2017-2018-1 20162307 队列课下作业
题目要求
1 补充课上没有完成的作业
2 参考15.3节,用自己完成的队列(链队,循环数组队列)实现模拟票务柜台排队功能
3 用JDB或IDEA单步跟踪排队情况,画出队列变化图,包含自己的学号信息
4 把代码推送到代码托管平台
5 把完成过程写一篇博客:重点是单步跟踪过程和遇到的问题及解决过程
6 提交博客链接
解决题目要求的步骤
-
1.参考15.3节,用自己完成的队列(链队,循环数组队列)实现模拟票务柜台排队功能
public class LinkedQueue<T> implements Queue <T> { private int count; private LinearNode <T> front, rear; private LinkedList list; public LinkedQueue() { count = 0; front = rear = null; } public void enqueue(T element) { LinearNode <T> node = new LinearNode <T> ( element ); if (isEmpty ()) front = node; else rear.setNext ( node ); rear = node; count++; } public T first() throws EmptyCollectionException { if (count == 0) throw new EmptyCollectionException ( "queue" ); return front.getElement (); } public void add(Object obj) { this.list.add ( obj ); } public Object get() { return this.list.getFirst (); } public void next() { this.list.removeFirst (); } public boolean isEmpty() { if (count == 0) { return true; } else return false; } public