HTML
HTML叫做超文本标记语言,是一种制作万维网页面标准语言。相当于定义一套规则,大家都来遵守它,这样浏览器就可以去解释它。
浏览器负责将标签翻译成用户看得懂的格式,呈现给用户。
作为开发者需要学习的:
1.学习HTML规则
2.从数据库获取数据,然后替换到HTML文件的指定位置(web框架)
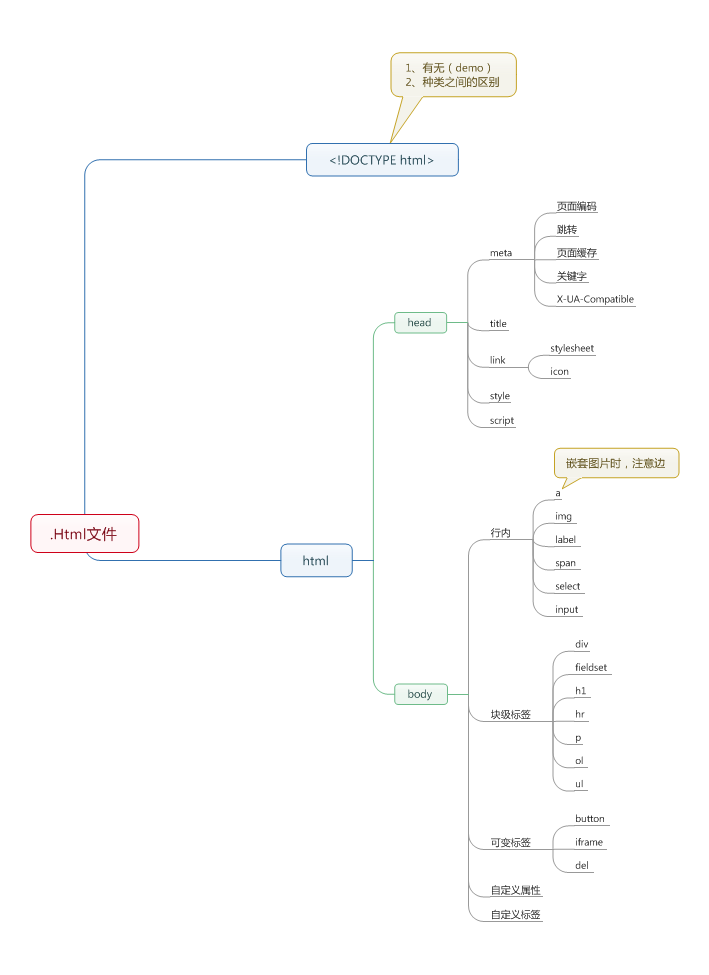
HTML文档

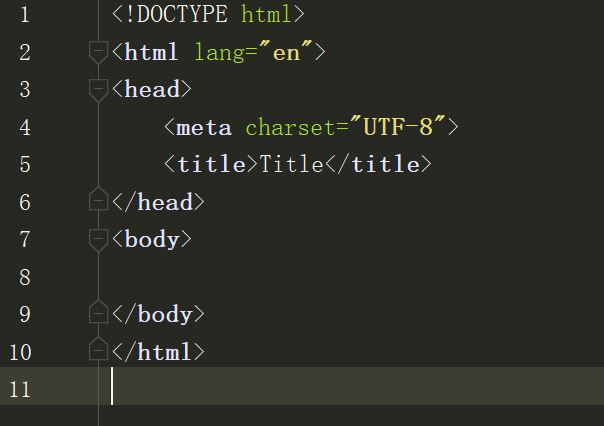
如果新建一个HTML文档,编译器会帮你自动写好基本格式:

我们一一来看,他们是怎么回事
head 标签
1.Doctype
Doctype告诉浏览器使用什么样的规范来解析文档。这个属性会被浏览器识别并使用,如果你的页面没有这个声明,那么默认是标准兼容模式未开启,浏览器会按照自己的方式去解析渲染页面。这将是恶魔的开始。
2.Meta
meta标签提供有关页面的信息,例如页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词。
1.页面编码
charest=“utf-8”
2.刷新和跳转
<meta http-equiv="Refresh"Content="30"> 每隔30秒刷新一次网页
<meta http-equiv="Refresh"Content="5;Url=http://www.baidu.com"> 过5秒跳转到某网页。(关于跳转,可以在应急的时候用,一般可以用js实现)
3.关键词
<meta name="keywords" content="星际2,飞船,UFO,皮卡"> 关键字
4.描述
<meta name="description" content="为您提供最新的信息"> 网站描述
3.title
title标签写网站头部信息,即网页标签的名称
4.Link
link标签有两个作用:
1.设置标签页图标:
<link rel="shortcut icon" href="image/favicon.ico"> # rel指的是类型,href是文件路径,(image是存放图片的文件夹)
2.外联CSS文件
<link rel="stylesheet" type="text/css" href="css/common.css"> # rel指的是类型,href是存放css文件的文件夹
5.style
在页面中写样式
6.script
1.引进文件
<script type="text/javasvript" src="http://www.googletagservices.com/tag/js/gpt.js"></script>
2.写js代码
<script type="text/javascript">...</script>
以上都是head标签,head标签内的内容是不会显示在界面上的(除了title)。接下来讲body标签
body标签
标签一般分为两种:
1.块级标签
霸占一整行的标签。比如:<h>,<p>,<div>,<form>,<table>,<ul>,<ol>等
2.行内标签
可以多个标签共同占用一行的标签。比如:<span>,<a>,<input>,<img>,<label>,<select>,<textarea>,<img>,<br>等
1.各种符号
使用字符编码来代替某种符号,详细对照表参照 http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
2.<p>标签
段落标签:<p>文字</p>,在里面的文字自成一个段落。段落之间会有间距,但换行没有
3.<br>标签
用于换行
4.<h>标签
标题(自动加大加粗),分为1~6等级,h1最大,h6最小。书写:<h1>标题</h>
5.<span>标签
白板,本身没有特性,行内标签。
6.<div>标签(最最常用)
白板,本身没有特性,块级标签。
7.<a>标签
1.做链接。<a href="http://www.baidu.com" target="_blank" title="点一下看看啊">你好</a> # 页面中点击“你好”,跳转页面,参数target=_blank表示跳转到新的标签页,title属性作用:当鼠标悬浮时的提示信息。
2.锚点。用来记录页面浏览的位置。
<a href="#i1">第一章</a>
<a href="#i2">第二章</a>
<a href="#i3">第三章</a>
<a href="#i4">第四章</a>
<a href="#i5">第五章</a>
<div id="i1" style="height:600px;">第一章的内容 <p>绪论</p></div>
<div id="i2" style="height:600px;">第二章的内容 <p>公元500年</p></div>
<div id="i3" style="height:600px;">第三章的内容 <p>公园1000年</p></div>
<div id="i4" style="height:600px;">第四章的内容 <p>公元1900年</p></div>
<div id="i5" style="height:600px;">第五章的内容 <p>公元2010年</p></div>
<a>标签默认的显示样式会有下划线,如果看着不爽想要去掉,在a标签样式中设置:text-decoration:none;
8.<input>标签
用来做用户输入、按钮框,取决于type属性
| type参数值 | 代表的类型 | 其他说明 |
| text | 单行文本输入框 | 参数name便于后台识别,value属性是用户输入的文本值 |
| password | 密码输入 | name同上 |
| button | 按钮 | value在按钮上显示的名称 |
| submit | 提交按钮 | value同上 |
| radio | 单选框 | name相同则互斥,value用来后台识别,check=“checked”默认选中 |
| checkbox | 多选框 | name相同表明是同一类,value用来后台识别,checked=“checked”默认选中 |
| file | 上传文件 | name后台识别,依赖form表单属性enctype=“multipart/form-data” |
