这里说的是vue2.0和animate.css的结合使用。其实用过就知道用法是比较简单的。但是就是刚开始使用的时候,难免有的会遇到各种问题。简单的说说我所用过并且遇过的坑。
首先是transition组件,在2.0中由transition属性变成了一个独立的组件。
用法:
1、
要用animate.css,那么首先需要做的就是导入它。局部的导入的话,就在当前的.vue文件中的style标签中导入:@import "animate.css"; 注意,导入css文件的时候。在末尾应该是要加上分号的。如果不加的话,会影响后面写的局部样式
2、
开始使用animate.css

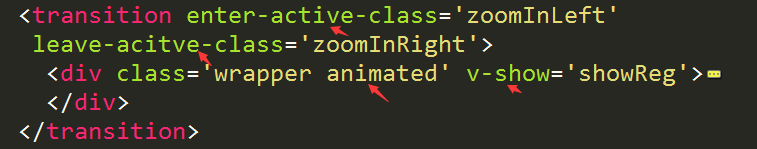
上述是一个完整的结构。其中重要的几个点用箭头表示出来。首先在transition组件内部,需要定义两个基本的class类,表示过渡进来和过渡出去的时候所要配合使用的animate.css的类值。zoomInLeft/zoomOutRight是其中的一对儿。具体的其他效果可以查看animate.css的官网。其次在transition组件内部的话,需要过渡的子元素需要加上animated类。最后可能也是比较容易忽略的点(至少我就是)。这个v-show,看似好像是多余的,但是不加上的话,对于过渡效果是没有用的。因为过渡 是从一个无到有或者有到无的一个效果。最开始进来的时候如果元素本身就是show的,那么过渡就失效了。所以在元素上面需要加上这个v-show属性。在过渡效果进来的时候,v-show设置为true,相反为false。
还有一点是在上述代码中没有展现出来的,如果有多个子元素都要实现过渡,可以加上<transition-group></transition-group>进行包裹。