额,最近有点频繁记录。感觉遇到了很多的问题。然后不断的查,不断的尝试修改。然后得到解决。还是记录关于element-ui的使用。这次是关于表格的使用。
表格使用其实平时用的话也就那么几个属性。虽然官网提供了好像还是蛮多的属性和方法,但是一般情况下不是很复杂的表格的话,使用的属性都是基本的。方法的也基本是。
这次遇到的问题整整折腾了快一天的时间。代码使你兴奋,同时,更多的是使你"疯狂"。这个疯狂更多时候指的是抓狂!
不废话了,开始进入问题:
使用element-ui的表格时候表格内容的单一性很多时候不能满足我们的需求。所以很多时候我们都要自定义表格的格式,恩,这个官网也有说到,

具体的用法就是在el-table-column中嵌套一个<template></template>
说到自定义的话,我还会想到fomatter,单元格内容的格式化,当然element-ui中也提供了这样的属性,在需要格式化的单元格添加fomatter属性,在methods里面去实现fomatter,
使用fomatter我感觉一般是这种情况:

比如说我的表格有一列状态列,从后端得到的数据是(0或者1),也许代表者审核和未审核,或者其他意思,但是这个时候展示到表格中需要进行格式化,这个时候就可以使用到formatter属性了:
这里列举实现方式:
formatterState(row,column,columnValue){
if(row.state==1){return '已审核';}
else{return '未审核';}
}
实现方法也是比较简单。但是如果你的格式化内容包含了html片段的话,建议还是使用官网提供的模板嵌套的方法实现自定义内容,因为fomatter返回的值是string,同样也会把html片段当做字符串输出。导致不会解析。
自定义内容解决了。现在我要实现让table和baguettebox.js 画廊插件进行联合使用。

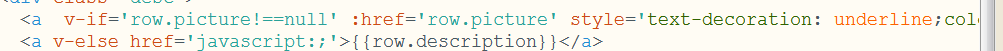
就是说后端返回的数据中有照片,但是我要当点击某一行的内容的时候,要查看某一行对应的照片,这里使用的画廊插件:baguttebox.js,根据上面的自定义表格内容就可以很容易得到如上图的a超链接样式,

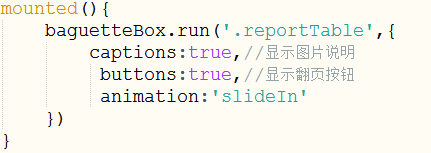
现在只需要使用baguttebox.js的一段代码就可以实现了?

恩,感觉差不多。试一下效果呢?.....无效。感觉没有什么不对的地方啊!!不停的改,没错。从昨天下午改到现在。。我劝自己不能angry!要淡定!
没有效果? 我把内容图片提到table之外,恩!可以了,没错,这种情况下更加angry了,为什么放在你element-ui中的table中就是不行呢!
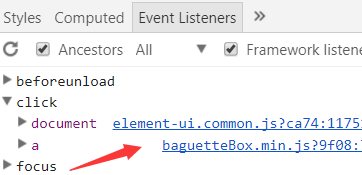
最后去对比有效果的 a和没有效果的a,发现了不同之处:

有效果的a的click事件是使用了画廊插件的。而没有效果的a的click事件根本就没有。所以根本没和插件搭上关系。
在这个组件中无法实现效果。就把自定义的内容提到子组件中试试。
子组件:

在含有table的父组件中来引用它,虽然看起来好像没有区别。但是居然奏效了。a链接也不负众望的加上了插件的click事件。点击有效!
虽然不是太明白这个到底是个什么意思,放在子组件中就实现了效果。但是总算是找到了解决办法。有类似问题的童鞋也可以参考参考。或许就实现了你的效果呢