| reset | 重置按钮 | value按钮名称 |
另外,input标签还有placeholder属性,该属性可在输入框内显示提示信息,需要注意的是:placeholder 属性适用于下面的 input 类型:text、password、search、url、tel 和 email。当然这个属性的功能可以用DOM和jQuery来实现。
示例:
<form action="" method="get">
<input type="text" name="user" plcaeholder="提示信息"> <!-- name是标签名,便于后台识别 -->
<input type="text" name="emil">
<input type="password" name="password">
<input type="button" value="登录">
<input type="submit" value="登录吧">
</form>
<form enctype="multipart/form-data">
<p>请选择性别</p>
男:<input type="radio" name="gender" value="1"> <!--name相同则互斥,value用来后台识别-->
女:<input type="radio" name="gender" value="2">
alex:<input type="radio" name="gender" value="3">
<p>爱好</p>
篮球<input type="checkbox" name="favor" value="1"> <!--name相同表示同一类,value用于后台识别-->
足球<input type="checkbox" name="favor" value="2">
台球<input type="checkbox" name="favor" value="3">
羽毛球<input type="checkbox" name="favor" value="4">
<p>技能</p>
写代码<input type="checkbox" name="skill" value="1">
唱歌<input type="checkbox" name="skill" value="2">
<p>上传文件</p>
<input type="file" name="fname">
<p>说说你的优势</p>
<textarea name="meno">可以设置默认值的多行文本框</textarea>
<p>选择你的地址</p>
</from>
9.<form>标签
表单,可以将用户操作的内容提交到服务器。参数:action指向提交地址,method指明使用哪种方式提交。
method有两种方式:get和post。提交后台时会发送两部分数据:请求头和请求体。get方式是将内容放在了请求头,所以会显示在url上,post将内容放在了请求体。此外,get方式对提交内容的长度有限制,必须在1K之内,而post没有。
entype="multipar/form-data"设置该属性可以上传文件。
10.<textarea>标签
是一个多行输入框,与上面不同的是,它可以设置默认值。value 为文本内容
<textarea name="">默认值在这里</textarea>
11.<select>标签
选择框。如果属性设置multiple="multiple" size="3",表示选择框只能同时显示三项。<option>内的 value 为后台识别,innerText为文本内容
<p>选择你的地址</p>
<select name="city">
<option value="1" selected="selected">北京</option> <!-- selected 默认选项 -->
<option value="2">深圳</option>
<option value="3">上海</option>
<option value="4">杭州</option>
<option value="5">成都</option>
</select>
<p>请选择籍贯</p>
<select name="jiguan">
<optgroup label="河北省">
<option value="1">石家庄</option>
<option value="2">保定</option>
<option value="3">邯郸</option>
</optgroup>
<optgroup label="湖南">
<option>长沙</option>
<option>株洲</option>
<option>湘潭</option>
</optgroup>
<optgroup label="广东">
<option>广州</option>
<option>深圳</option>
<option>佛山</option>
<option>珠海</option>
<option>中山</option>
</optgroup>
</select>
12.<img>标签
用来显示图片,属性style中可以设置图片大小,alt可以在图片无法加载的时候进行提示。<image>也有title属性,和a标签一样也是显示提示信息。
13.<label>标签
通常与input输入框一起用。它本身是个普通的白板,与<span>没什么区别,但它为鼠标用户提供了可用性:如果点击<label>标签,就会自动将焦点转到和标签相关的表单控件上,这需要for属性。例如:点击输入框前面的文字,也可以启用输入框编辑。
有两种方法联系起来两个标签:显式和隐式。
1.显示的联系
<label for="username">用户名:</label>
<input id="username" type="text" name="user">
2.隐式的联系
<label>用户名2: <input type="text" name="user2" /></label>
14.列表
ul ol dl三种。ul中没有编号,ol有编号,dl中<dt>可以作为大标号,<dd>作为小标号
<ul>
<li>asdf</li>
<li>asdf</li>
<li>asdf</li>
</ul>
<ol>
<li>asdfe</li>
<li>asdfe</li>
<li>asdfe</li>
</ol>
<dl>
<dt>asfas</dt>
