Lighting和Shading(2)镜面反射的控制和模拟次级表面散射技术
Cel Anime的2D图形上,由镜面发射而出现的[Specular Highlight](依赖视线的高光)的存在感并不觉得很多。但是,GUILTY GEAR Xrd -SIGN的Specular Highlight,也是基于[附加上手绘图的高光的文法]的调整的结果,可靠的附加到Lighting里。

I-No的ilm Texture

I-No的ilm Texture的B通道

I-no的ilm Texture的R通道

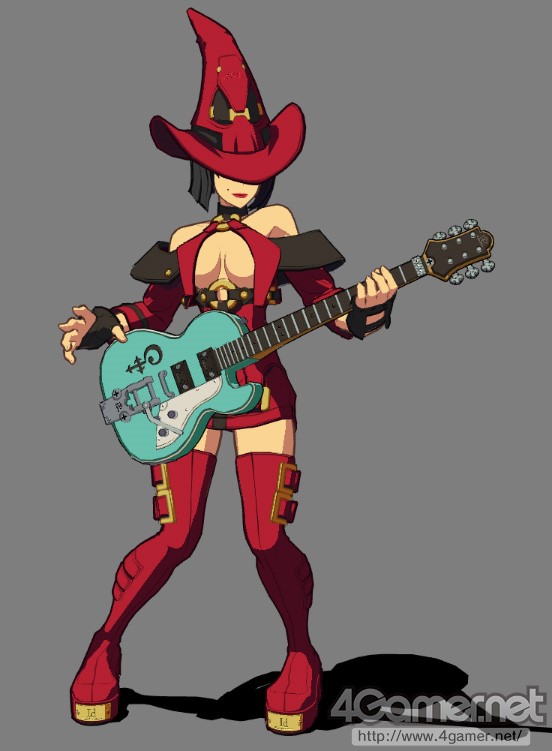
I-No的Specular Highlight的无效化的状态

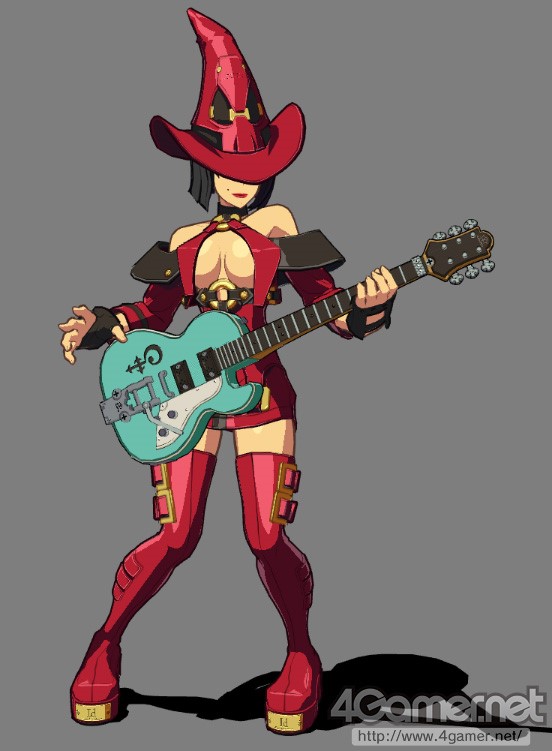
I-no的Specular Highlight的有效化的状态

I-no的Specular Highlight的有效化的状态,变化角度靠近
那么这个文法是什么?
一句话来表现是很难的,举几个例子的话,就好像肌肤和服装,相互位置接近但是材质不一样的时候,高光也会变得不连贯,就要在理解物理的完全不正确性的基础上,沿着凹凸边界和材质边界作出高光来。

胸口的衣领和毛发,前额护具的下端,脸颊,嘴唇等高光就大体上固定的,根据角度有粗细的变化,极端角度时消失。

Potemkin的话,为了强调肌肉,衣服上也会加入肌肉的高光,在Texture来设定。

金属光泽如果固定的话就会产生违和感,要根据角度进行变化

摄像机和光照的角度根据通常高光最适合的位置来设置,以提升说服力。
Specular highlight的控制,是根据照明控制用的Texture的B(蓝)通道里存放的[高光的进入倾向]参数来进行的。这个参数是对应镜面反射的计算结果的强弱的调整,最大值就是烘培的高光,相反的值的越小,高光也越衰减。
顺便说一下,照明控制用的Texture的R通道是[Specular Highlight的强度]的参数,金属或光滑的材质的部分会设定的成稍大。





ilm Texture,从上开始是α,R,G,B的要素分解的texture
只是,只有这种方法被加入,开发组还是不能满意,目标指向「完全的Cel Anime风味」,还有什么不足。

本村・C・純也氏(Lead Modeler 兼Technical Artist )。担任GUILTY GEAR Xrd -SIGN-的角色模型的全部制作和bone以及Rig的设计。过去参加的产品有苍翼默示录系列,格斗游戏版的女神异闻录4系列,以及[GUILTY GEAR2 OVERTURE]
本村氏:
(不足的)是[颜色],Toon Shader的结果产生了明暗,这个明暗,总感受到一些单调的印象。成为阴的部分用单色的阴色乘算来载入,单纯的Toon Shader处理,这个素材感的说服力和充实方面都感觉到不足。
另一方面,电视Anime的制作现场,有称作色彩设计的,转职的美术师,「这个角色的这个部分,阳光照到成为这个颜色,成为阴的状态是这个颜色],是这种感觉,从事个别颜色的详细设定。我想差别应该在这里。
当然,像Cel Anime那样每个细节都个别设定是不行的。于是,为了系统化实现的推进研究的结果,电视Anime的色彩负责人员是本能的,在[场景的环境颜色]和[表现对象的材质的光的透光率]做斟酌,并不是决定颜色的设定,而是很辛苦的达到一种推论。基于这个推论来实现,获得了接近理想的结果,并决定加入到最终配置里,本村氏说道。
实际的结构,并不是那么复杂的东西。
首先准备的是,对应3D模型使用的基本Texture(Base Texture)的[阴的倾向颜色]分布的Texture。这个Texture是在开发组内称为方便起见称作[SSS Texture](SSS:SubSurface Scattering)。
lighting后成为阴的地方,相关的Pixel,用这个SSSTexutre的值与[环境光的颜色]做乘算得到的颜色来决定阴色。另一方面,lighting后成为明的地方,无视SSS Texutre的值,结果是只受光源颜色的影像。
由于这种区分的处理,变得接近Cel Anime风格,开发组是满意了。


