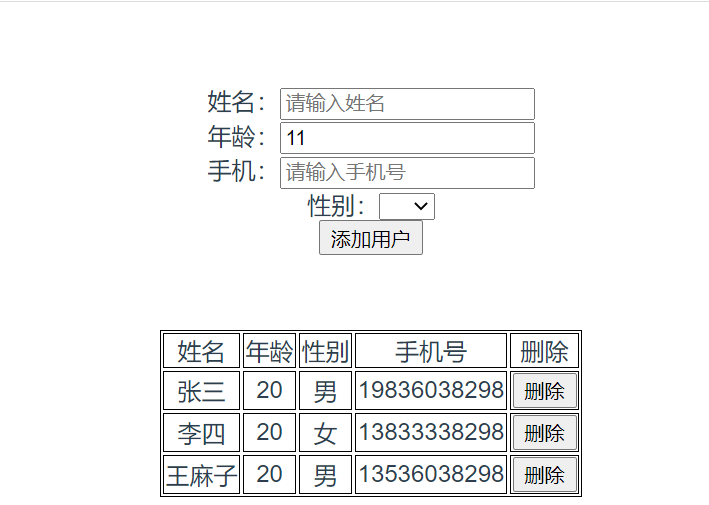
效果图:

实现代码:
<template>
<div>
<div class="all">
<p>综合小练习</p><br>
姓名:<input type="text" v-model="newPerson.name"><br>
<p></p>
年龄:<input type="text" v-model="newPerson.age"><br>
<p></p>
性别:<select v-model="newPerson.sex">
<option value="男">男</option>
<option value="女">女</option>
</select> <br>
<p></p>
手机:<input type="text" v-model="newPerson.phone"><br>
<p></p>
<button @click="createNewPerson" >创建用户</button>
</div>
<div class="footer">
<table>
<tr>
<td>编号</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>手机</td>
<td>删除</td>
</tr>
<tbody>
<tr v-for="(p,index) in persons" :key='index'>
<td>{{index+1}}</td>
<td>{{p.name}}</td>
<td>{{p.age}}</td>
<td>{{p.sex}}</td>
<td>{{p.phone}}</td>
<td><button @click="delPerson(index)">删除</button></td>
</tr>
</tbody>
</table>
</div>
</div>
</template>
<script>
export default {
name:' ',
data () {
return {
persons:[
{name:'张三',age:20,sex:'男',phone:'19836038298'},
{name:'李四',age:20,sex:'女',phone:'13833338298'},
{name:'王麻子',age:20,sex:'男',phone:'13536038298'},
],
newPerson: {name:'',age:20,sex:'男',phone:''},
}
},
methods: {
createNewPerson(){
let {name,age,sex,phone}=this.newPerson;
if(name === ''){
alert("不能为空");
return ;
}
if(age <=0){
alert("不能为空");
return ;
}
if(phone === ''){
alert("手机号不能为空");
return ;
}
//插入数据
this.persons.unshift(this.newPerson);
//清空数据
this.newPerson = {name:'',age:20,sex:'男',phone:''};
},
delPerson(index){
this.persons.splice(index,1);
}
},
}
</script>