<dt>sdfas</dt>
<dd>safsd</dd>
<dd>safsd</dd>
<dd>safsd</dd>
</dl>
15.<table>标签
制作表格,<table>标签内可以分成两部分,<thead>表头和<tbody>表格内容区。表头会自动加粗居中,在表格内容区,<tr>表示行,<td>表示列。
属性:border 表格边框,cellpadding 内边距,cellspacing 外边距,rules规定内部边框哪些是可见的:rows只显示行间边框、cols只显示列间边框、all显示所有行列边框。
如果想要对每一行统一管理,可以为<tr>写css样式,如果需要对列进行统一管理,需要用到<colgroup>标签
<table>内的<colgroup>标签,方便为表格中的列进行管理。可以包含<col>标签。属性:
align 定义在列组合中内容的水平对齐方式:right,left,center,justify,char。
valign 定义列中内容的垂直对齐方式:top,middle,bottom,baseline。
span 规定横跨的列数
width 设置列宽
char 规定由那个字符来对齐列中的内容
<colgroup>
<col width="4%">
<col width="5%">
<col width="10%">
<col width="10%">
<col width="8%">
<col width="8%">
<col width="8%">
<col width="4.5%">
<col width="4.5%">
<col width="4.5%">
</colgroup>
// 一个有10列的表格,分别为每一列设置宽度
合并单元格:
colspan横向合并,要注意去除多余的列
rowspan纵向合并,要注意去除多余的行
<table border="1">
<thead>
<tr>
<th>地址</th>
<th>性别</th>
<th>姓名</th>
<th>其它</th>
</tr>
</thead>
<tbody>
<tr>
<td>石家庄</td>
<td>男</td>
<td colspan="2">欧沃</td>
</tr>
<tr>
<td>保定</td>
<td>女</td>
<td>alex</td>
<td rowspan="2">1</td>
</tr>
<tr>
<td>株洲</td>
<td>男</td>
<td>alxe</td>
</tr>
<tr>
<td>长沙</td>
<td>男</td>
<td>森马</td>
<td>1</td>
</tr>
</tbody>
</table>
16.<fieldset>标签
这个用的很少,看看效果图就懂了
<fieldset>
<legend>登录</legend>
<p>用户名</p>
<p>密码</p>
</fieldset>
17.<hr>标签
分割线
CSS
CSS是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化。
存在方式有三种:元素内联、页面嵌入和外部导入,比较三种方式的优缺点。
语法:style = "key1:value1;key2:value2;"
- 在标签中使用 style="xx:xxx;"(任何一个标签都可以使用style属性来编写样式)
- 在页面中嵌入 < style type="text/css" href="css文件路径" rel="stylesheet"> </style > 块(rel可省略)
- 导入外部css文件<style> @important"yangshi.css" </style> 引号内路径是url的格式
- 导入式会在网页装载完后再装载CSS文件,嵌入式在网页主体装载前装载CSS文件,因此显示出来的网页一开始就是带样式效果的,不会像导入式先显示无样式网页再显示有样式网页。这是页面嵌入方式的优点。
必要性:美工会对页面的色彩搭配和图片的美化负责,开发人员则必须知道是如何实现的。
CSS选择器(编写CSS样式)
选择器指的是,在<head>标签中的<style>标签中编写样式(或在CSS文件中编写),在<body>内的标签来选择已经写好的样式,提高了重用率,减轻了body中的代码臃肿。
一、基本选择器
1.id选择器(不建议用)
样式编写以#开头,标签选择用id属性,每个标签使用的id都不能相同(唯一配对)
#名称{ ........ }
<标签 id="名称">
2.标签选择器
如下所示,将所有div标签设置成此样式。
div{ …… }
3.class样式选择器(最常用)
样式编写以 . 开头,可以使用相同的设置
.名称{ ........ }
<标签 class="名称">
4.通用选择器
使用*选择所有元素
*{color:black}
二、组合选择器
1.并集选择器
并列关系,用逗号隔开
.c1,.c2,div{ ……… }
<!-- class="c1" 或 class="c2" 或 所有div标签都能应用此设置-->
2.层级选择器(后代选择器,常用)
样式的选择具有层级关系,类似于目录(用空格隔开)
span div{ ……… } <!--所有span标签内的div标签应用此设置-->
.c1 div{ ……… } <!--应用c1的标签内的div标签应用此设置-->
.c1 .c2{ ……… } <!--应用c1的标签内的标签才能应用此设置-->
div>p{ …… } 儿子选择器:从div的子标签中找到p标签,设置样式
div + p{ ....... } 毗邻选择器:匹配所有紧邻div元素之后的同级p元素
三、属性选择器
先做一遍筛选,对筛选出来的标签根据属性再做筛选,并设置该样式
格式:标签名 [ 属性 = "值" ]{ …编写的样式… }
如:input[name="alex"]{10px;height:20px;} <!-- 先筛选出来所有input标签,再筛选出来属性name为alex的标签,设置样式 -->
.c1[type="password"]{height:40px;30px;} <!-- 先筛选出来所有应用c1样式的标签,再筛选属性type为password的标签,设置样式 -->