没有SSS Texture(上)和有的(下)的比较 阴的部分受到了SSSTexture的影响。
具体的表现出了什么样的效果,例如,角色的肌肉颜色部分产生的阴是带有若干的发红。还有,衣服部分的阴的地方,残留了衣服颜色的彩度。总之,SSS Texture是,那种[发红]和[衣服的彩度的残留色]构成的东西。

通过调整环境光和光源颜色,阴的颜色变化的样子
本村氏:
因为SSS Texture并不是模拟次级表面散射,这个名称的严格来说可能并不正确(笑)。
如果补足说明,SSS Texture应该是明确表示[这个材质有多少光透过的]。薄的纸上出现的阴色也薄一些。是有这种印象的Texutre。
轮廓线的秘密(1) ~背面法
除了形成GUILTY GEAR Xrd -SIGN-的Anime调视觉的要素以外,担当了相当基础部分的是,轮廓线(描线)的部分。是漫画里称作ペン入れ(铅笔草稿后,用墨水笔描线)的部分,这个表现的情况在GUILTY GEAR Xrd -SIGN-里,是用2种方法组合来实现的。
最基本的描线是采用3D模型的形状轮廓线的「背面法」(Back-Facing法)。
通常,3D模型用GPU来绘制的场合,和视点相对背面部分的多边形是[看不到的东西],作为绘制对象以外的东西来放弃掉。这个结构是,基于[朝向正面的角色模型的背后部分的多边形,无论如何视点看不到,所以不用描绘]的想法,称作[背面剔除](Backface Culling)。
但是对于背面法的描线,是把这种背面剔除的结构进行反转的Rendring组合起来。所谓[反转]就是,把通常的[不绘制背面]的处理系统反转,总之是[成为描绘背面不描绘正面]这样。


没有轮廓线(上)和有轮廓线的比较(下)
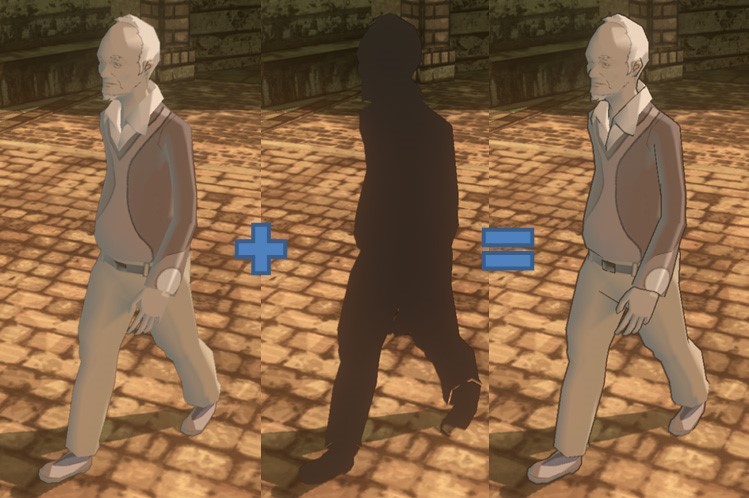
说明 处理的流程的话,第一阶段,把3D模型做一些膨胀,进行反转的[背面剔除]。这样的结果,这个模型的全黑的轮廓描绘出来了,把这个暂且保存起来。
第二阶段,把这个3D模型按本来的大小,用正常的处理系统来进行渲染。
然后在最终阶段,把全黑的轮廓和正常渲染的结果合并起来。全黑的轮廓,大部分会被绘制的正常渲染结果覆盖,因为全黑的轮廓是3D模型进行了一些膨胀的状态,作为结果只有轮廓部分残留下来了。
GUILTY GEAR Xrd -SIGN-的渲染管线是,先进行输出ZBuffer的Z-Prepass,第一阶段的时候,可以得到几乎完美的轮廓线。所以最终阶段的合成的部分觉得也不需要了,感觉是这样的概念。



上面是膨胀后的反转背面剔除绘制的轮廓,中央是正常绘制的角色模型,下面是最终图像。这个部分里还有一个秘密,后话。
实际上,这个方法是在Programer Shader技术兴起前,就被使用的古典的东西,在GUILTY GEAR Xrd -SIGN-里,通过使用Vertex Shader,把这个古典方法用自己的扩展来实现。


