最近,看了js启示录、你不知道的js上等,给大家分享一下JavaScript中,有关作用域,对象原型的一些知识

几乎所有编程语言最基本的功能之一,就是能够存储变量当中的值,并且能在之后对这个值进行,访问或修改。但是将变量引入程序会延续几个问题,也正是我们要讨论的,这些变量住在哪里?换句话说,他们存储在哪里?最重要的是程序需要时如何找到它。这些问题,说明需要一套设计良好的规则来存储变量,并且之后可以方便找到这些变量,这条规则,被称为作用域。
从头到尾,负责整个javascript程序的编译执行过程的引擎在遇到一个变量时,编译器会询问作用域是否已经有一个该名称的变量存在于同一个作用域或包含它的作用域中,否则undefined。接下来编译器会为引擎生成运行时所需要的代码,这些代码用来处理赋值,调用等操作。
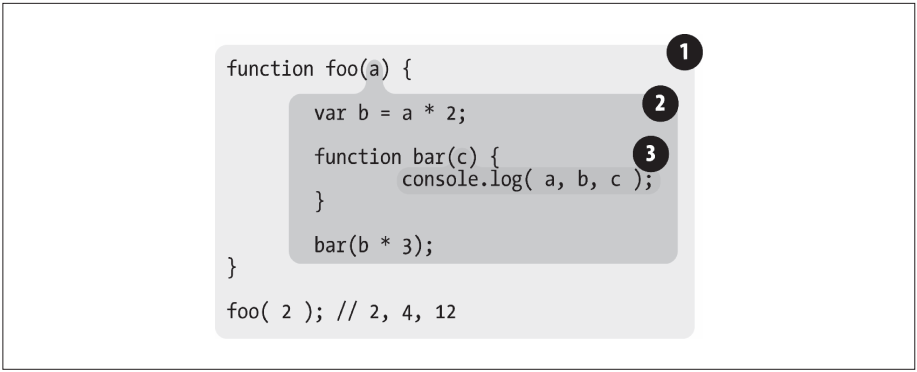
看一段代码,这个例子中有三个逐级嵌套的作用,

作用域气泡由其对应的作用域块代码写在哪里决定,他们是逐级包含的。这种作用域气泡是严格包含的,换句话说,没有任何函数的气泡可以同时出现在两个外部作用域的气泡中。无论函数怎么调用,他的词法作用域,都只由函数被声明时所处的位置决定。作用域查找,会在找到第一个匹配的标识符时停止,在多层的嵌套作用域中,可以定义同名的标识符,这叫做,遮蔽效应(内部的标识符,遮蔽了外部的标识符)。javascript中有两个机制,可以欺骗,词法作用域,eval和with,他们将导致代码运行变慢且不支持严格模式。还有闭包和块的概念,我们将在函数中体现。
作用域针对的是变量,对于对象的属性和方法引出对象原型。