20155303 实验四 Android程序设计
目录
第24章:初识Android
任务一:
完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号
完成这个任务,首先需要了解Android应用程序文件的组成:
- src目录:
- 在src目录中保存了开发人员编写的程序文件。与一般的java项目类似,src目录下保存的是项目的所有包及源文件(.java),res目录下包含了项目中的所有资源。例如:程序图标(drawable)、布局文件(layout)和常量(value)等。
- R.java文件是定义该项目所有资源的索引文件。一般R类是下面这种格式:
public final class R {
public static final class attr{
...
}
public static final class drawable{
...
}
public static final class layout{
...
}
public static final class string{
...
}
}
这个文件将使程序中资源的使用变得更加方便。由于这个文件不能被手动编译,所以当我们在项目中加入新的资源时,只需要刷新一下该项目即可。
-
注意:在后面编写程序时可能会出现“无法找到R类”这样的错误,很可能是编译出现了问题。但具体情况还要具体分析。可以参考博客Android Studio中R文件丢失的解决办法
-
manifest:
- 其中包含了AndroidManifest.xml。这是一个控制文件,用来描述应用程序。不同的参数表示不同的含义,例如“manifest”为根节点,描述了package中的所有内容;“application”元素可以包含application的一些全局和默认的属性,如标签、icon、主题等等;“activity”是与用户交互的主要工具,通常包含一个或多个activity元素,描述App中的各种活动。这一点在后面的任务中还有体现。
-
res目录:
- 存放了应用程序使用到的各种资源,如xml界面文件、图片、数据等。通常包含drawable子目录、layout子目录、values子目录三个。
- drawable:存放分辨率不同的图片。
- layout:存放xml界面布局文件,主要用于显示用户操作界面。
- values:存放不同类型的数据,如string、array等。
对于这个任务,我们只需要将布局文件activity_main.xml中相应的内容稍做修改:
