接着上一篇文章,如何将JPG格式的图片转化为带地理坐标的TIFF格式里提及的最近的一个项目,数据源是一张高分辨率的2.5维图片,现在已经成功转化成了带有地理坐标的TIFF格式。下面将介绍借助GeoServer如何将这个TIFF格式的数据以TMS(Tiled Map Service)的形式发布出去。此前笔者利用商业软件ArcGIS Server发布地图服务已经算是比较熟悉了。此次利用开源软件发布还处于摸索与学习阶段。
1.GeoServer介绍
GeoServer是OpenGIS Web 服务器规范的J2EE实现的社区开源项目。利用GeoServer可以方便地发布地图数据,通过 GeoServer 可以比较容易的在用户之间迅速共享空间地理信息。它能兼容WMS和 WFS 特性;支持 PostGIS 、Shapefile 、ArcSDE、 Oracle 、VPF 、MySQL 、MapInfo ;支持上百种投影;能够将网络地图输出为 jpeg、gif、 png 、SVG 、 KML 等格式;支持 AJAX 的地图客户端OpenLayers;
2.GeoServer下载与安装
下载地址: http://geoserver.org/display/GEOS/Welcome,最新版本是GeoServer 2.3.3,关于GeoServer具体的安装过程在这里就不展开去介绍了,安装过程中有个注意事项,在设置端口号的时候,如果本机默认安装了Tomcat服务器,GeoServer的端口号不要设置成默认的8080,避免与Tomcat的端口号冲突,造成不必要的麻烦。
3.发布WMS
(1)首先启动GeoServer服务,点击Start GeoServer,会弹出一个控制台程序,等运行完毕后,点击GeoServer Web Admin Page打开GeoServer的主页,输入用户名admin,密码geoserver,打开后主页如图所示。


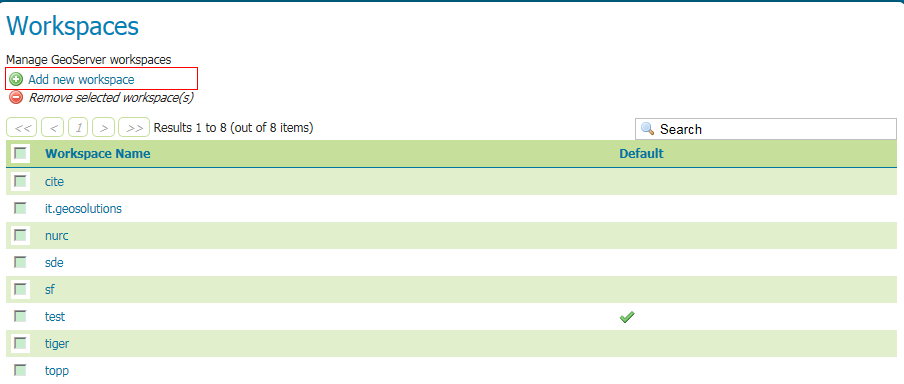
(2)建立工作空间,通过Add new workspace添加新空间test,并设置它为默认空间。

(3)添加Store,点击Add new Store,可以看到数据源包括很多,有矢量数据源(Vector Data Sources),栅格数据源(Raster Data Sources)等等。这里我们选择GeoTIFF,把上篇文章里转化的带有地理坐标的TIFF格式的图片加载进来即可。


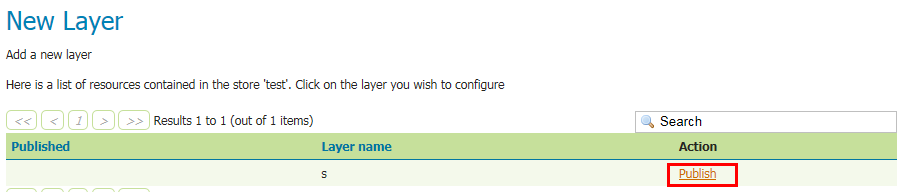
(4)发布WMS,点击Publish按钮发布刚刚新建的图层s。

(5)弹出设置发布参数的显示框,如图所示。包括4个标签,数据、发布、尺寸、切片缓存等,如无需切片缓存,可以不做任何设置,直接默认保存即可。

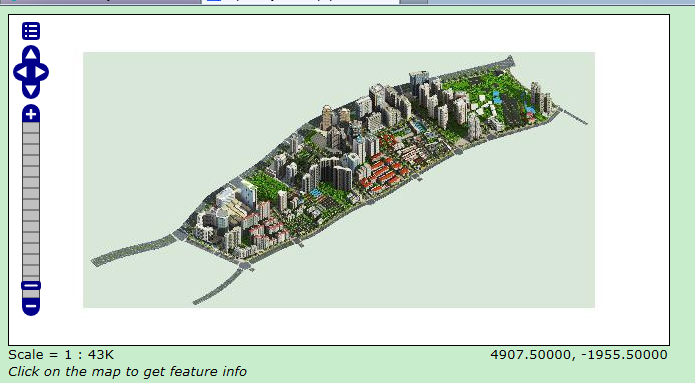
(6)在Layer Preview中点击OpenLayers可以查看已经发布的地图,如图所示。