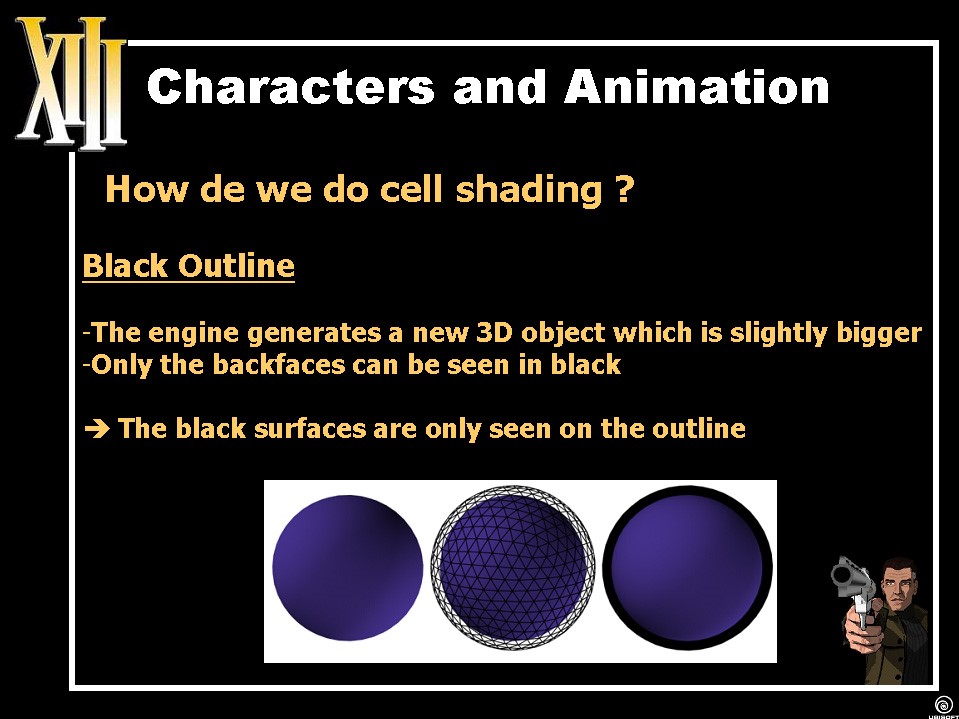
通过背面法生成轮廓线在Programer Shader之前的3D游戏图形里也实用化了,上面的幻灯片是使用背面法的「XIII」(Ubisoft,2004年)。原始的是面向PlayStation 2,当然Programer Shader还没有被使用。
Arc System Works自己扩展的部分是,不管摄像机的Zoom状况和角色的远近,来回避线的粗细过粗和过细的控制部分,以及再现手绘作画笔触的给予曲线和直线部分的粗细强弱的控制部分。像实际的笔那样移动绘制的GUILTY GEAR Xrd -SIGN-的描线,就这样由Vertex Shader控制来生成。
本村氏:
采用的背面法,因为感觉在美术方面可以从自由的控制画线的强弱的部分获得好处。GUILTY GEAR Xrd -SIGN-的3D模型,在Vertex Color里加入了[画线时的粗细控制值],根据这个可以让加上画线的强弱。通过这个,可以进行像在Anime的手绘作画时看到的,脸颊附近是粗线,到了下巴变成细线的表现。

轮廓线粗细调整的结果

轮廓线的粗细调整(Vertex Color A 通道的显示)


没有轮廓线强弱(上)和有轮廓线强弱(下)。鼻子,脸颊,下巴周围希望可以注意下。


这个是从肩膀到腕部周围的轮廓线强调的比较画像,上边是没有的,下边是有的
根据本村氏所说的,关于GUILTY GEAR Xrd -SIGN-的Vertex Color的利用细节是下面这样的。
•R:判断阴影的阈值对应的Offfset。1是标准,越倾向变成影子的部分也会越暗(接近0),0的话一定是影子。
•G:对应到Camera的距离,轮廓线的在哪个范围膨胀的系数
•B:轮廓线的Z Offset 值
•A:轮廓线的粗细系数。0.5是标准,1是最粗,0的话就没有轮廓线。
G和A是控制轮廓线相关的参数,R是,Lighting和Shading(1)的部分接触的,手工加入的 Ambient Occlusion的自己遮罩率系数。B是,用背面法膨胀时,对应视点在多大的深度方向(Z方向)上移动(=Offset) 膨胀的系数,这个值设定的很大的话,膨胀的模型就会埋没到邻接的面里,结果就是轮廓线消失了。根据本村氏所说,头发和脸的鼻子下面等,为了防止出现不受欢迎的皱褶一样的轮廓线,而加进的参数。



实际的形状(上),不进行轮廓线的ZOffset的状态(中央),进行的ZOffset的状态(下)
石渡氏:
没有采用Post Effect的方法,是因为考虑到很难进行这次的[线的粗细强弱控制]。这种背面法的画线的结构,美术师方面可以从3D模型制作的阶段开始,进行真机上显示的线的调整,模型的制作和轮廓线的出现方式可以同时的进行。
石渡氏所说的[Post Effect的方法]是,把渲染的结果,用Pixel Shader实时的做图像处理来进行画线。具体的是,把渲染结果的深度值差异找出,或者像素单位的视线(视线向量)和平面的方向(法线向量)的点乘值的差异找出,来决定轮廓线的像素。这个方法,在判断出背面法几何体负荷高的情况来使用的比较多,最近的「GRAVITY DAZE/重力的眩暈: 在向上层的回归中,彼女的内在宇宙产生的摄动]中用来做背景3D模型专用的画线方法。


来自「GRAVITY DAZE/重力的眩暈: 在向上层的回归中,彼女的内在宇宙产生的摄动」。角色模型的画线是背面法,背景的画线是Post Effect来进行实现的。
(C)2012 Sony Computer Entertainment Inc.
轮廓线的秘密(2)~新开发!? 的「本村式线」
GUILTY GEAR Xrd -SIGN-在表现轮廓线的时候,衣服或饰品类的凹槽,接缝,肌肉隆起的地方,还有加上了一个其他的方法来画线。
本村氏:
3D构造的变成凹槽的部分等,是使用背面法也无法做出轮廓线的存在 。在这个地方的只能通过Texture Mapping来加入(直接画在贴图上的意思),但普通的Texture Mapping,随着摄像机Zoom的扩大会出现锯齿,和通过背面法做出的漂亮的轮廓线的差异会很显眼。这里,如何出现[不依赖Texture分辨率的漂亮的画线],回过头来从「Texture mapping 锯齿的显示化是怎样的情况」的基础进行研究。
这个结果产生的,就是开发组内称作[本村式线]的,独特的画线技术。

