最近在做一些老的asp.net mvc 老项目迁移到asp.net core。 其中有很小坑都有的介绍,园子里面有很多人都已经填满了,但是我遇到[OutputCache]到[ResponseCache]的坑 没看到有解决就记录下。
responsecache 理解起来简单,介绍也很多。就不多说明。下面说说这个小坑
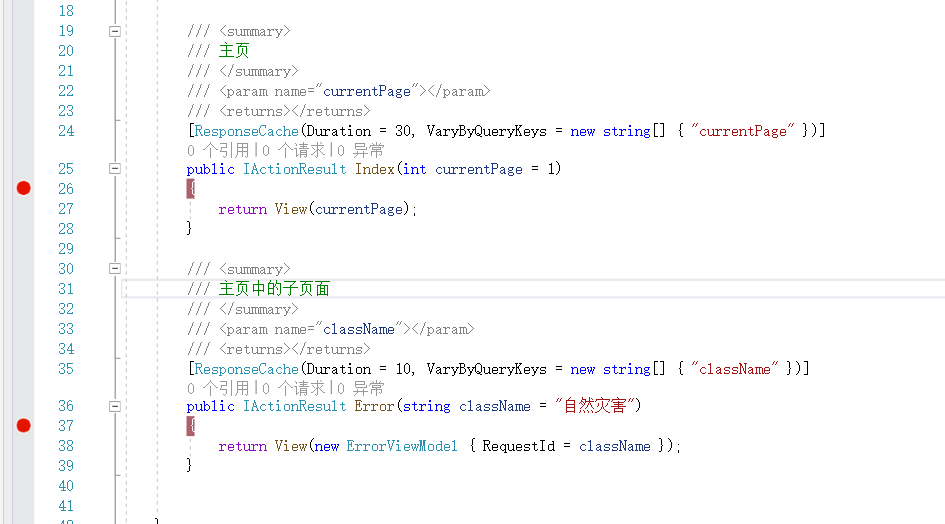
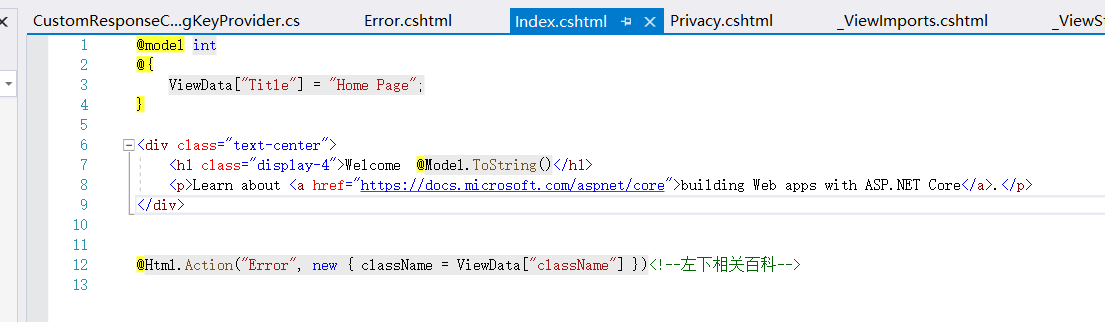
当一个A页面嵌入了一个子页面B,这个子页面的action上面也用了标记例如:[ResponseCache(Duration = 30, VaryByQueryKeys = new string[] { "currentPage" })],那么访问多次A页面就算每次传递不同的参数,A页面也内容也不会变。于是翻了翻源码 看看,原来是因为缓存的key的值用的子页面B的参数......
