加载本地json文件
1.加载本地json文件
为了调试保存在本地的json数据,需要进行读入。一般使用jQuery来进行,但需要对浏览器进行一点设置。
Chrome浏览器中有一个启动选项--allow-file-access-from-files,在启动的时候需要设置一下。
- 属性设置
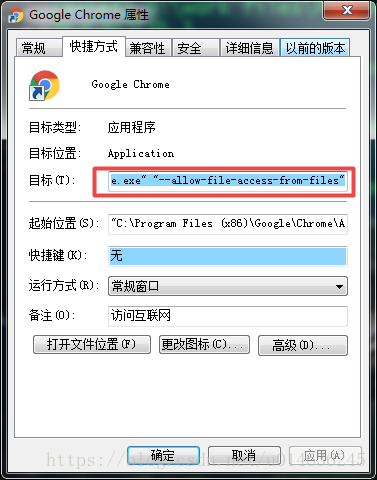
这种方法一般在chrome快捷方式右键属性中>目标,在exe后面增加上面参数即可。
但这种方法会修改chrome的整体启动参数,所以更推荐后面的利用命令行启动的方法。
注意 参数需要在"xxxx/chrom.exe"此处加空格"--allow-file-access-from-files",这里是两个带引号的字段,实际调用了cmd start 来执行的。
- 在html中,由于需要使用jQuery,需要引入对应的脚本:
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<!--from http://staticfile.org/-->
随后就可以在js脚本中使用了:
// file is store with html file same folder
var myvar;
$.ajaxSetup({async:false}); //https://blog.csdn.net/rkun595/article/details/79614368
$.getJSON('./local/path/to/myjson.json',function(data){myvar = data;});
$.ajaxSetup({async:true});
console.log(buslines);
这里需要注意一个问题,由于异步方式使得外部定义的myvar无法得到访问变量的赋值,所以需要暂时关闭async方式。
2.批处理调用Chrome 显示
- 命令行启动
这种方式比较方便,直接在对应的文件夹下写一个run.bat 文件。
start "windowName" "盘符:whereyourGoogleChromeApplicationchrome.exe" "file:///%CD%/your_demo.html" --allow-file-access-from-files
其中start 会打开一个命令行窗口;
如果你的文件路径中有空格,一定要用""引号括起来;
ref: 启动多个任务 批处理延时 启动样例