001、什么是webpack? 作用有哪些?
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。
作用:
1、模块化,让我们可以把复杂的程序细化为小的文件;
2、类似于TypeScript这种在JavaScript基础上拓展的开发语言:使我们能够实现目前版本的JavaScript不能直接使用的特性,并且之后还能转换为JavaScript文件使浏览器可 以识别;
3、Scss,less等CSS预处理器
002、webpack与gulp、Grunt的区别
ebpack和另外两个并没有太多的可比性,Gulp/Grunt是一种能够优化前端的开发流程的工具,而WebPack是一种模块化的解决方案,不过Webpack的优点使得Webpack在很多场景下可以替代Gulp/Grunt类的工具。
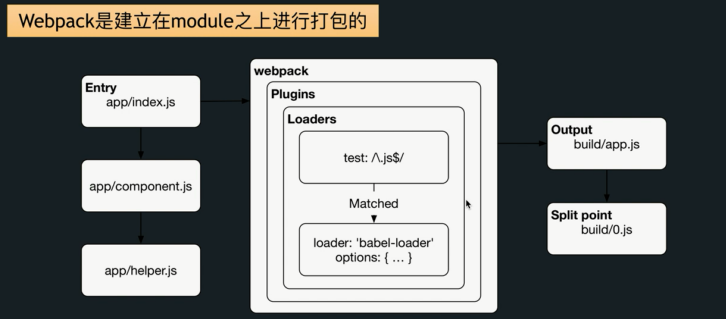
003、webpack的打包流程
webpack是建立在module之上进行打包的
css js img 都叫做module模块

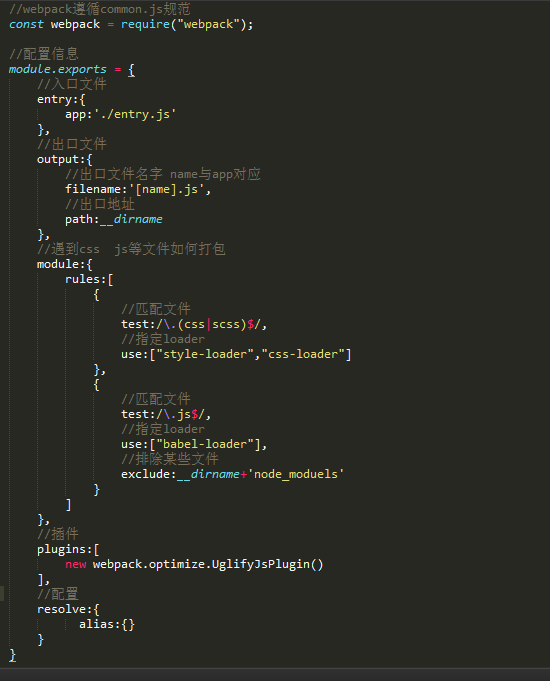
004、webpack官方配置文件

005、webpack的基本使用
1、全局安装webpack npm install webpack -g
2、查看版本号 : webpack -v
3、查看全局安装过哪些模块:npm list -g --depth 0
4、局部安装webpack : npm install webpack --save-dev
5、基础的打包方式 webpack 文件名 生成文件名
温馨提示:webpack4.0以上版本坑比较多,新手建议安装4.0以下版本
1、卸载默认: npm uninstall webpack
2、全局安装: npm install webpack@3.5.3 -g
3、局部安装: npm install webpack@3.5.3 --save-dev