只使用膨胀模型的背面法的轮廓线,轮廓内的任何部分都没有线出现。

使用膨胀模型的背面法的轮廓线无法描绘的线,必须画在Texutre上。

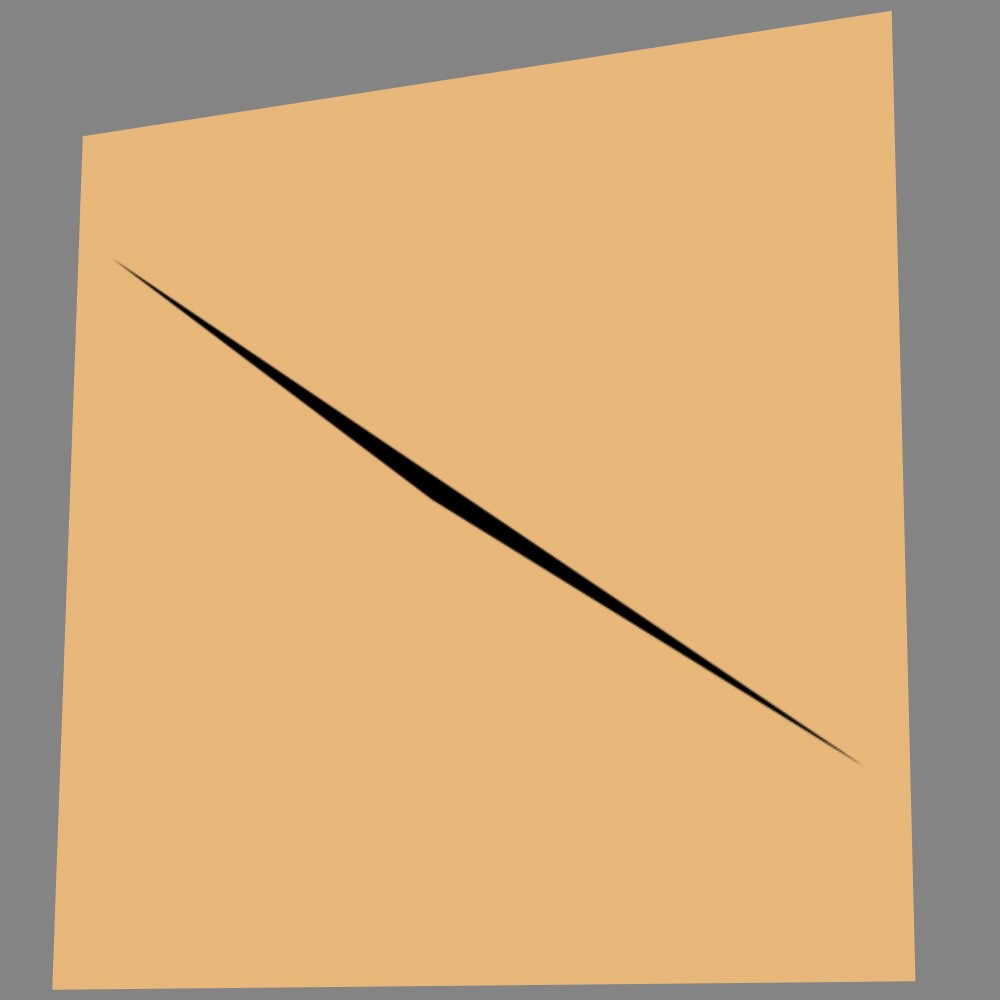
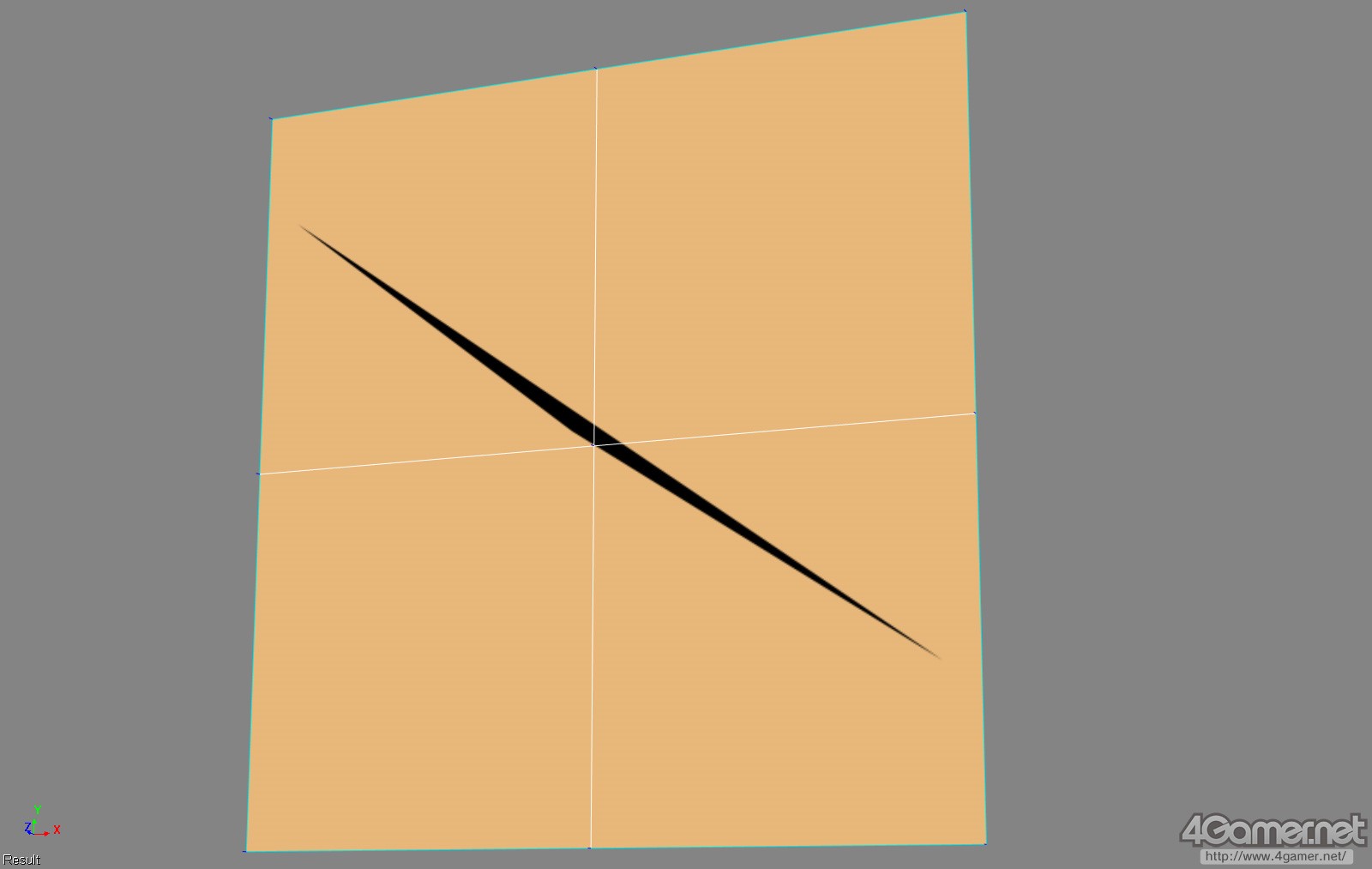
像以前那样的手绘的线来产生的结果,看出锯齿很明显

