参考自:https://www.cnblogs.com/chenzhazha/p/10196590.html
一.vue创建项目使用脚手架有两种方式
1.vue init webpack my
这种方式的项目打包,需要找到config/index.js文件将build中的assetsPublicPath: '/',修改成 assetsPublicPath: './',
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
然后执行npm run build,会在根目录下生成dist文件夹,将dist下的文件扔到你的tomcat的webapps文件夹的项目下即可。
2.vue init webpack-simple my
这种情况下的项目没有config,这时候就不需要配置1中的index.js文件了,直接执行npm run build ,同样会生成dist文件夹,但是这种情况下dist下面没有index.js ,所以需要你手动将dist下的文件个index.js文件,一同复制到tomcat的webapps项目下,也会有1中的效果。
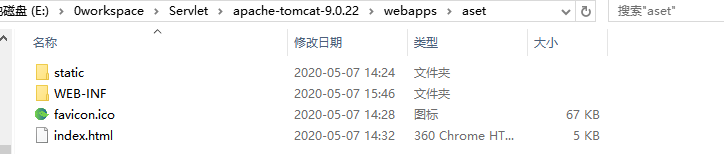
如果没有意外,这时候项目应该可以访问了,但是当你选择单页面路由的时候,再刷新页面会出现404,这种情况肯定是要修复的,这时候就需要在tocmat的webapps下的项目中创建WEB-INF文件夹,在文件夹中创建文件web.xml。如:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1" metadata-complete="true"> <display-name>Router for Tomcat</display-name> <error-page> <error-code>404</error-code> <location>/index.html</location> /*<location>/index.html</location>*/
</error-page>
</web-app>

然后,前端还需要配置下route,配置一个覆盖所有的路由情况,然后在给出一个 404 页面。
代码如下:
const router = new VueRouter({
mode: 'history',
routes: [
{
path: '*',
component: (resolve) => require(['./views/error404.vue'], resolve)
}
]
})
然后重新启动tomcat,刷新页面,404的问题就解决了!
