转载请注明: TheViper http://www.cnblogs.com/TheViper
在pc端上传,往往为了兼容性,会使用flash(如swfupload,uploadify)以获得更好的用户体验。
但是如果后台是spring mvc且浏览器是IE的话,服务器不会返回数据到flash,进而触发FileReference的DataEvent.UPLOAD_COMPLETE_DATA事件,执行回调对页面做相应变化。奇怪的是在非IE浏览器中,flash就能得到返回的数据。
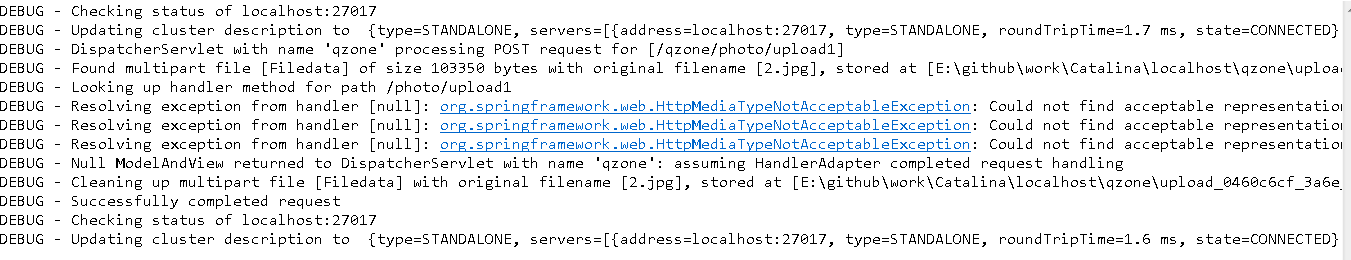
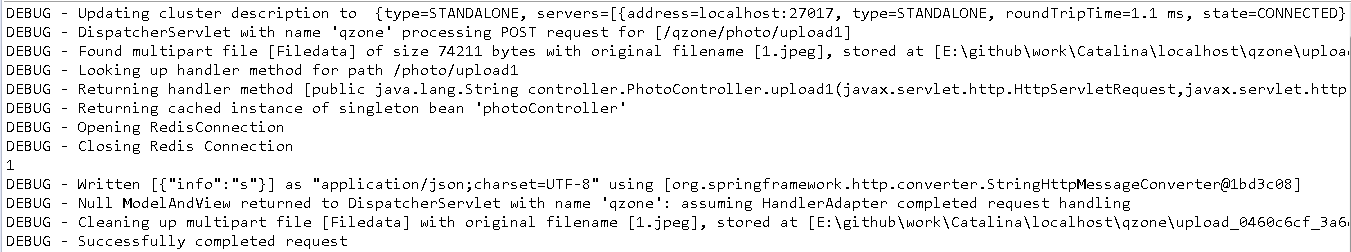
把log4j级别改成debug.
IE

非IE

可以看到两个都收到flash传过来的multipart file内容,但是IE debug中有个HttpMediaTypeNotAcceptableException。文档上说的是Exception thrown when the request handler cannot generate a response that is acceptable by the client。这下就明白了,后台返回的响应不被flash接受。
那么这个问题是怎么冒出来的?
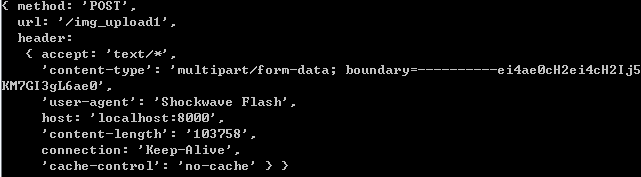
好在flash上传在本屌的node js后台上可以运行。下面就看下IE下flash上传请求的头信息。

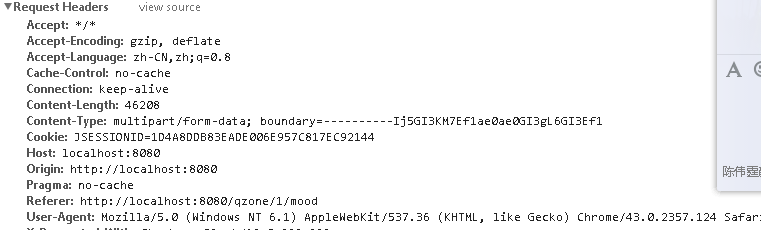
而非IE下

注意到IE下头信息里面的accept:'text/*'.本屌的spring mvc后台返回的是json.而且用的是最直接的方式。@RequestMapping(value="/upload1",produces {"application/json;charset=UTF-8"})。也就是说响应是Content-Type:application/json;charset=UTF-8。而这时flash只接受Content-Type:text/*(text/html,text/xml...)的响应。非IE下的头信息accept是*/*,可以接受content-type为任何类型的响应,flash当然可以接受后台响应了。
知道问题出在哪就好改了,本屌这里就直接把application/json改成text/*.如果用的其他方式返回json或其他形式数据,也要注意把响应的content-type设为和flash的accept一致。具体的本屌就不说了。
另外,如果修改flash源码,对上传的URLRequest修改accept是没用的,上传的时候accept还是flash在不同浏览器中的默认值。
var request:URLRequest=new URLRequest('http://localhost:8080/qzone/photo/upload1'); var header:URLRequestHeader = new URLRequestHeader("accept", "application/json"); request.requestHeaders.push(header);