(中间还穿插一个坑:.net core 3.0 后有一个breaking change,IResponseCachingKeyProvider changed to internal,无法自己继承实现,所以切回到.net core2.2测试)



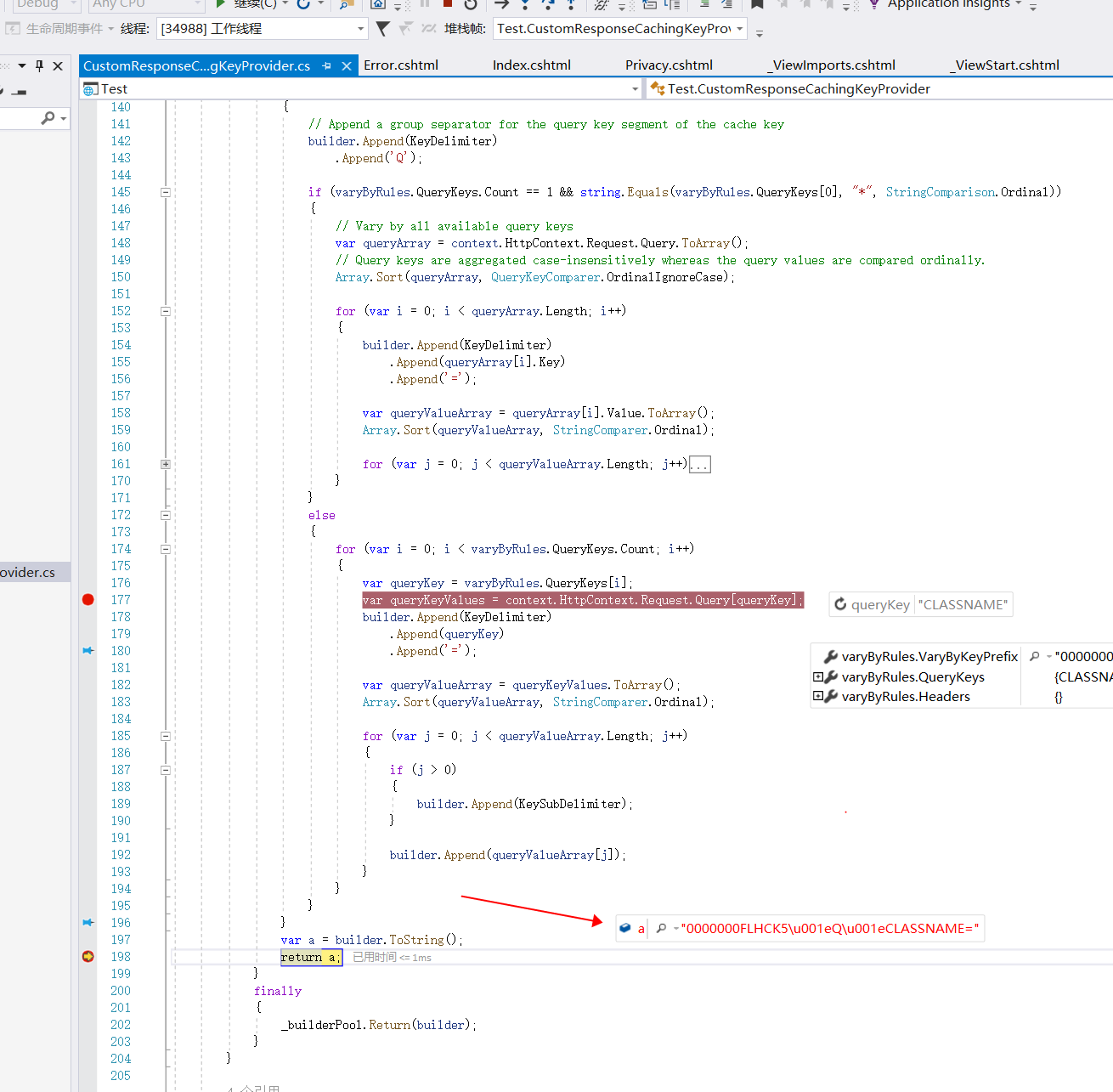
图片中的源码是ResponseCachingKeyProvider 中缓存key的生成方法。可以看到key里面有子页面参数className,但是没有主页面的currentPage。也就是说当主页面穿插了子页面,子页面用了responsecache,那么只会使用子页面的VaryByQueryKeys或者默认前缀作为key。
解决办法:因为子页面和主页面的上下文里面使用的是相同的url参数,并且看到源码里面有个判断:VaryByQueryKeys是“ * ”星号,那么地址参数匹配。 所以只要把子页面的VaryByQueryKeys中的参数换成星号就能解决