1. 包的引用

<link rel="stylesheet" type="text/css" href="./jquery-easyui-1.3.3/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="./jquery-easyui-1.3.3/themes/icon.css"> <link rel="stylesheet" type="text/css" href="./jquery-easyui-1.3.3/demo/demo.css"> <script type="text/javascript" src="./jquery-easyui-1.3.3/jquery.min.js"></script> <script type="text/javascript" src="./jquery-easyui-1.3.3/jquery.easyui.min.js"></script> <script type="text/javascript" src="./jquery/jquery.cookie.js"></script> <script type="text/javascript" src="./jquery-easyui-1.3.3/locale/easyui-lang-zh_CN.js"></script> PS: 1. jquery.cookie.js基于jquery;先引入jquery,再引入:jquery.cookie.js;不然会出现一些问题的 2. 最后一个引用是使easyui支持中文 3. 路径引用 ./ 表示同级 ../表示上一级
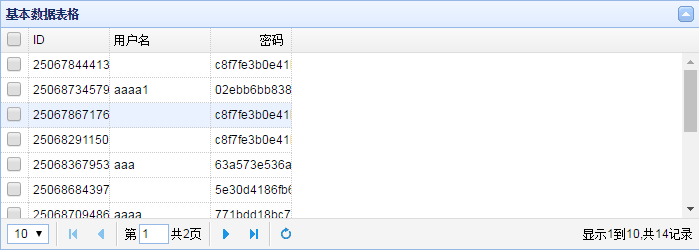
2.登录成功跳转到success.html 显示user表


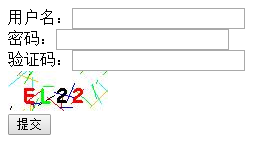
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script src="/jquery/jquery-3.3.1.js"></script> <script type="text/javascript" src="./jquery/jquery.cookie.js"></script> <script type="text/javascript"> $(function(){ $("#verifyCode").click(function(){ $('#verifyCode').attr('src', '/verifyCode?timestamp=' + Math.floor(Math.random() * 100)); }); $("#sub").click(function(){ var name = $("#username").val(); var pass = $("#password").val(); var code = $("#code").val(); if(name==null || name==""){ $("#tip").html("请输入用户名"); return false; } if(pass==null || pass==""){ $("#tip").html("请输入密码"); return false; } if(code==null || code==""){ $("#tip").html("请输入验证码!"); return false; } var str = {username:name , password:pass , verifycode:code}; if(name != null && pass != null && code != null){ $.ajax({ type:'post', url :'/login', contentType:'application/json;charset=utf-8', data:JSON.stringify(str), success:function(result){ if(result == 'OK'){ $.cookie('user_info',name) window.open('/success.html','_self'); }else{ $("#tip").html("账号/密码错误"); } } }); } }); }); </script> </head> <body> <form action="#"> 用户名:<input type="text" id="username"><br> 密码:<input type="password" id="password"><br> 验证码:<input type="text" id="code"><br> <img alt="点击切换" src="/verifyCode" width="100px" height="40px" id="verifyCode"> <br><span style="color: red" id="tip"></span> <input type="button" value="提交" id="sub"> </form> </body> </html>
成功页展示数据html

你好,<span id="username" style="color:red;"></span>登录成功 <br><br> <table id="tt" class="easyui-datagrid" title="基本数据表格" style="700px;height:250px" data-options="singleSelect:true,collapsible:true,url:'/userList'" pagination="true"> <thead> <tr> <th field="ck" checkbox="true"></th> <th data-options="field:'id',80">ID</th> <th data-options="field:'userName',100">用户名</th> <th data-options="field:'password',80,align:'right'">密码</th> </tr> </thead> </table>