Node.js
-
内置模块(内置模块是由
Node.js官方提供的,例如fs、path、http等) -
自定义模块(用户创建的每个
.js文件,都是自定 义模块) -
第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
使用 require 方法加载模块
使用强大的 require() 方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用。例如:
// 1. 加载内置的 fs 模块 const fs = require('fs') // 2. 加载用户的自定义模块 const custom = require('./custom.js') // 3. 加载第三方模块,(使用第三方模块,下面会进行讲解) const moment = require('moment')
注意事项 1: 使用 require() 方法加载其他模块时,会执行被加载模块中的代码
注意事项2: 在使用 require 加载用户自定义模块期间,可以省略 .js 后缀名
// 加载模块.js require('./被加载的模块')
模块作用域的概念以及好处
模块作用域
模块作用域的好处
防止了全局变量污染、文件依赖等问题的产生
了解 module.exports 对象的作用
-
在自定义模块中,可以使用
module.exports对象,将模块内的成员共享出去,供外界使用 -
外界用
require()方法导入自定义模块时,得到的就是module.exports所指向的对象
// 记载模块.js const mo = require('./被加载的模块') console.log(mo) // {}
// 被加载的模块.js
// 当外界使用 require 导入一个自定义模块的时候,得到的成员,就是模块中,通过 module.exports 指向的那个对象
// console.log('我会被加载')
// 加载模块.js const mo = require('./被加载的模块.js') console.log(mo)
// 被加载的模块.js
// 向 module.exports 对象上挂载 username 属性
module.exports.username = 'zs'
// 向 module.exports 对象上挂载 sayHello 方法
module.exports.sayHello = function () {
console.log('Hellp')
}
使用 require() 方法导入模块时,导入的结果,永远以 module.exports
// 加载模块.js const mo = require('./被加载的模块.js') console.log(mo) // { username: '小黑', sayHi: [Function: sayHi] }
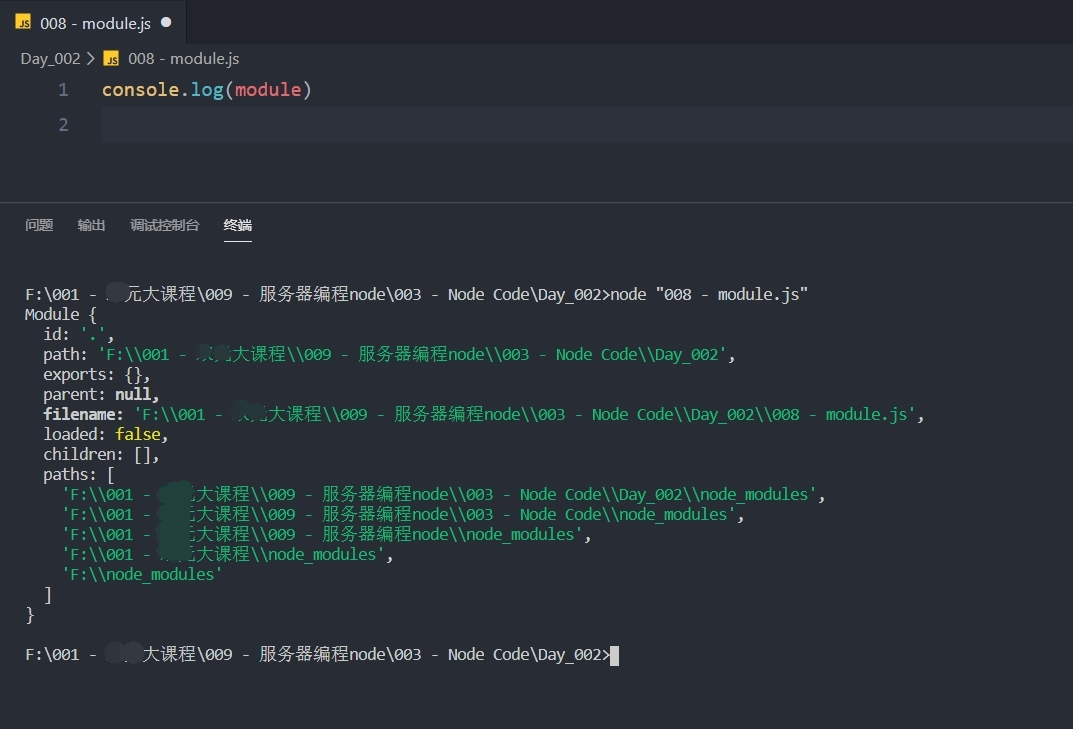
// 被加载模块.js // 当外界使用 require 导入一个自定义模块的时候,得到的成员,就是模块中,通过 module.exports 指向的那个对象 // console.log(module) // 向 module.exports 对象上挂载 username 属性 module.exports.username = 'zs' // 向 module.exports 对象上挂载 sayHello 方法 module.exports.sayHello = function () { console.log('Hellp') } // 使用 module.exports 指向一个全新的对象 module.exports = { username: '小黑', sayHi() { console.log('小黑') } }
由于 module.exports 单词写起来比较复杂,为了简化向外共享成员的代码,Node 提供了 exports 对象。默认情况下,exports 和 module.exports 指向同一个对象。最终共享的结果,还是以 module.exports 指向的对象为准
console.log(exports) console.log(module.exports) // 默认情况下,`exports` 和 `module.exports` 指向同一个对象 console.log(exports === module.exports) // true
// 将私有成员共享出去 exports.username = 'zs' // 直接挂载方法 exports.sayHello = function () { console.log('Hellp') }
exports 和 module.exports 的使用误区
-
时刻谨记,
require()模块时,得到的永远是module.exports指向的对象 -
注意:为了防止混乱,建议大家不要在同一个模块中同时使用
exports和module.exports
exports.username = 'Tom' // 不会被打印 module.exports = { gender: '男', age: 22 }
module.exports.username = 'Tom' // 不会被执行 exports = { gender: '男', age: 22 }
// 两个都会执行 module.exports.username = 'Tom' exports.gender = '男'
// 三个都会打印 exports = { gender: '男', age: 22 } module.exports = exports module.exports.username = 'Tom'