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 input[type=”text”] { background-color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
四、伪类选择器
CSS伪类是用来给选择器添加一些特殊效果。
a:link{ ... } 没有访问的超链接的样式
a:visited{ ... } 访问过的额超链接的样式
a:hover{ ... } 鼠标悬浮在标签上方的样式
a:active{ ... } 鼠标点击瞬间的样式
input:focus{ ... } input输入框获取焦点时的样式
:before{ ... } 在元素内容前面插入新内容
:after{ ... } 在元素内容后面插入新内容
:first-letter{ ... } 为文本首字母设置特殊样式
在定义a标签样式时,因为浏览器按照就近原则来解释css,定义的顺序不同,显示的效果就不同。正确的顺序是:a:link 、a:visited 、a:hover 、a:active
<style type="text/css">
a:link{
color: red;
}
a:visited {
color: blue;
}
a:hover {
color: green;
}
a:active {
color: yellow;
}
p:before{content:"hello";color:red}
p:after{ content:"hello";color:red}
</style>
<body>
<a href="01-hello-world.html">hello-world</a>
<p>你好</p>
</body>
伪类标签还可以这样用:
<head>
/*当鼠标移动到应用menu样式的标签上时,它下面应用b的标签应用一下样式*/
.pg-head .menu:hover .b{
color: red;
}
</head>
<body>
<a class="menu"><span class="b">1024</span></a>
</body>
注意:必须是<a>标签内的子标签才可以应用,如果改成<a class="menu b">,企图将以上样式应用于自己本身是无法实现的
五、CSS优先级和继承
CSS优先级:
应用的优先级,按照选择器的权重规则来决定。当权重相同时,按照就近原则:style内联 > 书写距离近 > 书写距离远。
内联样式权重为 1000 ID选择器权重为 100 class选择器权重为 10 元素选择器权重为 1 权重计算永不进位
例如:
<head>
<style>
.c1{
background:red;
color:white;
}
.c2{
background:black;
font-size:58px;
color:black;
}
.h1 .h_logo{
display:inline-block;
font-size:2.7rem;
line-height:50px;
color:red;
}
#i1{
color:black;
}
</style>
</head>
<body>
<div class="c1 c2" style="color:green">wooohoo</div>
<div class="h1">
<div id="i1" class="h_logo">nihao</div>
</div>
</body>
<!-- c1和c2权重相同 color属性根据就近原则被应用绿色,background属性被应用黑色 -->
<!-- h_logo权重为20,i1权重为100,color应用黑色 -->
CSS的继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如body中定义了字体颜色,它也会应用到字标签的文本中。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。因此任何显示申明的规则都可以覆盖其继承样式。
此外,CSS继承也是有限制的,有一些属性不能被继承,如:border,margin,padding,background等。
另外:!important 声明方式强制样式生效,不推荐使用,因为大量使用 !inportant 的代码是无法维护的。如果!important声明冲突,则比较优先权。
基本样式
标签大小
高度: height
宽度: width
最小宽度: min-width <!--当浏览器窗口缩小到一定程度时,可能会导致页面混乱,设置最小宽度可以避免这个问题-->
字体文本
字体: font-famliy: "Microsoft Yahei", "微软雅黑", "Arial"; 如果系统不支持第一个字体,会尝试下一个。
文本大小: font-size:20px / 50% / 1rem;
字体粗细: font-weight 取值:normal(默认值),bold粗体(700),bolder(更粗),lighter(更细),设置具体值(100-900)
字体颜色: color 取值:①十六进制值:#FF0000;②颜色名称:red;③RGB值:rgb(255,0,0);④RGBA值:rgba(255,0,0,0.5)
水平对齐: text-align 取值:left(默认),right,center,justify(两端对齐)
行高: line-height 可以调整水平居中:标签多高,这里就要设置多高
垂直对齐: vertical-align 设置元素的垂直对齐方式,只对行内元素有效。常用值:top,text-top,bottom,text-bottom,middle,像素值,百分比。
文字装饰: text-decoration 取值:none(默认),underline(文本下划线),overline(文本上划线),line-through(穿过文本的一条线)
字体的风格:font-sytle 取值:normal,italic(斜体),oblique(倾斜)
首行缩进: text-ident 取值:像素值,百分比。
字符间距: letter-spacing 取值:normal,像素值。
字间距: word-spacing 取值:normal,像素值。
控制文本大小写:text-transform 取值:none(默认),capitalize(单词首字母大写),uppercase(全部大写),lowercase(全部小写)