(7)至此,WMS已经发布成功,在浏览器里可以看到服务的地址http://localhost:8080/geoserver/test/wms?service=WMS&version=1.1.0&request=GetMap&layers=test:s&styles=&bbox=-0.5,-3071.5,6143.5,0.5&width=660&height=330&srs=EPSG:404000&format=application/openlayers,我们可以通过openlayers去调用wms,从而在浏览器中看到我们发布的地图服务。

4.发布TMS
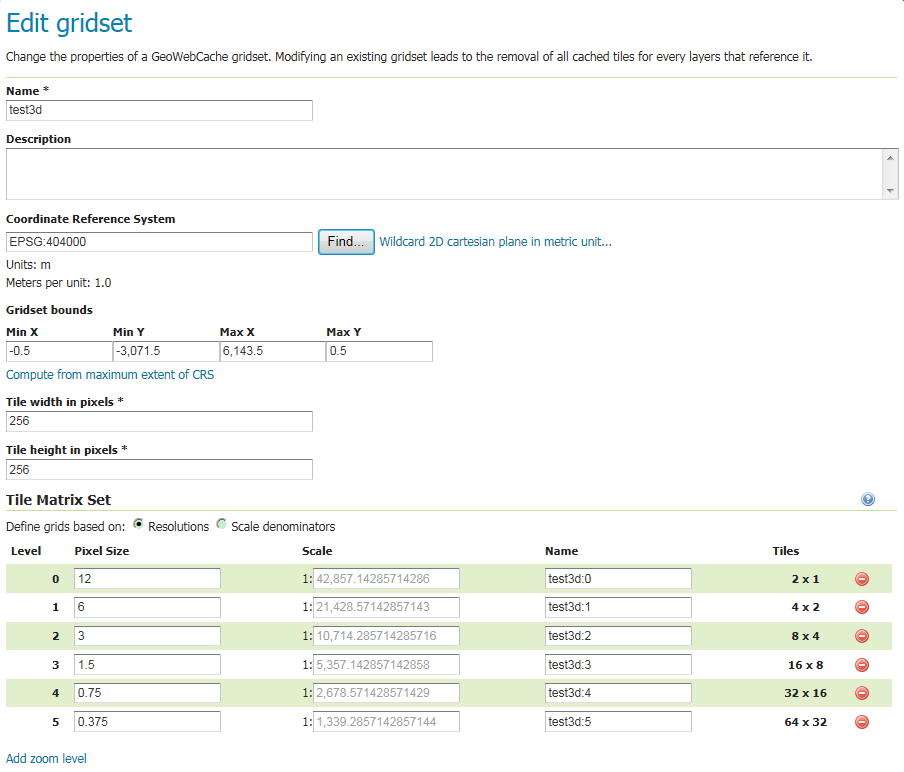
(1)刚刚发布的过程中没有设置Tile Caching选项,如果要发布切片服务,则需要对其进行设置,在设置Tile Caching之前首先新建一个Gridsets,设置格网集的名称、坐标系、切片的范围、切片的宽与高以及切片的级数,图中设置了6级。其中切片的范围来源于发布地图时的地图范围。

(2)设置完Gridsets后,回到Tile Caching中的Gridset,选择刚刚新建的Gridset,用于切片的策略。保存即可。

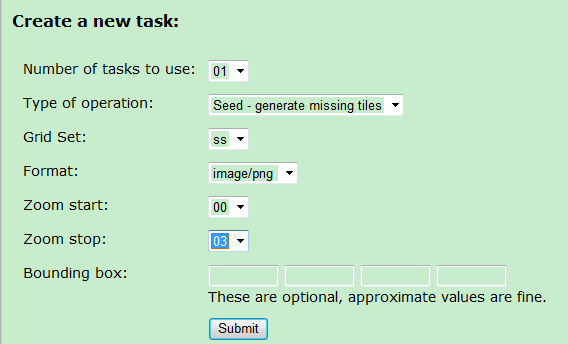
(3)点击左侧功能栏的Tile Layers,然后找到刚刚发布的地图,点击seed/Truncate,打开设置页面。

(4)设置zoom start以及zoom stop,点击提交,即可实现切片,切片文件保存在GeoServer 2.3.3安装目录data_dirgwc文件夹里,可以打开看到切片。

GeoServer切片地图服务的发布就介绍到此。关于如何调用,请静待下篇博文。