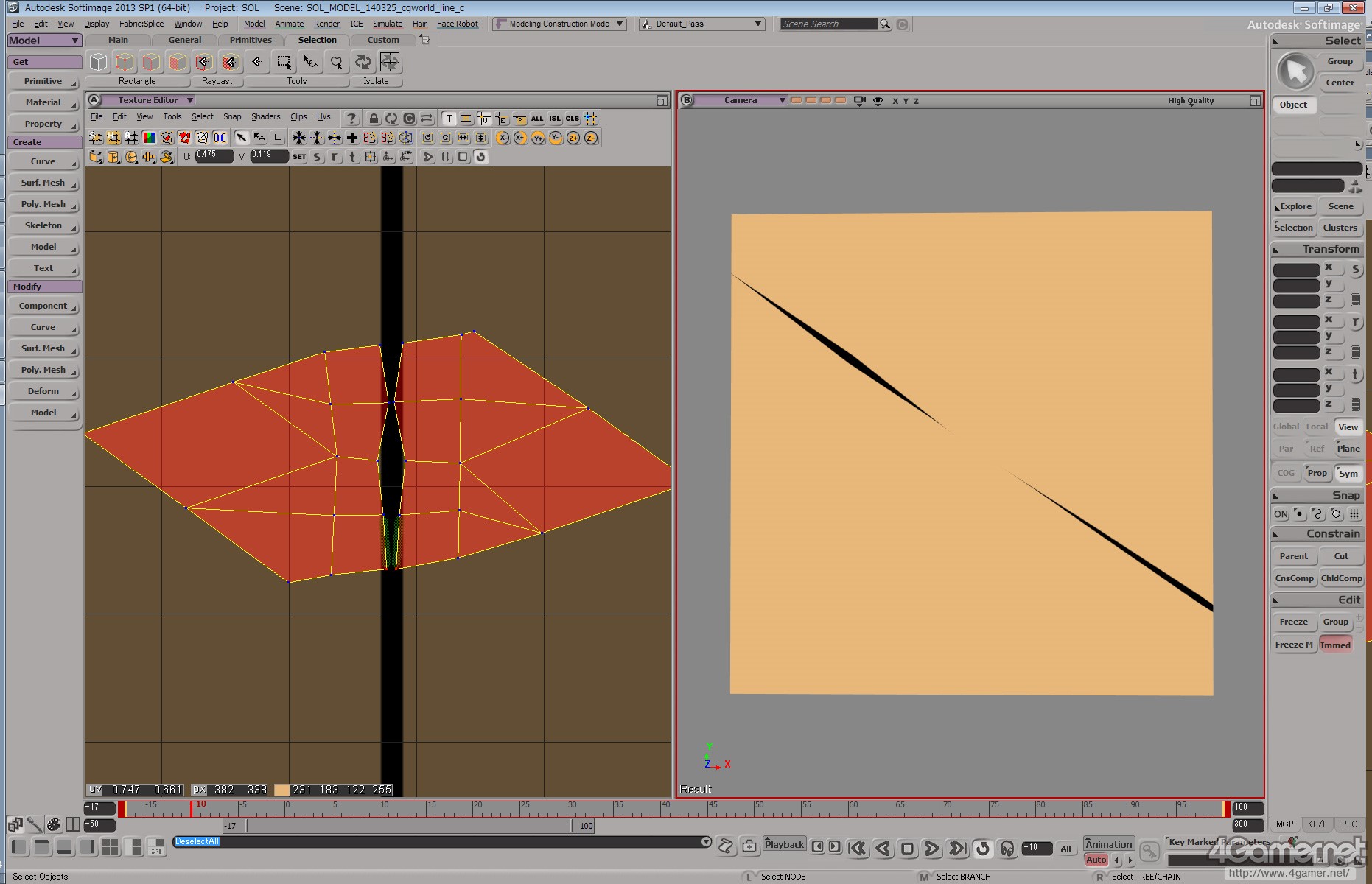
对比的本村式线的方法绘制的线,同一分辨率也一样尖锐的绘画。

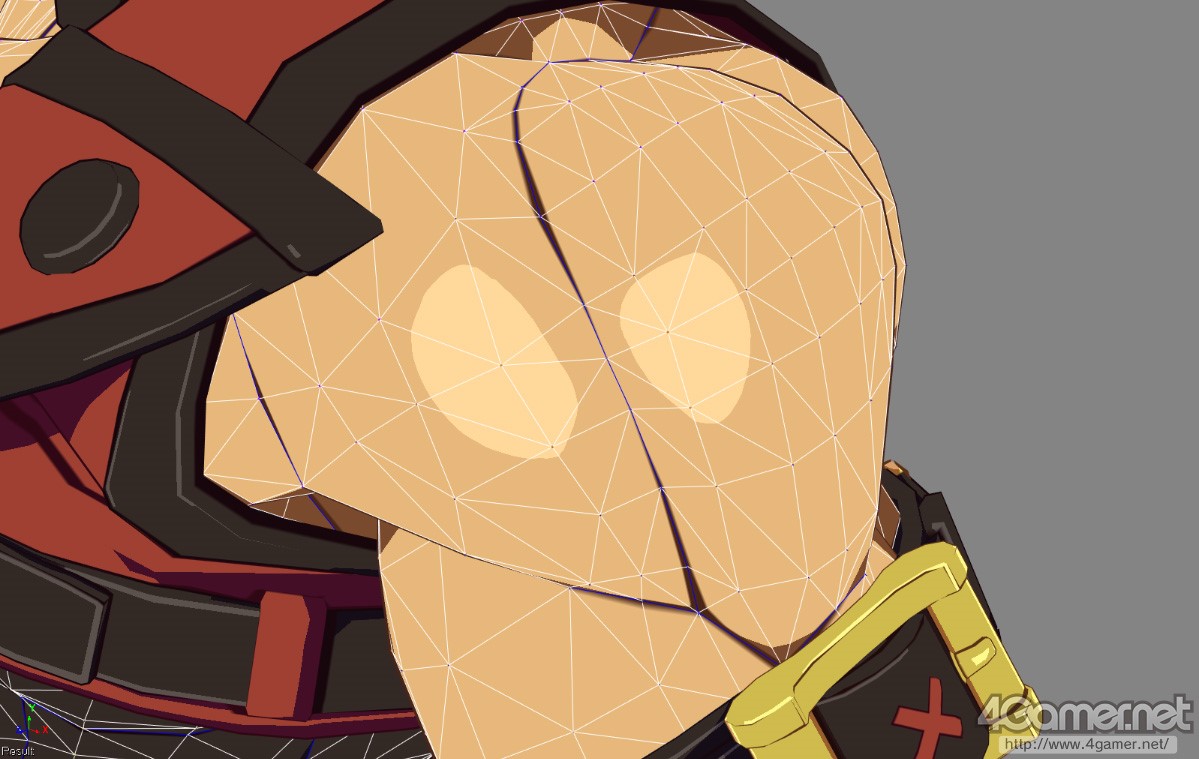
靠近本村式线的地方(Wire Frame显示)
说起来,Texture Mapping的锯齿,某个纹素(构成Texture的Texel)对应多边形面用单独Texel来描绘就会变得显眼化。相对的,如果有邻接的Texel,和单独Texel的时候不同,因为四角Texel形状的轮廓实际上消失了,很难会呈现锯齿感。
不过,是因为邻接也有斜上或斜下的,事实上这个和Texel是单一的状态是一样的,也会有锯齿感出现。总之,水平线形状和垂直线形状的Texel如果是排列好的的Texel集合的,附加一些模糊化,就可以回避锯齿感出现的状况。

