今天正式加入实验室做安卓,看上去无从下手,让我想到当年学ACM一样,但是也一直搞过来了,现在又是一个新的起点。
废话不多说~~~
Hello World
安装:
JDK
SDK
Eclipse
参考:http://www.cnblogs.com/rayee/archive/2012/01/31/2332303.html
当然也有比较简单的方案:基于谷歌Android SDK 的简易开发环境搭建方法。
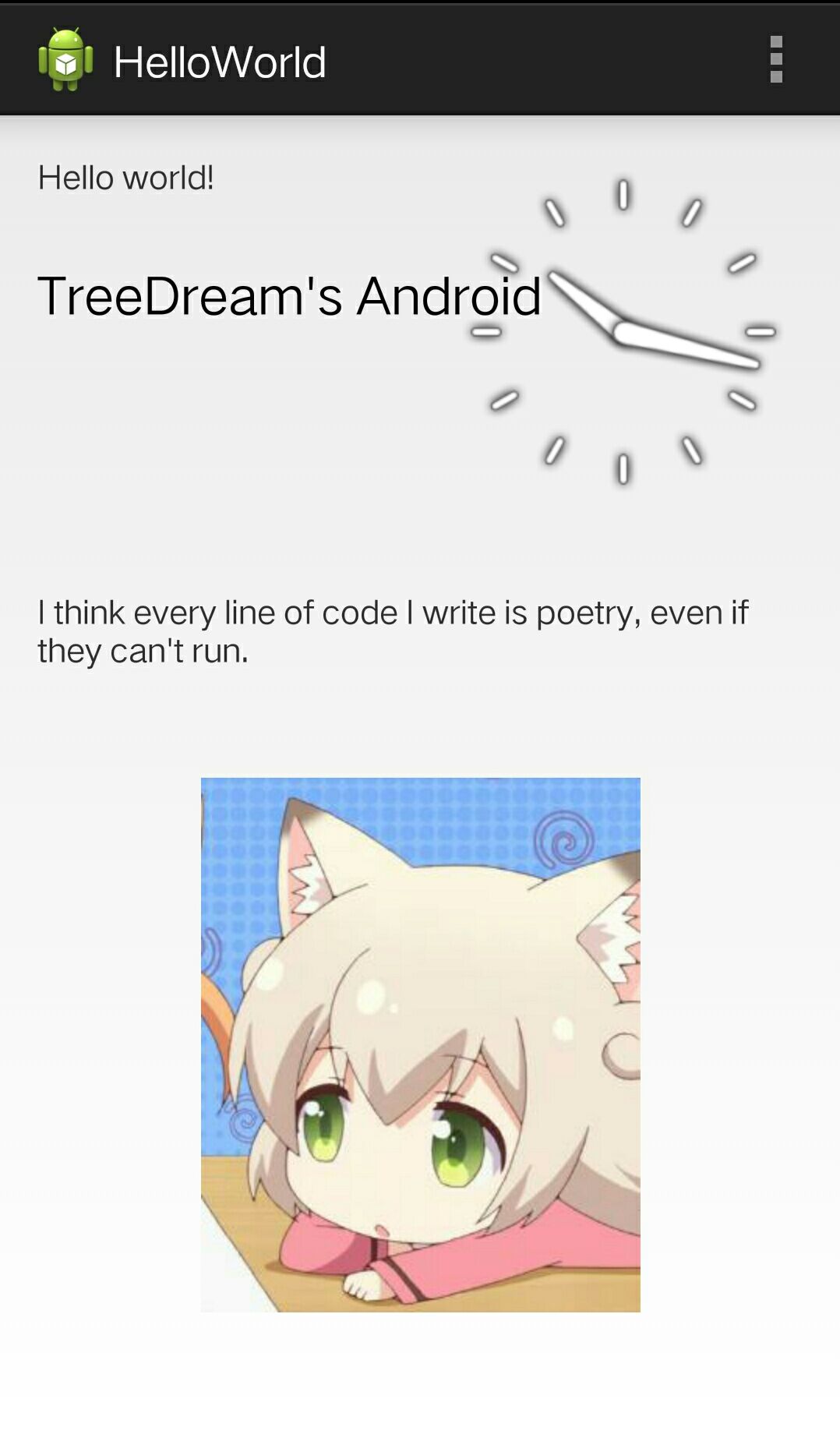
Hello World
哦~~~
和C#的winform一样可以拖动控件。挺方便的。
插入一张textView和一张图片。
发布一下。
<RelativeLayout xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/hello_world" /> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView2" android:layout_below="@+id/textView2" android:layout_marginTop="26dp" android:text="TreeDream's Android" android:textAppearance="?android:attr/textAppearanceLarge" /> <RadioGroup android:id="@+id/radioGroup1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView4" android:layout_below="@+id/textView4" android:layout_marginTop="14dp" > </RadioGroup> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/imageView1" android:layout_alignLeft="@+id/textView1" android:layout_marginBottom="46dp" android:text="I think every line of code I write is poetry, even if they can't run." android:textAppearance="?android:attr/textAppearanceSmall" /> <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="39dp" android:src="@drawable/x" /> <AnalogClock android:id="@+id/analogClock1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignTop="@+id/textView2" /> </RelativeLayout>
参考:http://www.cnblogs.com/rayee/archive/2012/01/31/2333832.html#3853831