目前来说有两种方案:
方案一:
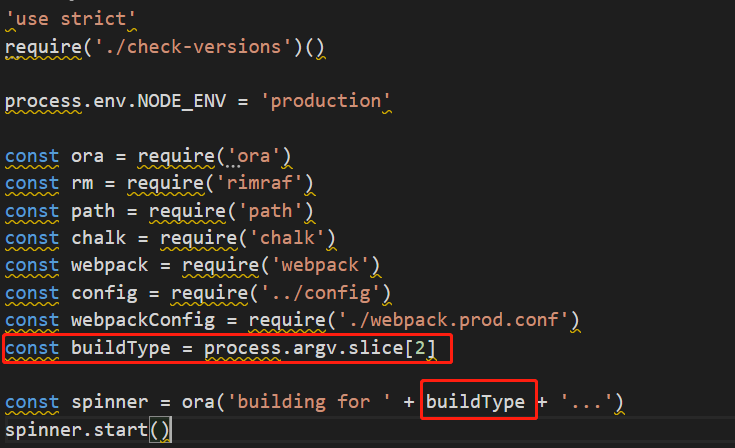
1.修改build文件夹下build.js文件
添加声明变量

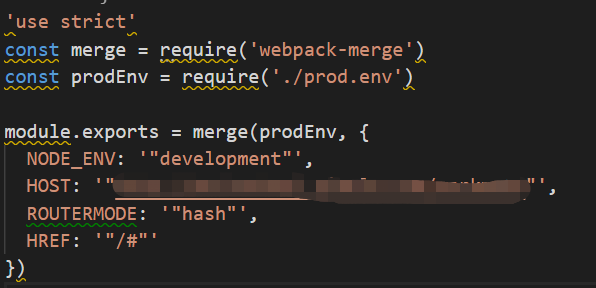
2.修改config文件夹下dev.env.js文件
这个是开发环境所用版本

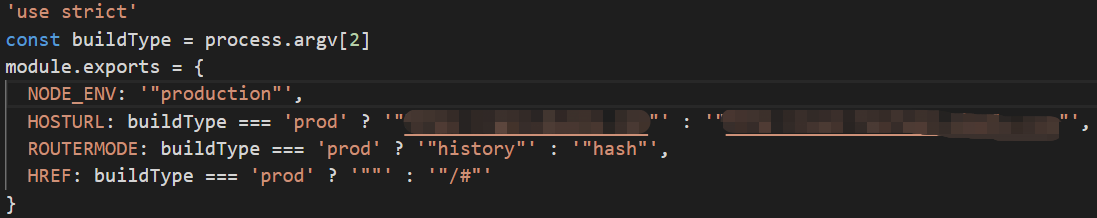
3.修改config文件夹下prod.env.js文件
添加不同环境的名称,暂时以正式环境和测试环境两个环境为例

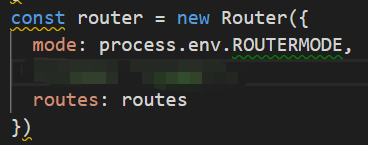
4.不同配置参数引用


这样打包的时候就可以分环境进行打包,测试环境直接运行npm run build即可,正式环境运行npm run build prod。
方案二:
第1步:安装cross-env
在项目目录下运行如下命令安装cross-env,我的ide是webstorm,要以直接在ide里的Terminal窗口中运行,也可能通过windows的CMD、Linux的Terminal定位到项目根目录运行下面的命令。
npm i --save-dev cross-env
第2步:修改各环境下的参数
在config/目录下添加test.env.js、prod.env.js。修改prod.env.js里的内容,修改后的内容如下: 'use strict' module.exports = { NODE_ENV: '"production"', ENV_CONFIG:'"prod"', BASE_API: '"https://api-prod"' } 分别对test.env.js文件内容进修修改,修改后的内容如下: 'use strict' module.exports = { NODE_ENV: '"testing"', ENV_CONFIG:'"test"', BASE_API: '"https://api-test"' } 对dev.env.js文件内容进行修改,修改后的内容如下。dev环境配制了服务代理,API_ROOT前的api是配制的代理地址。 'use strict' var merge = require('webpack-merge') var prodEnv = require('./prod.env') module.exports = merge(prodEnv, { NODE_ENV: '"development"', ENV_CONFIG:'"dev"', BASE_API: '"https://api-dev"' })
第3步:修改项目package.json文件
对package.json文件中的scripts内容进行个性,添加上新定义的几种环境的打包过程,里的参数与前面的调协保持一致。 "scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "build": "node build/build.js", "build:test": "cross-env NODE_ENV=production env_config=test node build/build.js", "build:prod": "cross-env NODE_ENV=production env_config=prod node build/build.js" }, 在这里,NODE_ENV最好都设成production,因为在utils.js只做了production一种判定,亲测不会影响各环境API参数。
第4步:修改config/index.js
修改config/index.js文件中build参数,这里的参数会在build/webpackage.prod.conf.js中使用到 build:{ // 添加test prod 三处环境的配制 prodEnv: require('./prod.env'), testEnv: require('./test.env'), index: path.resolve(__dirname, '../outer-'+process.env.env_config+'/index.html'), assetsRoot: path.resolve(__dirname, '../outer-'+process.env.env_config),
第5步:在webpackage.prod.conf.js中使用构建环境参数
对build/webpackage.prod.conf.js文件进行修改,调整env常量的生成方式。 // 个性env常量的定义 // const env = require('../config/prod.env') const env = config.build[process.env.env_config+'Env']
第6步:调整build/build.js
删除process.env.NODE_ENV的赋值,修改spinner的定义,调整后的内容如下: 'use strict' require('./check-versions')() // 注释掉的代码 // process.env.NODE_ENV = 'production' const ora = require('ora') const rm = require('rimraf') const path = require('path') const chalk = require('chalk') const webpack = require('webpack') const config = require('../config') const webpackConfig = require('./webpack.prod.conf') // 修改spinner的定义 // const spinner = ora('building for production...') var spinner = ora('building for ' + process.env.NODE_ENV + ' of ' + process.env.env_config+ ' mode...' ) //更多的其它内容,不需要做任何调整的内容 ...