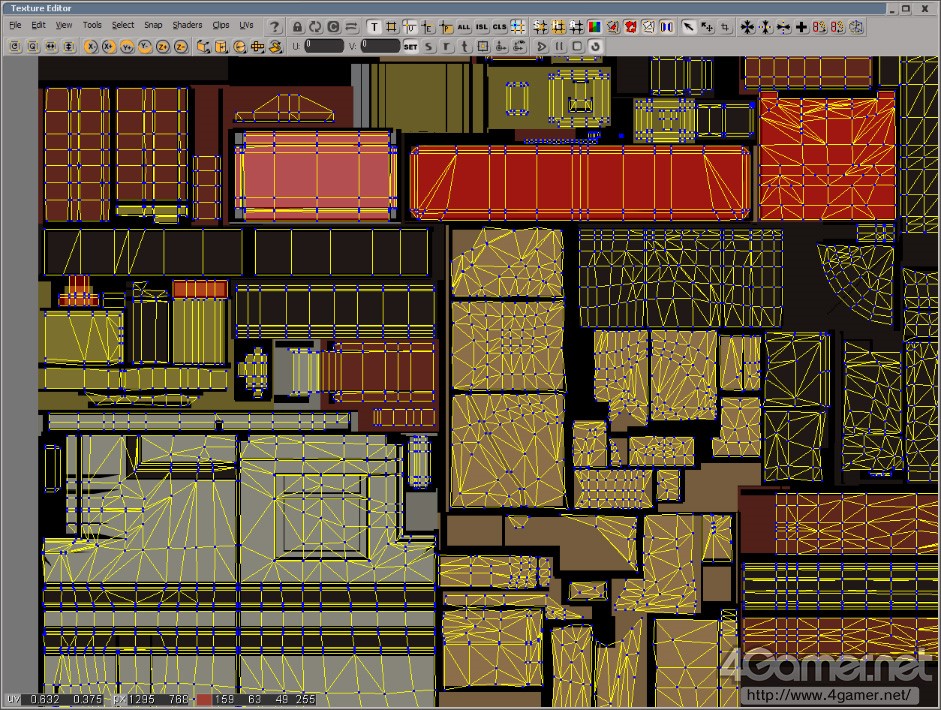
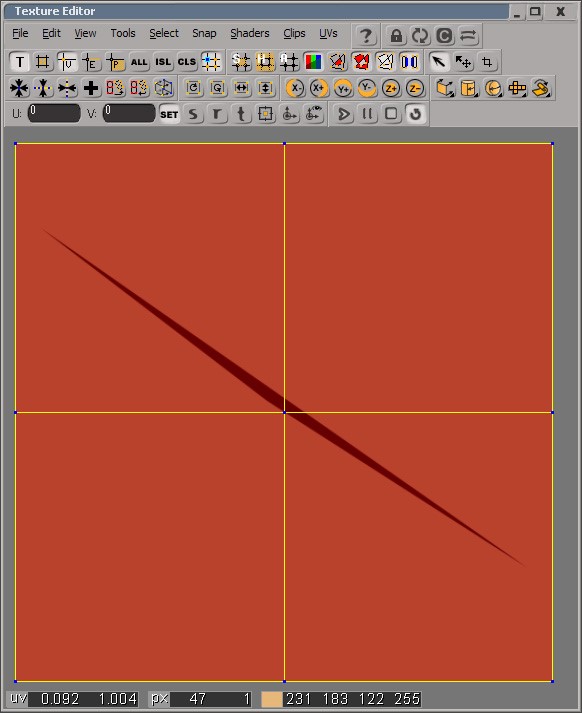
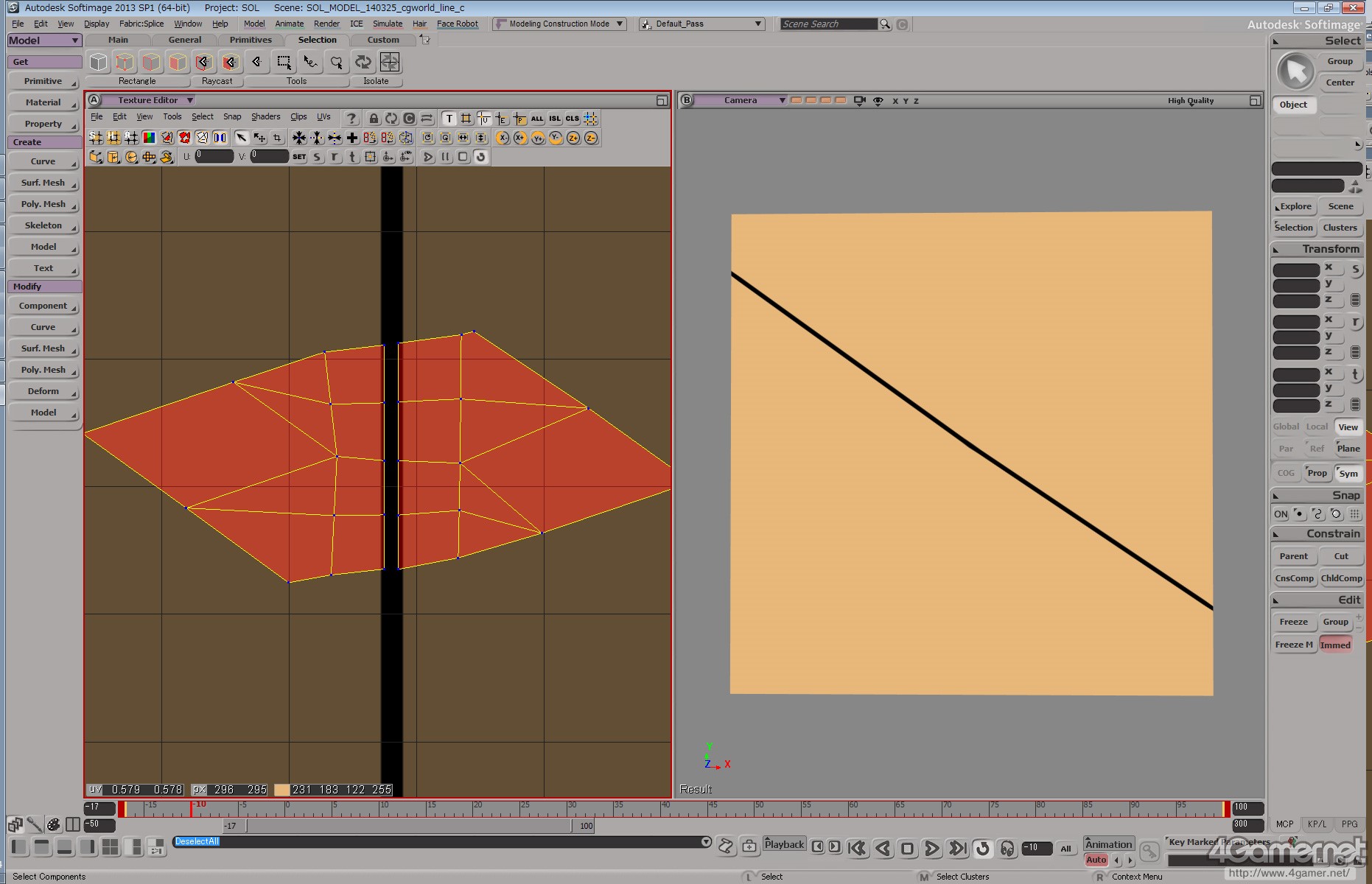
本村式线的UV展开的例子
要试着理解是理所当然的事情,注意到这点的本村氏,[轮廓线是,只用垂直线和水平线予的实线构成的Texture]来制作出来。基于这个,在3D模型上使用时,在想要斜线或曲线的地方,把Mapping也一样用扭曲和弯曲的形状的来设计UV(3D模型上的每个多边形,来表示和Texture Map对应的数据),
好吧,这个方法是试着进行Texture Mapping,不可思议的。即使是那种分辨率不高的Texture,也可以获得美丽光滑的画线。
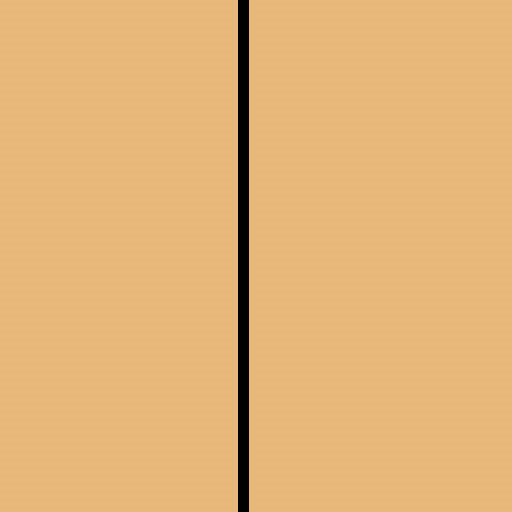
下面,就是实际使用的本村式线用的Texture。还有,因为本村式线用的Texture的只有画线信息也没什么关系,在照明控制用Texture Map的alpha 通道上用单色来保存。

