全球大型电商企业中关于准备测试数据的最佳实践。
测试数据准备的 1.0 时代
在 1.0 时代,准备测试数据最典型的方法就是,将测试数据准备的相关操作封装成数据准备函数。
数据准备函数暴露全部参数
第一种是,直接使用暴露全部参数的数据准备函数,虽说灵活性最好,但是每次调用前都需要准备大量的参数,从使用者的角度来看便利性比较差。
public static User createUser(String userName, String password, UserType userType, PaymentDetail paymentDetail, Country country, boolean enable2FA)
{
//使用API调用的方式和数据库CRUD的方式实际创建测试数据
...
}
主要问题:
1.参数非常多,十多个都是很常见的。
2.参数如果是对象需要先创建这些对象。
3.如果这些对象的初始化参数也是对象的话,就牵连出了一连串的数据创建操作。
//准备createUser的参数
UserType userType = new UserType("buyer");
Country country = new Country("US");
//准备createPaymentDetail的参数
PaymentType paymentType = new PaymentType("Paypal");
//调用createPaymentDetail创建paymentDetail对象
PaymentDetail paymentDetail = createPaymentDetail(paymentType,2000);
//对主要的部分,调用createUser产生用户数据
User user=createUser(“TestUser001”, “abcdefg1234”, userType, paymentDetail, country, true);
部分参数使用默认值的数据准备函数
第二种是,为了解决便利性差的问题,我们引入了更多的专用封装函数,在灵活性上有了很大的进步,但是也带来了可维护差的问题。
绝大多数的测试数据准备场景是,你仅仅需要一个所有参数都使用了缺省值的测试数据,或者只对个别几个参数有明确的要求,而其他参数都可以是缺省值的测试数据。
以用户数据创建为例,大多情况下你只是需要一个具有缺省(Default)参数的用户,或者是对个别参数有要求的用户。比如,你需要一个美国的用户,或者需要一个 userType 是 buyer 的用户。这时,让你去人为指定所有你并不关心的参数的做法,其实是不合理的,也没有必要。

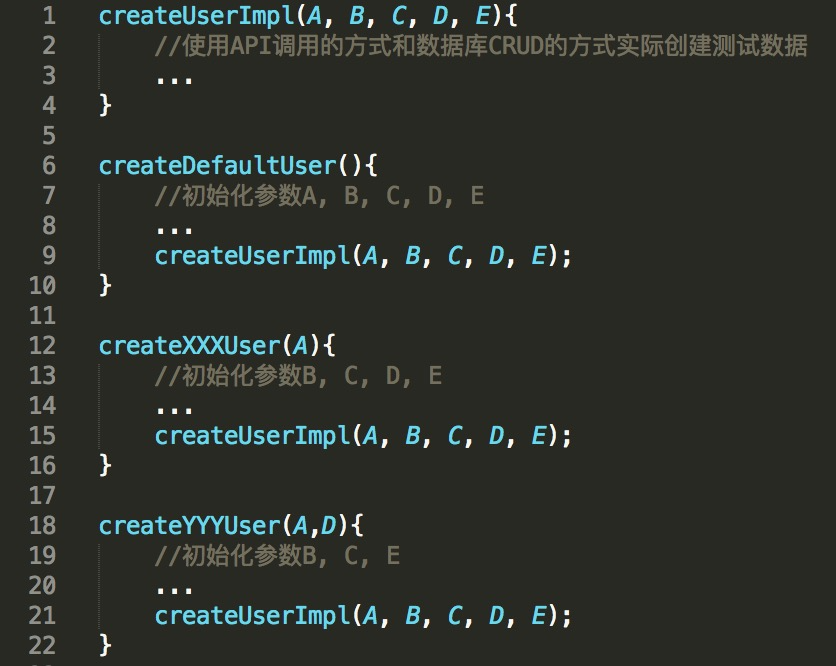
当测试用例中仅仅需要一个没有特定要求的默认用户时,你就可以直接调用这个 createDefaultUser 函数,隐藏测试用例并不关心的其他参数的细节,此时也就真正做到了用一行代码生成你想要的测试数据。
当测试用例中仅仅需要一个没有特定要求的默认用户时,你就可以直接调用这个 createDefaultUser 函数,隐藏测试用例并不关心的其他参数的细节,此时也就真正做到了用一行代码生成你想要的测试数据。
如果是对多个参数有特定要求的场景,我们就可以封装出 createYYYUser 这样暴露多个参数的函数。
主要问题:
1.对于参数比较多的情况,会面临需要封装的函数数量很多的尴尬。而且参数越多,组合也就越多,封装函数的数量也就越多。
2.当底层 Impl 函数的参数发生变化时,需要修改所有的封装函数。
3.数据准备函数的 JAR 包版本升级比较频繁。由于这些封装的数据准备函数,往往是以 JAR 包的方式提供给各个模块的测试用例使用的,并且 JAR 会有对应的版本控制,所以一旦封装的数据准备函数发生了变化,我们就要升级对应 JAR 包的版本号。而这些封装的数据准备函数,由于需要支持新的功能,并修复现有的问题,所以会经常发生变化,因此测试用例中引用的版本也需要经常更新。
来源于 极客时间 茹炳晟 软件测试52讲