int size() { return count; } public String toString() { String result = ""; LinearNode <T> current = front; while (current != null) { result = result + (current.getElement ()).toString () + " "; current = current.getNext (); } return result; }}
-
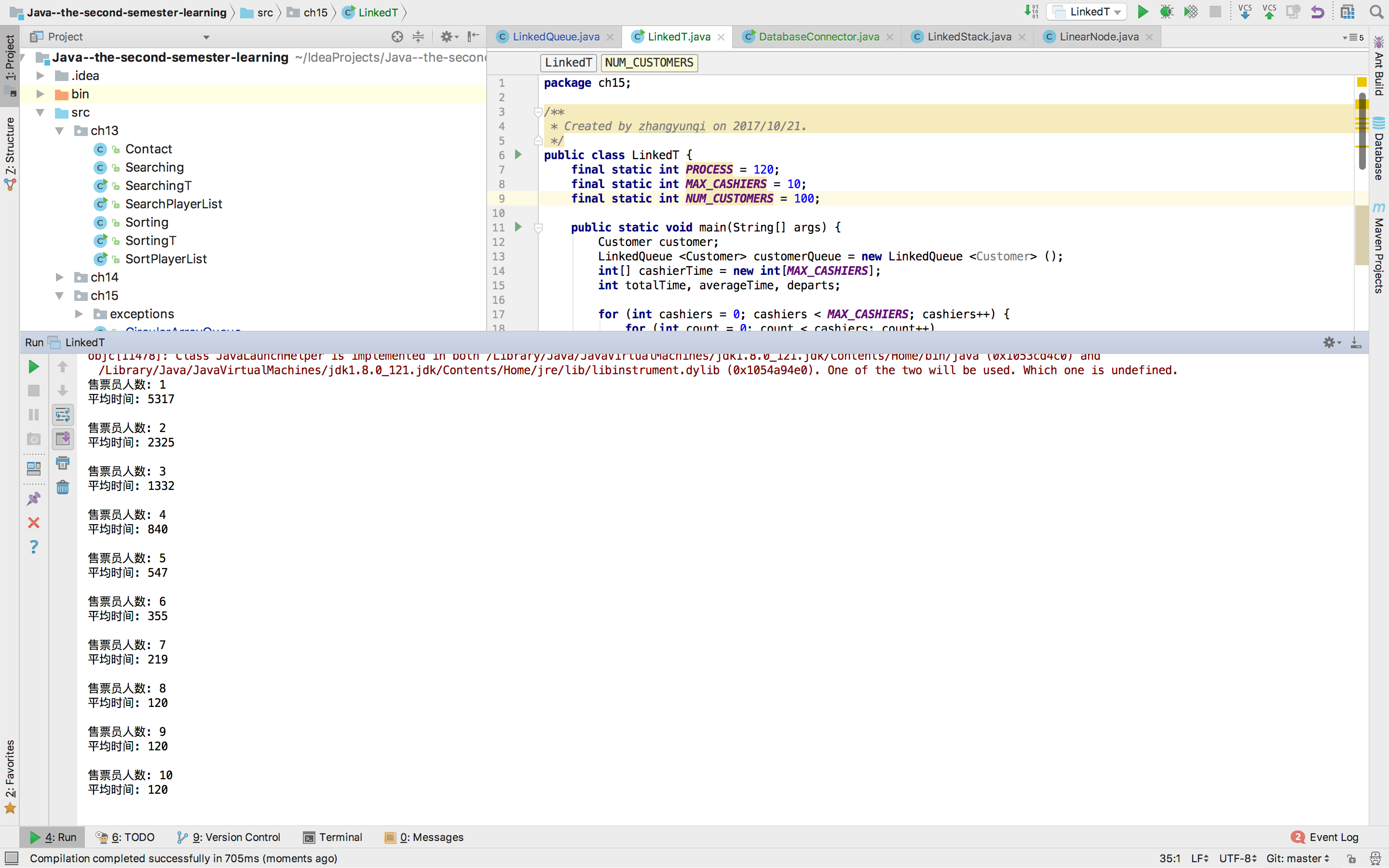
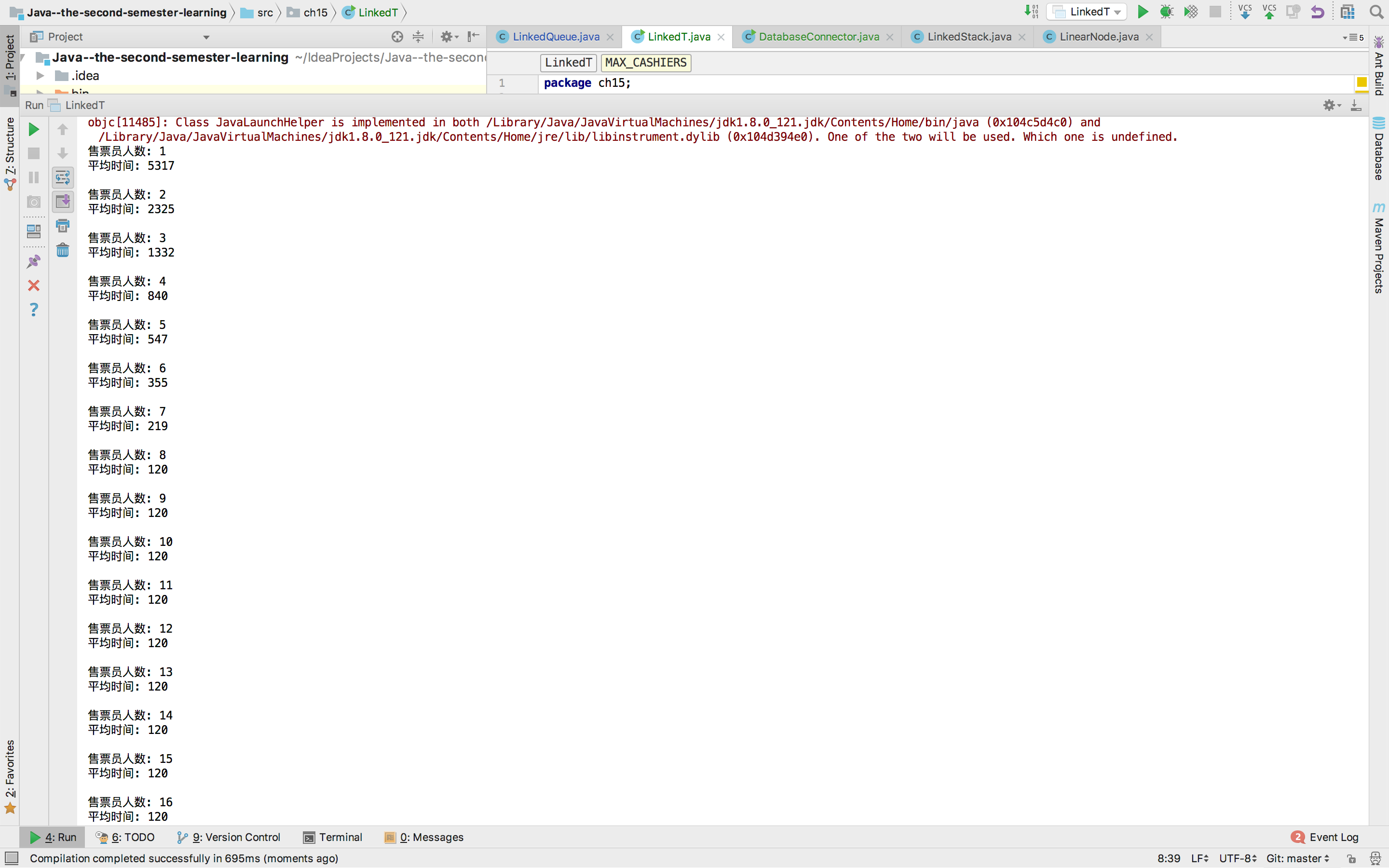
2.参考15.4,运行程序


- 3.用JDB或IDEA单步跟踪排队情况,画出队列变化图,包含自己的学号信息

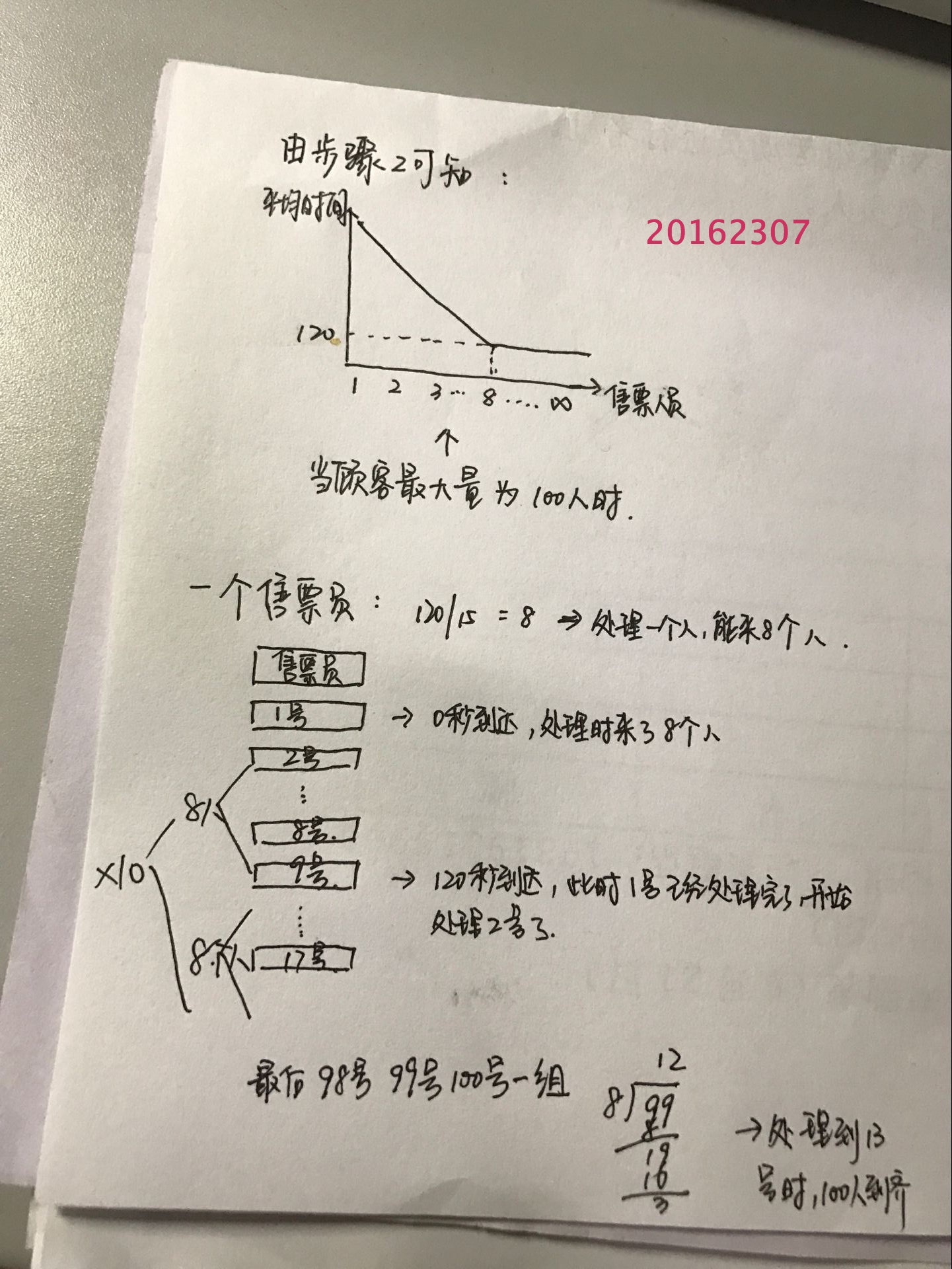
售票员增加的队列变化图是按照☝️思路推的
随着售票人数的增加,当增加到8个人时,顾客不需要等待,120s时走来买票的时间