将其中的android:text="Hello World!"改为android:text="Hello World!
20155303"即可。
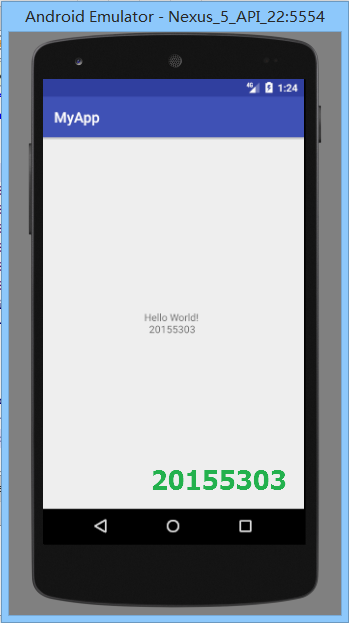
运行结果如下:

学习Android Stuidio调试应用程序
Android Stuidio调试应用程序的方法和普通的java程序调试方法类似。除此之外,需要注意的一点是,可以使用日志工具调试程序,非常简便。
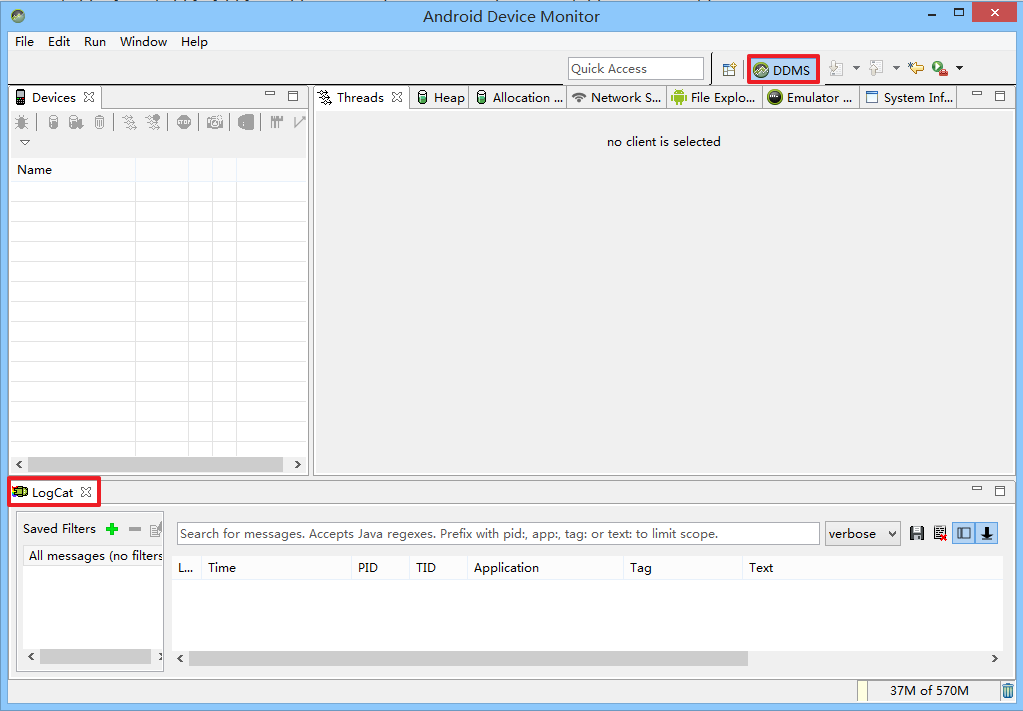
调试过程如下:Tools->Android->Android Device Monitor


第25章:活动
任务二:创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
-
配置Activity
- 在文件AndroidManifest.xml中,只要为application...元素添加activity...子元素,即可配置Activity。
- 在这个任务中,我们需要调用ThirdActivity,所以在AndroidManifest.xml中再添加一个activity...>即可。
-
启动、关闭Activity
- 每一个控制文件的Activity都需要有对应的启动程序文件(.java),和相应的布局文件(.xml)。
- 在这个任务中,要求让MainActivity启动ThirdActivity,所以还需要修改MainActivity,相应代码段改为:
@Override
public boolean onTouch(View arg0, MotionEvent event) {
Intent intent = new Intent(this, ThirdActivity.class);
intent.putExtra("message", "20155303狄惟佳");
startActivity(intent);
return true;
}
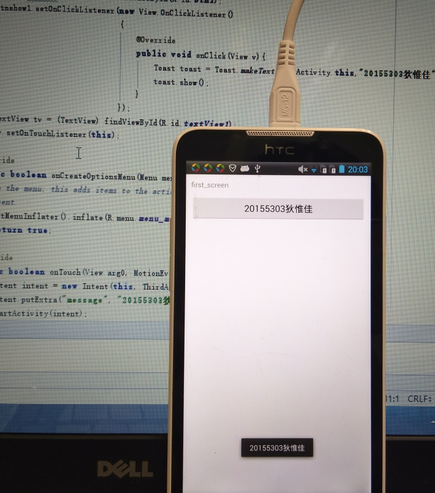
在物理机上运行结果如图:

第26章:UI组件
- UI组件主要为主活动构建用户交互。在Android系统中,类View是一个最基本的UI类,几乎所有的UI组件都是继承于View类而实现的。
- 类View的主要功能主要有:
- 为指定的屏幕矩形区域存储布局和内容;
- 处理尺寸和布局,绘制,焦点改变,翻屏,按键,手势
- ......
