大小写字母,特殊字符,数字组合,至少八位以上验证
正则表达式: ^(?![A-Za-z0-9]+$)(?![a-z0-9\W]+$)(?![A-Za-z\W]+$)(?![A-Z0-9\W]+$)[a-zA-Z0-9\W]{8,}$
拆分解释:
(1)^匹配开头
(2)(?![A-Za-z0-9]+$)匹配后面不全是(大写字母或小写字母或数字)的位置,排除了(大写字母、小写字母、数字)的1种2种3种组合
(3)(?![a-z0-9\W]+$)同理,排除了(小写字母、数字、特殊符号)的1种2种3种组合
(4)(?![A-Za-z\W]+$)同理,排除了(大写字母、小写字母、特殊符号)的1种2种3种组合
(5)(?![A-Z0-9\W]+$)同理,排除了(大写字母、数组、特殊符号)的1种2种3种组合
(6)[a-zA-Z0-9\W]匹配(小写字母或大写字母或数字或特殊符号)因为排除了上面的组合,所以就只剩下了4种都包含的组合了
(7){8,}8位以上
(8)$匹配字符串结尾
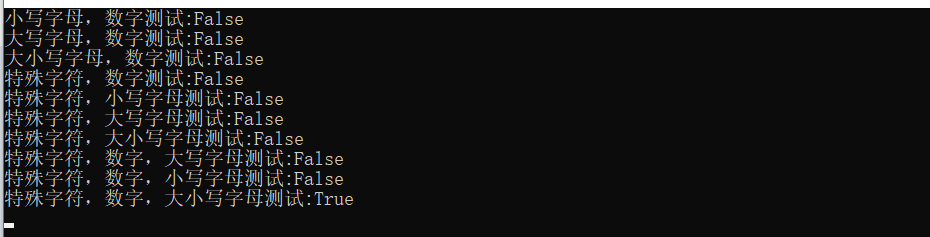
string testString1 = "a1234567";//小写字母,数字 string testString2 = "A1234567";//大写字母,数字 string testString3 = "aB123456";//大小写字母,数字 string testString4 = ".1234567";//特殊字符,数字 string testString5 = "!@#$%^&a";//特殊字符,小写字母 string testString6 = "!@#$%^&B";//特殊字符,大写字母 string testString7 = "aB!@#$%^&";//特殊字符,大小写字母 string testString8 = "B!@#$%^12";//特殊字符,数字,大写字母 string testString9 = "a!@#$%^12";//特殊字符,数字,小写字母 string testString10 = "aB!@#$%^12";//特殊字符,数字,大小写字母 Regex regexMatch = new Regex("^(?![A-Za-z0-9]+$)(?![a-z0-9\W]+$)(?![A-Za-z\W]+$)(?![A-Z0-9\W]+$)[a-zA-Z0-9\W]{8,}$"); Console.WriteLine("小写字母,数字测试:"+regexMatch.IsMatch(testString1)); Console.WriteLine("大写字母,数字测试:" + regexMatch.IsMatch(testString2)); Console.WriteLine("大小写字母,数字测试:" + regexMatch.IsMatch(testString3)); Console.WriteLine("特殊字符,数字测试:" + regexMatch.IsMatch(testString4)); Console.WriteLine("特殊字符,小写字母测试:" + regexMatch.IsMatch(testString5)); Console.WriteLine("特殊字符,大写字母测试:" + regexMatch.IsMatch(testString6)); Console.WriteLine("特殊字符,大小写字母测试:" + regexMatch.IsMatch(testString7)); Console.WriteLine("特殊字符,数字,大写字母测试:" + regexMatch.IsMatch(testString8)); Console.WriteLine("特殊字符,数字,小写字母测试:" + regexMatch.IsMatch(testString9)); Console.WriteLine("特殊字符,数字,大小写字母测试:" + regexMatch.IsMatch(testString10));

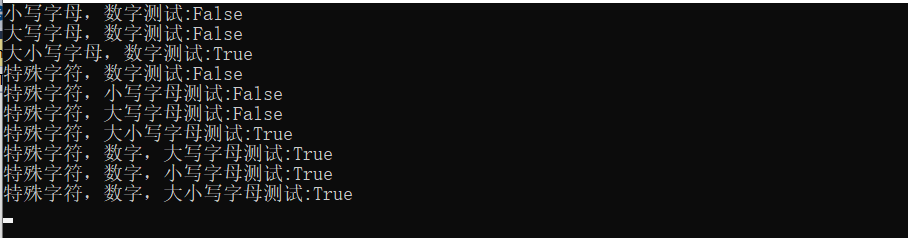
特殊字符,大小写字母,数字四选三组合,至少八位
正则表达式 ^(?![a-zA-Z]+$)(?![A-Z0-9]+$)(?![A-Z\W_]+$)(?![a-z0-9]+$)(?![a-z\W_]+$)(?![0-9\W_]+$)[a-zA-Z0-9\W_]{8,}$

前端校验密码为特殊字符、大小写字母,数字组合,至少八位
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> <script type="text/javascript" src="../Common/script/jquery.min.js"></script> <script type="text/javascript"> $(document).ready(function () { $("button").click(function () { var pwd1 = $("#pwd1").val(); //大小写字母,特殊字符,数字组合,至少为8位 if (!/^(?=.*?[a-z])(?=.*?[A-Z])(?=.*?d)(?=.*?[!#@*&.])[a-zA-Zd!#@*&.]{8,}.*$/.test($("#pwd1").val())) { alert("密码必须包含大小写字母、数字、特殊字符组合,长度至少为8位!"); } }); }); </script> </head> <body> <input type="text" id="pwd1" /> <button>校验密码</button> </body> </html>
前端校验密码为特殊字符、大小写字母,数字四选三组合,至少八位
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> <script type="text/javascript" src="../Common/script/jquery.min.js"></script> <script type="text/javascript"> $(document).ready(function () { $("button").click(function () { var pwd1 = $("#pwd1").val(); //大小写字母,特殊字符,数字组合,至少为8位 if (!/^(?![a-zA-Z]+$)(?![A-Z0-9]+$)(?![A-ZW_]+$)(?![a-z0-9]+$)(?![a-zW_]+$)(?![0-9W_]+$)[a-zA-Z0-9W_]{8,}$/.test($("#pwd1").val())) { alert("密码必须包含大小写字母、数字、特殊字符组合,长度至少为8位!"); } }); }); </script> </head> <body> <input type="text" id="pwd1" /> <button>校验密码</button> </body> </html>