主页面
driver.switch_to_default_content()