任务三:修改代码让Toast消息中显示自己的学号信息
- Toast是Android中用来显示信息的一种机制。Toast显示的时间有限,在经过一段时间后就会自动消失。
- Toast有很多用法,如默认显示、自定义显示位置、带图片的显示、完全自定义显示、其他线程调用显示等等。这里展示最常用的默认显示。
activity_main示例如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.dragon.toast.Main">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="20155303狄惟佳"
android:id="@+id/btn1"
android:layout_alignParentTop="true"
android:layout_marginTop="31dp"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
</RelativeLayout>
MainActivity.java示例如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btnshow1 = (Button) findViewById(R.id.btn1);
btnshow1.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v){
Toast toast = Toast.makeText(MainActivity.this,"20155303狄惟佳", Toast.LENGTH_LONG);
toast.show();
}
});
在物理机上演示结果如下:

- 注意:
- Android中官方建议的屏幕适配方式,通过根据不同的分辨率在工程的res文件夹下建立不同的尺寸文件夹,每个文件夹下都建立dimens.xml文件。然后根据不同的尺寸在dimens.xml文件夹中分别计算配置不同的dp或者sp单位。
- 如果直接复制上面的代码,@dimen/activity_vertical_margin是红色的。@dimen/activity_vertical_marginvalues文件夹下面的dimens文件里面有一个name叫做activity_vertical_margin的项,我们没有创建dimens文件夹,所以会提示找不到。
- 这个项里面值是android:paddingBottom的值。如果我们想设定边距可以写为:android:paddingBottom="20dp"。不过这种写法不太建议,正规开发的规范写法是把尺寸放入dimens文件中。
第27章:布局
- 作为一个重要的Android组件,布局定义了UI组件的可视化结构。如下是Android中的一些布局:
- 线性布局LinearLayout:将所有子视图以相同方向(水平地或竖直地)对齐的一个布局;
- 相对布局RelativeLayout:根据子视图的一个或多个同级视图的位置来排列它的一个布局;
- 帧布局FrameLayout:将每一个子视图放在另一个视图顶部的一种布局;
- 表格布局TableLayout:将子视图按照行和列来组织的一种布局;
- 网格布局GridLayout:将子视图放置到一个栅格中的一种布局
- ......
任务四:修改布局让P290页的界面与教材不同
P290是一个帧布局的示例,那么我们就以这个为例进行具体说明。
- 帧布局容器为每个组件创建一个空白区域,一个区域称为一帧,这些帧会根据FrameLayout中定义的gravity属性自动对齐。
