这篇博文有关css的权重问题,我个人认为这是css知识中很重要的一个知识点。因为在开发的过程能中我们会经常遇到这种问题,特别是如果你使用框架的时候,有些框架的某些标签有一些默认的样式。所以我们可以通过增加权重的方式来使我们所写的样式有效。既然说到权重那就必然要说起权重的等级以及权重值。
css的权重等级可以分为5个级别:
1.第一级别:内联样式,详细大家都知道什么是内联样式,既是在标签添加style属性<div style=""></div>,这种方式权重值最高,权重值为1000,但是开发过程中比较少用到这种,因为现在推荐的方式都是将css,js,html写成单独文件。这样子看起来会比较整洁以及方便管理。
2.第二级别:ID选择器,id选择器就是使用"#"开头选择,大家应该都明白,这种选择方式的权重值为0100。
3.第三级别:class选择器,class选择器就是使用"."开头的选择器,这种选择方式的权重值为0010.
4.第四级别:标签选择器以及伪类选择器,就是直接使用标签或者伪类选择器,这种两种选择方式的权重值都为0001.
5.这里提醒一下通用选择器(*),子选择器(>)和相邻同胞选择器(+)这三种是没有权重的,也就是权重值为0000,虽然没有权重 但是比继承样式权重高;这里值得提醒一下,并非所有的伪类选择器的权重都为i,总一些领导家的孩子,像a:link,a:visited伪类选择器,他们的权重比第三级别class选择器的权重还高。
这里要提醒一下,这里的权重并不是10进制,不过在比比较的时候可以当作十进制去叠加。
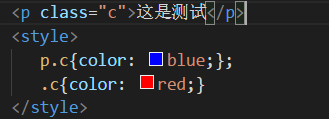
案例
 测试结果
测试结果
这里p.c的权重值为0011,.c的权重值为0010,所以字体会显示蓝色
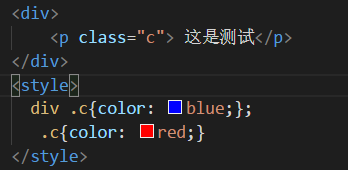
当然,如果是从上到下多层次选择也是一样的
 测试结果
测试结果 
这里的权重和上面也是一样的div .c权重为0011,.c权重值为10
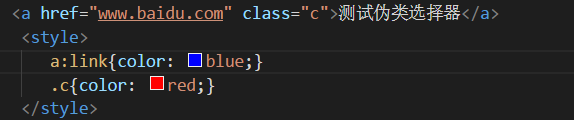
案例(测试伪类选择器)
 测试结果
测试结果
是不是,对不对,我没有说谎嘛
其实权重计算方法是这样子大同小异的
博文最后要讲一个最重量级别权重的东西,这家伙可不止是领导的儿子,简直就是太子来的,这个就是
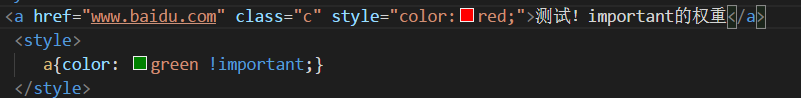
!important
你没有看错,就是楼上的那个 !important 这个家伙,他可以将你所要呈现的样式的权重提的比行内样式还高,我举个例子来说明他的用法
 运行结果
运行结果
有木有,有木有,明明使用的是行内样式,但是显示的却是绿色,仿佛被戴了绿帽
不过这个是样式是的权重,并非是选择器的权重,就是说和上面说的选择器权重不冲突,但是他却可以改变某些你也想要改变的样式。
好了,上面内容就是css3的权重介绍