一.介绍Cocoapods
Cocoapods是引入为项目引入新血液的接口,只有引入了新血液,功能才可以多样化,进而满足不同的消费群体。使用Cocoapods可以方便日后对项目的管理,是工程师在工作效率上提升的必杀技。做一个完美的APP,不是为了实现功能便可以放松警惕,而是在日后回头看我的功能时更容易管理与维护,以至于提升。那么跟着我来如何使用Cocoapods。
二.安装Cocoapods
苹果系统的内核Linux系统,所以我们在使用任何操作时,都是在潜移默化的学习Linux系统的操作过程。苹果系统的终端Terminal是基于Shell命令的一款和电脑交互的设备,使用Shell命令便可以进行操作。
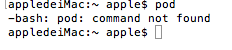
当我们在Terminal使用Cocoapods时,首先需要保证电脑里已存在Cocoapods,在Terminal中输入pod命令,若出现字符如图所示1.1,
图1.1
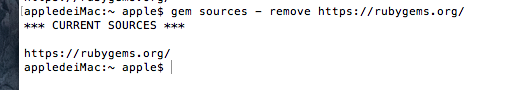
则证明系统中不存在Cocoapods,那么需要先安装Cocoapods。如果已经翻墙,直接输入命令sudo gem install cocoapods。如果没有翻墙,那么我们需要先输入命令gem sources –remove https://rubygems.org/ 如图1.2所示,
图1.2
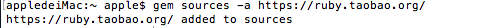
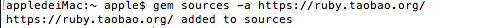
然后输入命令gem sources -a https://ruby.taobao.org/ 如图1.3所示,
图1.3
等待片刻后,我们可以来验证镜像Ruby,输入命令gem sources –l如图1.4所示,
图1.4
若出现*** CURRENT SOURCES *** http://ruby.taobao.org/以上字符,可以验证以上命令输入成功。接着,我们在Terminal中继续输入命令sudo gem install cocoapods等待片刻,运行结束后,输入pod,若出现pod的提示命令如图1.5所示
图1.5
那么我们的pod安装成功了。
三.使用Cocoapods
安装成功后,我们要来具体使用Cocoapods,首先我们应该确认对哪个项目进行pod,先打开要操作的项目,对要操作的xcodeproj格式文件拖拽到Terminal中,此时会发现终端上多出了一行/Users/apple/Desktop/myproject/ myproject.xcodeproj,我们注意,“/”后面是具体文件,我们只要获取的是要操作的项目地址,删掉myproject.xcodeproj,并使用命令cd /Users/apple/Desktop/myproject/打开当前地址,当我们打开地址后,可以使用pwd命令查看地址是否正确,当地址正确时,输入命令pod init,进行pod初始化,只有初始化了pod版本,才能对此进行安装第三方库,更新等等。等待片刻后,会发现当前文件夹多出了podfile文件,打开文件,在target ‘myproject’ do与end之间输入想要引入的第三方库,在引入第三方库之前,我们需要判断此第三方库是否支持pod,以AFNetworking举例,在Terminal中输入命令pod search AFNetworking,如出现AFNetworking详细介绍,那么说明此三方库支持Cocoapods,然后在podfile文件中输入命令pod 'AFNetworking',保存并关闭podfile文件,继续在Terminal中输入命令pod update,便可以从github上获取AFNetworking了,等待片刻后,会发现当前文件夹多了几个文件,不需要管他们,此时我们打开名为myproject.xcworkspace的文件后,会发现左侧多出了几个文件夹,比如Pods,而这个文件夹就是我们以pod为基石所初始化出来的文件夹。
四.验证
打开当前文件夹中的xcworkspace格式文件,在ViewController中书写代码#import <AFNetworking.h>引入AFNetworking,此时pod使用成功。引入成功后,我们写几句代码来验证下AFNetworking到底可不可用。
步骤:
1.首先在视图上添加一个imageView,用来显示从网络上获取的图片资源。
2.所谓进行网络之间的发送、下载都是进行http交互功能,http是数据交互的开始,所以我们在进行下载图片前,需要写一个请求功能,请求与网址进行交互。
3.在写好请求功能后,我们开始建立任务,创建任务并调用其方法,在方法里面分别有几个block回调,分别是进程,结果,错误等回调,在回调方法里写好相应的代码后,通过转换成image,赋值给imageView,由于创建的任务默认被挂起,可理解为暂停服务,所以我们要手动开启服务,开启后,测试结果可发现下载成功,我们调用AFNetworking成功。
具体代码如下:
UIImageView *imageView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 110, 411, 283)]; [self.view addSubview:imageView]; NSURLSessionConfiguration *configuration = [NSURLSessionConfiguration ephemeralSessionConfiguration]; AFURLSessionManager *manager = [[AFURLSessionManager alloc]initWithSessionConfiguration:configuration]; NSString *path = @"http://pic15.nipic.com/20110630/6322714_105316715314_2.jpg"; NSURL *URL = [NSURL URLWithString:path]; NSURLRequest *request = [NSURLRequest requestWithURL:URL]; NSURLSessionDownloadTask *task = [manager downloadTaskWithRequest:request progress:^(NSProgress * _Nonnull downloadProgress) { } destination:^NSURL * _Nonnull(NSURL * _Nonnull targetPath, NSURLResponse * _Nonnull response) { NSURL *downloadURL = [[NSFileManager defaultManager]URLForDirectory:NSDocumentDirectory inDomain:NSUserDomainMask appropriateForURL:nil create:NO error:nil]; return [downloadURL URLByAppendingPathComponent:[response suggestedFilename]]; } completionHandler:^(NSURLResponse * _Nonnull response, NSURL * _Nullable filePath, NSError * _Nullable error) { /** 此处已经在主线程了 */ UIImage *image = [UIImage imageWithData:[NSData dataWithContentsOfURL:URL]]; imageView.image = image; }]; /** 默认下载操作挂起,需要手动调用下载 */ [task resume];