- 我们需要为组件添加layout_gravity属性,从而自定义组建的对齐方式。如果不使用layout_gravity属性,多项内容会重叠。
- layout_gravity可以使用如下所示的取值:
- top:将对象放在其容器的顶部,不改变其大小;
- bottom:将对象放在其容器的底部,不改变其大小;
- left:将对象放在其容器的左侧,不改变其大小;
- certer_vertical:将对象纵向居中,不改变其大小,垂直方向上居中对齐;
- ......
比如我修改的结果如下(内容较少,所以我就没有使用layout_gravity属性来控制其在父控件中的位置):
<TextView
android:id="@+id/tv1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="50sp"
android:textColor="#000000"
android:text="20155303"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="40sp"
android:textColor="#ffff00"
android:text="狄惟佳"/>
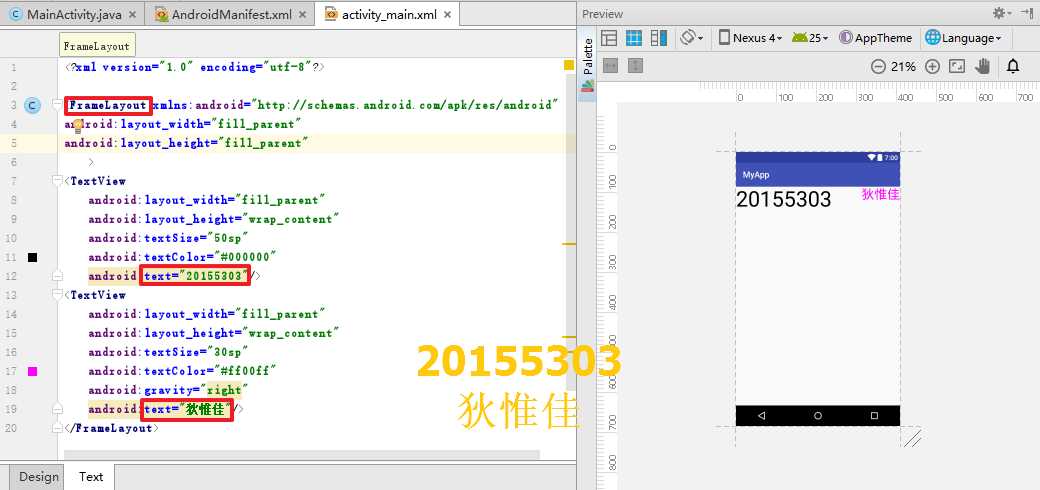
查看xml文件,这样就得到了以下效果:

第28章:监听器
- Android是基于事件的。使用活动中的一个视图进行的用户交互,可能会触发一个事件,包括点击、长按、触碰和按键等等。
- 要让程序响应某一个事件,需要为该事件编写一个监听器。也就是要实现嵌入在android.view.View类中的一个接口。比如OnClickListener接口的onClick()方法。
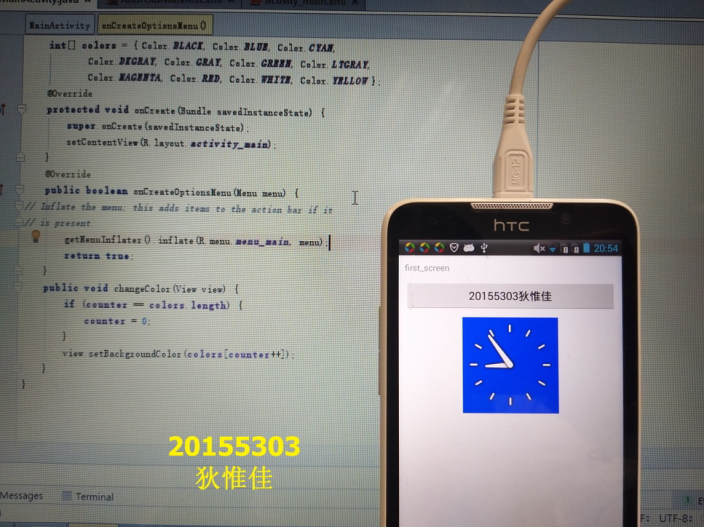
任务五:运行教材本章相关代码并截图
以课本P298为例,代码如下:
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
当用户按下(或触碰)时钟的时候,会调用该方法并接受时钟对象。要修改时钟的颜色,需要调用其setBackgroundColor方法,传入一个颜色对象,从而实现触碰时钟改变颜色。
在物理机上运行结果如下:

实验体会与总结
-
这次实验是全新的内容,将java用在了我们之前从未接触过的领域——Android开发。教材上的知识比较基础,但对于我们初学者来说起到了很好的引领作用。在我看来,这次实验的目的不在于让我们学到多么复杂深奥的知识,而在于给了我们拓宽视野的机会,培养我们对未知事物的兴趣。完成这次实验,我们大致了解了Android开发的流程和框架,为今后深入学习打下了基础。
-
五个任务都很基础,也较容易实现,虽然安装AndroidStudio、创建project等等的过程中遇到了重重阻隔,不过有了老师的帮助,再加上可以查阅大量资源,一个一个的问题也就迎刃而解了。
-
娄老师之前说过,“知识能形成结构,有融会贯通的感觉,才能体会到学习的乐趣,困难的事情也会越做越容易”。对这句话的理解也在学习的过程中不断加深。各个未知的知识领域之间的关系错综复杂,初学者总是拘泥于一个点而不是整个网络。如果理清学科之间的关系,不但对单个领域有了更加深入全面的认识,最重要的是能举一反三,触类旁通。这样一来,知识体系的宽度和深度都有了质的提升。
-
最后一点小小的感想...每一次都在本该严肃的技术博客中附上学习的心路历程,分享过愉悦也记录过迷茫,博客俨然成了我的心情全纪实…哈哈:)...不过回头看看,这个学期真的收获很多,希望自己能够继续保持这种状态,一点一点进步吧~