文本阴影效果:text-shadow 取值:h(必需)水平阴影的位置,v(必需)垂直阴影的位置,blur模糊的距离,color阴影的颜色。例:text-shadow: 1px 3px 5px #FF0000;
换行: word-break 取值:normal(浏览器默认的换行规则),break-all(允许在单词内换行),keep-all(只能在半角空格或字符处换行)
word-wrap 取值:normal(浏览器默认的换行规则),break-word(允许长单词或url地址内部换行)
浏览器默认换行规则:中文自动换行,英文数字以单词为最小单位(空格间隔)自动换行,如果一连串字符没有空格,浏览器认为它是一个单词不予换行。
关于RGB(A)色彩模式:rgba(red,green,blue,alpha) ,其中alpha取值0~1,表示透明度。red,green,blue三个参数取值0~255,也可用百分比。色彩模式与RGB相同(通过对红绿蓝三个颜色通道的变化和他们相互之间的叠加来得到各式各样的颜色。(0,0,0)表示黑色,(255,255,255)表示白色)
背景 background
background 分为以下几类:
background-color 背景颜色设置为红色 如:background-color:red;
background-image 设置背景图片 如:background-image::url("image/4.jpg");
background-size 设置背景图片的尺寸,有三类可选的值:宽高(px值或百分比,1或2个值)、cover、contain。如:background-size:10px 10px;
background-repeat 如果设置了背景图片,这个属性则可以设置重复平铺。默认是no-repeat不平铺。还可以设置repeat表示背景图片横向纵向都平铺。 repeat-x表示只在横向平铺,repeat-y表示只在纵向平铺。
background-position 设置背景图片的起始位置。如:background-position:center | right bottom | top center | left bottom | 10% 20% | 50px 60px 。
background-origin 规定background-position属性相对什么来定位。值:padding-box | border-box | content-box ,分别表示相对于内边距框定位、相对边框定位、相对内容框定位。
background-clip 规定背景的绘制区域,值:border-box | padding-box | content-box ,分别表示背景被剪裁到边框、内边距框,内容框。
background-scroll 规定背景图像是否固定或随页面滚动。 值:scroll(默认)随着滚动,fixed图像不会移动。
注意:如果将背景图片加在body上,要设置body的高度,否则无法撑起背景图片。
边框 border
样式:border: 宽度 样式 颜色 。样式中:dotted表示点线,dashed表示虚线,solid表示实线
如:border:2px dotted red; <!-- 2像素宽度,虚线,红色 -->
可以拆分成:border-width :2px;border-style :dotted;border-color :red;
border-radius:50% <!--可将图片变成圆形(如果长宽一致),数值可以是百分比或像素值,两者效果不完全一样-->
列表属性
针对ul,ol的设置,list-style 是一个简写属性,包括了list-style-type,list-style-position,list-style-image
list-style-type:设置列表项标记的类型。none(无标记),disc(默认,实心圆),circle(空心圆),square(方块),decimal(数字)......等等。
list-style-position:设置在何处放置列表项标记。inside(放在文本内),outside(默认值,放在文本的左侧)
list-style-image:使用图像来替换列表项的标记。(请始终规定一个list-style-type属性以防图像不可用)URL(图像的路径),none(默认,无图像)
display
可以将标签设为行内或块级属性。设置 inline 为行内,设置 block 为块级。
如果设置 inline-block 则同时具有:
inline的属性:默认自己有多少空间占多少空间
block的属性:可以设置高度,宽度,边距 ( 行内标签不能设置高度和宽度,而块级标签可以)
值为none,则隐藏标签,不显示也不占据页面空间。
※ inline-block的间隙
<style>
a{
display: inline-block;
background-color: #2459a2;
100px;
height: 100px;
}
</style>
<a>111</a>
<a>222</a>
<a>333</a>
(1) 我们可以通过margin:-3px来解决,但是
1.我们布局肯定很多元素,不可能每个都添加margin负这样维护成本太大了
2.我们线上代码如果压缩,那么我们就不存在哪个4px的问题了,那么我们的margin负就回造成布局混乱!
(2)我们可以给几个标签加一个父级div,然后:
div{word-spacing: -5px;} 设置字间距
visibility
该属性可设置元素是否可见,与display:none不同的是,visibility:hidden会不可见,但占据页面空间。
值:visible 默认值,可见的。
hidden 隐藏
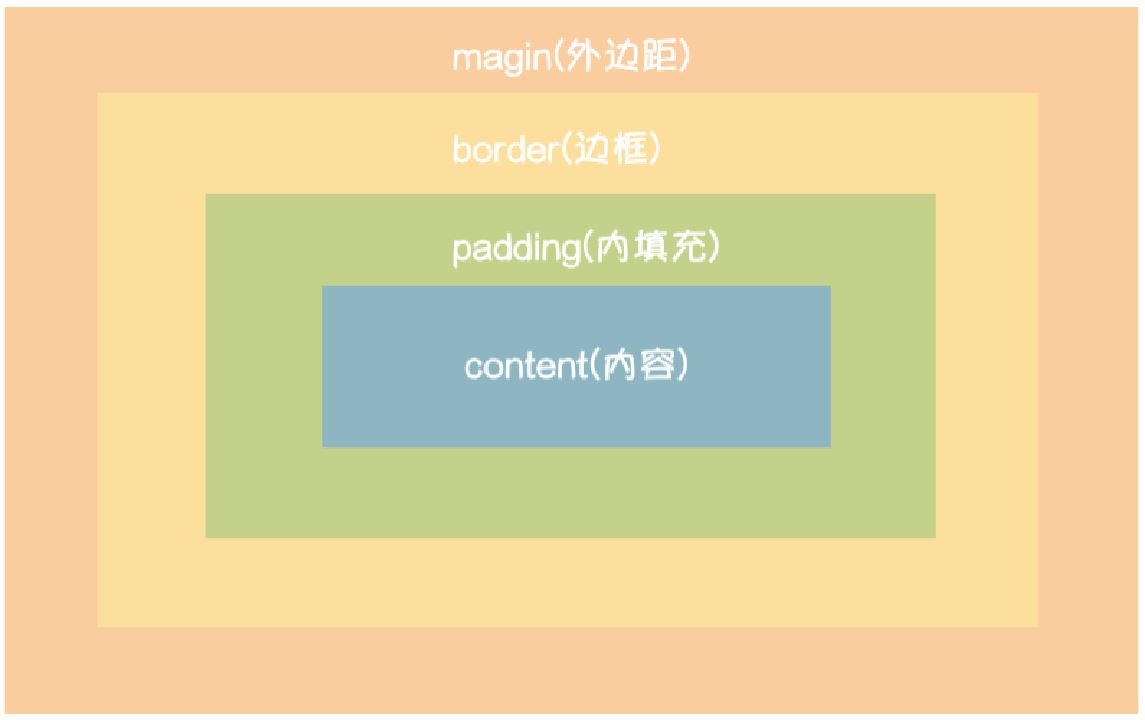
内边距和外边距(margin padding)


外边距 margin 用于控制元素与元素之间的距离。当margin值增加时,与父标签上左右距离增加,标签本身的大小被强制变化。但如果单独设置某一边距时,标签大小不会变化(margin-top 上边距,margin-left 左边距,margin-right 右边距,margin-bottom 下边距。)
内边距 padding 用于控制内容与边框的距离。当padding值增加时,将会改变本身的大小(padding-top,padding-left,padding-right,padding-bottom是常用的方法)。