本村式线用的Texture的例子。这里是垂直线的绘制。

本村式线的UV展开的地方

使用本村式线的结果

把本村式线使用的结果扩大。注意没有锯齿。

这个是Mesh构造的例子。构成绘制的线的拓扑设定这点请注意。





没使用这个技术的参考,使用Line Texture(在贴图上直接画线)的例子。放大后的可以看到图形锯齿明显。Mesh分割也是,进行的是和绘制的线无关的拓扑。
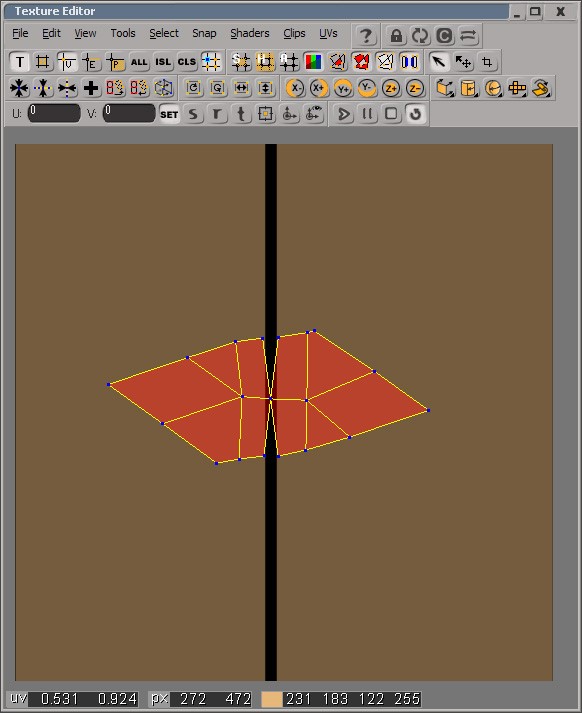
本村式线的例子,只用直行的线段,看起来就像城市规划图那样不可思议的Texture,例如四角线沿着边缘的Texutre, 适用于肌肉凸起部分的轮廓线。肌肉的隆起,变成椭圆形的半球形状,使用本村式线就变成「把四角形装的边缘线对椭圆形状来Mapping」。
四角变成椭圆形状,四角内部的领域有了很大的拉伸和歪曲。所以,如果这个四角型内部有文字或花纹,当然也会扭曲,因为最终这个Texture是用来附加轮廓线的东西,那样的文字或花纹没加进来。因为是外观显现的,最终只有线,这个手法生成的扭曲,作为外观问题上并不会显露出来。
当然,给予歪曲和扭曲的是基于UV的Texture Mapping,角色或视点移动,Texture也会收到放大缩小旋转的影响。所以说,绘制的线段也会受到这种影响,变成曲线或斜线,因为这种情况Texture Mapping可以使用Bilinear Filtering,就会给曲线或斜线适当的模糊感。于是,这个正好成为了很好Anti-Aliasing的效果


不设定Bilinear Filtering(上)和设定(下)
本村式线描绘的线段的粗细的强弱是可以看到的。但是,本村式线用的Texture的自身没有这样微妙的线段强弱,线的粗细是大体上单一的。既然Texture的线的粗细是平均的,如何处理画线的强弱的?
本村氏:
本村式线进行画线的粗细的强弱,是用UV Map的设计来加上的。想要出现粗的线,在Texutre上的线表现用的Texel,所对应的多边形面分配的大一些,在UV Map上下功夫就可以了。
这个的本村式线,和制作流程,预感到也会在Anime笔触以外的游戏图形里广泛使用。



设定画线粗细强弱的例子。上边是没有设定,中央是UV和线重叠状态来设置强弱,下面是线自然的切断的表现。
前篇就到这里。
后篇是,游戏表现的话题和聚焦动画部分的。