结对编程项目名称:贪吃蛇
结对编程成员:2015035107052 田兴农
2015035107053王 铖
一、项目功能说明
贪吃蛇游戏:在窗口中有蛇和食物,通过按键控制蛇的上下左右,当蛇吃到食物后蛇的身体加长一节,如果蛇的在移动中蛇头碰到身体,游戏结束。通过Python 和 pygame来实现这个游戏。
二、实现步骤
1.创建一个游戏窗口,设置游戏背景。
2.在窗口中放入蛇,设置蛇的颜色
3.实现人机交互用键盘的方向键来控制蛇的移动,蛇可以向上、下、左、右四个方向移动。
4.在窗口中放入食物,当蛇头碰到食物时,食物消失,蛇的身体增长一节,再随机出现另一个食物。
5.设置蛇在窗口中的运动空间。
6.增加计分的功能。
7.设置游戏的结束键和重新开始键。并设置当蛇头碰到蛇身体时游戏结束。
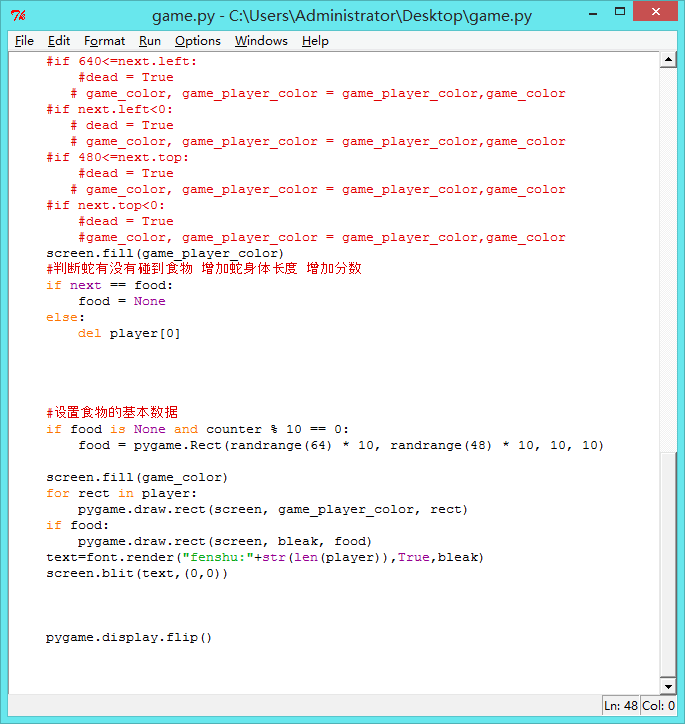
三、源代码及运行截图





四.总结
通过这次两人的结对编程项目,使我对结对编程和团队合作编程有了更多的了解,也使我对所学习的知识有了更深入的了解。在编程过程中先做好分工,然后两人一起开始编程,在编程过程中遇到困难两人可以共同研究,上网查资料解决问题。这样大大的提高了编程的效率和质量。
在这次编程项目结束后,我总结了很多的宝贵经验:
1.在开始前认真研究接到的项目,做好需求分析,需要两人一起研究总结,统一建议。
2.在明确了软件的需求后,列出软件所需要具备的功能,并形成一个清晰完整的流程图,一一完成软件的每一个功能,不能东一下西一下。
3.注意代码规范,两人商量好代码的规范--断行、缩进、注释、括号等等,必须注意注释问题。要求两人写的代码互相都能看懂。以便编程过程中更好的交流。
这次结对编程的训练给了我留下了很深的印象,也为我模拟了一下以后的工作,为以后工作打下了基础。这些宝贵的经验对我以后会有更大的帮助。