※ 重要:当指定一个标签的宽高度时,设置的只是内容区的大小。实际标签的大小,还要加上边距和边框。
margin:10px 5px 15px 20px;-----------上 右 下 左 margin:10px 5px 15px;----------------上 右左 下 margin:10px 5px;---------------------上下 右左 margin:10px; ---------------------上右下左 常用: margin: 0 auto; 表示与父标签上边距为0,左右居中。
下面的例子中的元素的总宽度为300px:
250px; padding:10px; border:5px solid gray; margin:10px;
※ 思考:边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下,body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了,解决方法:body{ margin:0; }
※ 思考:边界重叠(margin collapse)
外边距的重叠只产生在普通流文档的上下外边距之间,这个看起来有点奇怪的规则,其实有其现实意义。设想,当我们上下排列一系列规则的块级元素(如段 落P)时,那么块元素之间因为外边距重叠的存在,段落之间就不会产生双倍的距离。又比如停车场。
兄弟div:上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值。
父子div:如果父标签没有设置内边距padding、边框border、文本内容inline content。子标签与父标签之间将不会体现外边距(即使设置),字标签的margin将会一直向上找,直到找到某个标签有padding、border、inline content中的任何一个,将外边距体现在这里。
例子:
<!DOCTYPE html>
<html lang="en" style="padding: 0px">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0px;
}
.div1{
background-color: aqua;
300px;
height: 300px;
}
.div2{
background-color: blueviolet;
100px;
height: 100px;
margin: 20px;
}
</style>
</head>
<body>
<div style="background-color: cadetblue; 300px;height: 300px"></div>
<div class="div1">
<div class="div2"></div>
<div class="div2"></div>
</div>
</body>
</html>
解决方法:
父子div: 1.父标签设置透明边框 border:1px solid transparent;
2.父标签设置内边距 padding:1px;
3.在父标签内加文本内容
4.给父标签设置overflow:hidden
兄弟div:1.float浮动 2.display:inline-block
浮动 float
首先了解块级元素和行内元素在文档流中的排列方式
block块级元素:
block元素独占一行,每个块级元素会各自新起一行,默认块级元素宽度会填满父标签宽度。
block元素可以设置宽高、内外边距。
inline行内元素:
行内元素不会独占一行,多个行内元素会共同存在一行。
不能设置宽高,可以设置水平方向padding、margin,不能设置垂直方向padding、margin。
文档流,指的是元素排版布局过程中,元素会自动从左向右,从上到下的流式排列。
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位
只有绝对定位position:absolute/fixed和浮动float才会脱离文档流。
部分无视和完全无视的区别?
需要注意的是,使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围(可以说是部分无视)。而对于使用absolute position脱离文档流的元素,其他盒子与其他盒子内的文本都会无视它。(可以说是完全无视)
浮动的表现
定义:浮动的框可以向左或向右浮动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的标准流中,所以文档的普通流中的浮动框之后的块框表现得就像浮动框不存在一样。(float只对块级元素起作用)
注意 当初float被设计的时候就是用来完成文本环绕的效果,所以文本不会被挡住,这是float的特性,即float是一种不彻底的脱离文档流方式。无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。
清除浮动 clear
语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
上面的定义非常容易理解,但是读者实际使用时可能会发现不是这么回事。 定义没有错,只不过它描述的太模糊,让我们不知所措。
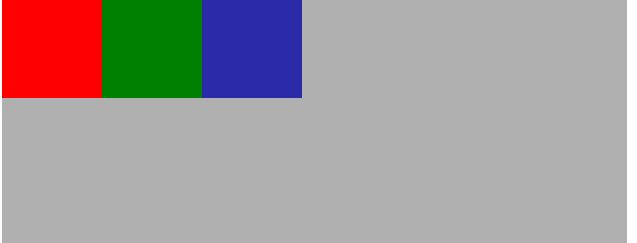
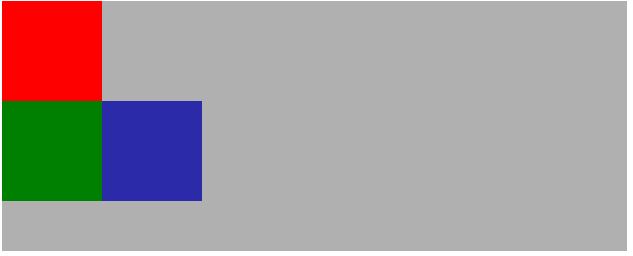
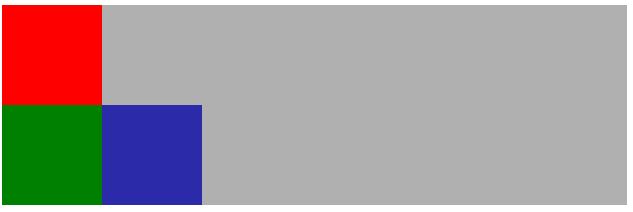
案例:先写一个<div>大方块背景灰色,里面有三个小方块<div>从左到右背景分别是红、绿、蓝。如果不浮动,三个方块分别占三行。现在给三个小方块都加上样式 float:left; 它们会依次从左到右排列,并且共占一行。

如果我现在想要使红色方块右边的方块清除掉,按照我们的想法就是给红色设置 clear:right; 然而却并没有任何效果。正确的用法是给绿色设置 clear:left;

所以一定要牢记:对于CSS的清除浮动规则,只能影响使用清除元素的本身,不能影响其它元素。
我们明白了如何用,那它的独特之处在哪里?如果现在有需求:要求绿色不浮动,它的上下都有标签要浮动,怎么实现呢?
如果直接删除绿色的float:left;代码,会发现,绿色被蓝色覆盖了。是因为块级标签一旦浮动,会脱离标准流,位于标准流的上层。解决办法是,在删除绿色的float代码后加上clear:left;即可。看上去三个方块一次纵向排列,好像没有设置什么属性,实际上红色和蓝色可以和其他标签浮动堆叠,绿色不可以。
还有一个场景非常实用:在刚才的示例基础上,把灰色块的高度设置删掉,界面上灰色会消失,此时的需求是:使父标签包裹住所有子标签。怎么做呢? 只需要在父标签内最底部再写一个<div>标签,样式设置 clear:both; 即可。

父标签紧紧包裹住字标签且不需要设置父标签高度(清除浮动)
<div style="500px;background:#b0b0b0;">
<div style="80px;height:80px;float:left;background:red;"></div>
<div style="80px;height:80px;float:left;background:green;clear:left"></div>
<div style="80px;height:80px;float:left;background:#2b2ba8;"></div>
<div style="clear:both"></div>
</div>
清除浮动方式2(推荐):
.clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容;
content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。
display: block; <----加入的这个元素转换为块级元素。
clear: both; <----清除左右两边浮动。
visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。visibility:hidden;仍然占据空间,只是看不到而已;
line-height: 0; <----行高为0;
height: 0; <----高度为0;
font-size:0; <----字体大小为0;
}
整段代码就相当于在浮动元素后面跟了个宽高为0的空div,然后设定它clear:both来达到清除浮动的效果。之所以用它,是因为我们不必在html文件中写入大量无意义的空标签,又能清除浮动。 话说回来,第一种方式的代码不利于维护。 只要在需要清浮动的元素中添加 clearfix 类名就好了。
如:
<div class="head clearfix"></div>
清除浮动方式3:
overflow:hidden;
overflow:hidden的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把普通流元素+浮动元素想象成一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动。
位置 position
可以设置标签的位置,经常与top、right、left、bottom联用。一旦设置position属性,此标签将变成上一层覆盖下一层。position的值分两类:
- fixed 固定在屏幕的某个位置(滑动滚轮,相对屏幕的位置不会动)
- relative + absolute 固定在相对于父标签的某个位置(单独设置relative没有任何效果,一般与absolute嵌套使用)
思考:当position为 relative + absolute时,它与margin系列的区别是什么?
1. margin是基于父标签调整位置,依赖于父标签;position是基于整个页面调整位置(单独absolute),当然也可以基于父标签调整。
2. 用margin,如果两个同级标签位置不够占,其中一个会将另一个挤到下一行,永远属于同一个图层。而如果设置position,它会分层,覆盖下一层。
在设置position时需要注意:
1. 一旦设置position后,必须设置位置(top,left,right,bottom),否则根本无法显示标签。
2. 如果出现分多层,可以使用 z-index 来设置层级顺序,数值越大层级越高。设置该 z-index 的标签会覆盖没设置的。
3. 若要将position:fixed的标签居中,则应top:50%;left:50%;且上边距为 -(标签高度)÷2 ; 左边距为 -(标签宽度)÷2;
透明度 opacity
opacity的值在[0,1]区间内,0为完全透明,1为完全不透明。
在使用过程中,我们的需求可能是想要将背景做透明处理,但设置opacity后此标签内的所有内容也一并被设置了透明度。
在这里提供两种解决办法:
1. 为标签添加一个绝对定位的子标签,设置大小和该元素一样,把opacity设置加在绝对定位标签上作为遮罩,z-index设置到最底部,达到效果。
2. 使用CSS属性rgba。
测试代码,效果如下:
<div style="150px;height:100px;float:left;background-color:#ff0000;"><div>没有设置透明度</div></div> <div style="150px;height:100px;float:left;margin-left:10px;background-color:#ff0000;opacity:0.5;"><div>用opacity设置透明度</div></div> <div style="150px;height:100px;float:left;margin-left:10px;background-color:rgba(255,0,0,0.5);"><div>用rgba设置透明度</div></div>

overflow 限制显示区域
规定当内容溢出元素框时发生的事情。值:
visible:默认值,内容会溢出。
hidden:超出范围的内容不可见。
auto:如果超出范围,会有滚动条。
scroll:无论是否有需要,都会有滚动条。
当父标签内的<img>图片大于父标签,若想将其限制,不能超过父标签的范围。有两种解决思路:
transition 渐变(过渡效果)
transition属性可以产生过渡效果,通常在用户将鼠标悬浮到元素上时发生。transition是一个简写属性,可以拆分为四个:
transition-property:选定哪些CSS属性获得过度效果。值:none,all,名称(多个属性用逗号隔开)
transition-duration:完成过渡效果花费的时间(s或ms),默认值是0。注意:请始终设置此属性,否则默认为0,不会产生效果。
trainsition-timing-funciton:规定过渡效果的速度曲线(随着时间来改变其速度)。取值:linear(匀速),ease(始末慢,中间快),ease-in(逐渐变快),ease-out(逐渐变慢),ease-in-out(始末慢,中间快,不清楚和ease的区别)。cubic-bezier(n,n,n,n)。每个值都位于0~1之间。
trainsition-delay:规定过渡效果开始之前需要等待的时间(s或ms)。
简写为:transition:属性,花费时间,速度曲线函数,开始时间。
※ 注意1:如果属性没有定义值,却在:hover中定义,是不会产生过度效果的,即使在transition-property中特别指定。
※ 注意2:如果在简写模式中对第一个值写入多个属性,只对最后一个产生过渡效果。解决方法:在其下面单独写transition-property即可。如果想要对不同的属性设定不同的过度时间,写法与上相同。
例: transition:all 0.4s linear 0s;本博客文章标题
h1{
500px;
height:50px;
color:black;
cursor:pointer;
transition: all 0.4s linear 0s;
/*transition: color 0.4s linear 0s;*/
/*transition-property: width,color;*/
background-color: #9d9d9d;
}
h1:hover{
color:#F60;
margin-left: 20px;
1000px;
/*height: 300px;*/
}
<h1>这是标题</h1>
通过单独解除注释来了解【注意1】和【注意2】
cursor 光标形状
cursor属性定义了鼠标放在标签范围内时所用的光标形状。
常用值:pointer (一只手),wait (表示程序正忙),text (文本),auto (默认),no-drop、not-allowed(禁止样式)。
box-shadow 阴影效果
该属性可以给框添加一个或多个阴影,类似于text-shadow。主要值:
h-shadow:必需。水平阴影的位置。
v-shadow:必需。垂直阴影的位置。
blur:可选。模糊距离。
spread:可选。阴影的尺寸。
color:可选。阴影颜色。
如果添加多个阴影,用逗号分隔。如:box-shadow:2px 2px 3px black,5px 2px 1px red;
transform 2D/3D转换
该属性允许我们向元素应用2D/3D转换,可进行旋转、缩放或倾斜。该属性的用法非常之多,这里只介绍两个2D方法
scale(x,y) 2D缩放转换:值:数字。可以是一个数字,也可以是两个。例:transform:scale(1.5);
rotate() 2D旋转:值:旋转角度。正值顺时针旋转,负值逆时针旋转。例:transform:rotate(6deg);
初学者可能会遇到的问题:
1.CSS重用
css样式可以放在<head>标签中,也可以放在css文件中,link标签引入即可。在编写样式时,如果样式c1和c2中有相同的部分,或者有在其他地方被大量使用的部分,可以将这部分提取出来再写个c样式。
2.改变浏览器窗口大小,原本的页面混乱
要注意:除个个别情况,必需设定固定宽度,一般都将宽度设置成百分比
3.在IE浏览器中可能会出现:用<a>标签包裹的<img>图片显示出来会有蓝色边框。
解决办法:样式设置:border:0;
4.<input>标签用户输入的内容若想提交到后台,必须用<form>标签包裹
5.图标
- Font Awesome
http://www.fontawesome.com.cn/
- 阿里巴巴矢量图库
http://www.iconfont.cn/
- Gbtags
https://www.elegantthemes.com/blog/resources/elegant-icon-font
- ICONFINDER
https://www.iconfinder.com/
- LOGO园
http://www.logoyuan.com/
6.如何使子元素相对于父元素居中?
这里有两个使用的方法:①父元素position:relative,子元素position:absoulte;margin:auto;四边的距离都为0。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
.parent-center {
/* 将position设置为absolute,使元素有可能相对于浏览器窗口定位 */
position: absolute;
/* 将margin设置为auto,使浏览器自动推算元素外边距 */
margin: auto;
/* 将上下左右边距(相对于父元素边缘)全设为0,使浏览器推算出的外边距上下、左右对应相等
可以设置任何其他相等的值,但如果父元素小到不能容下任意一个方向的两侧边距,元素也将不居中,所以推荐设为0 */
left: 0;
right: 0;
top: 0;
bottom: 0;
}
div.parent {
position: relative;
/* 父元素可以有绝对或相对大小,也可以仅由其内容决定其大小 */
50%;
height: 200px;
background-color: aquamarine;
}
div.child {
/* 使用这种方法的元素必须有绝对或相对大小,否则浏览器推算出的margin将为0,元素将被拉伸,以适应父元素大小和四个边距值 */
30%;
height: 100px;
background-color: antiquewhite;
}
</style>
</head>
<body>
<div class="parent">
<div class="parent-center child"></div>
</div>
</body>
</html>
②弹性盒布局
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style>
div.parent {
/* 启用弹性盒布局 */
display: flex;
/* 使子元素水平居中 */
justify-content: center;
/* 使子元素垂直居中 */
align-items: center;
50%;
height: 200px;
background-color: aquamarine;
}
div.child {
30%;
height: 100px;
background-color: antiquewhite;
}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
</html>