调用接口:组合模板并添加至帐号下的个人模板库
http请求方式:POST
https://api.weixin.qq.com/cgi-bin/wxopen/template/add?access_token=ACCESS_TOKEN
POST数据示例如下:
{
"id":"AT0002",
"keyword_id_list":[3,4,5]
}@{
ViewBag.Title = "模板消息列表";
Layout = "~/Areas/Admin/Views/Shared/_Layout.cshtml";
}
<style>
.page-count {
40px;
}
.order-count {
font-size: 1rem;
font-weight: 600;
}
</style>
<div class="row-content am-cf" id="templete-set">
<div class="row">
<div class="am-u-sm-12 am-u-md-12 am-u-lg-12">
<div class="widget am-cf">
<div class="widget-head am-cf">
<div class="widget-title am-fl">模板消息设置</div>
<div class="widget-function am-fr">
<a href="javascript:;" class="am-icon-cog"></a>
</div>
</div>
<div class="widget-body ">
<form class="am-form tpl-form-line-form">
<div class="am-form-group">
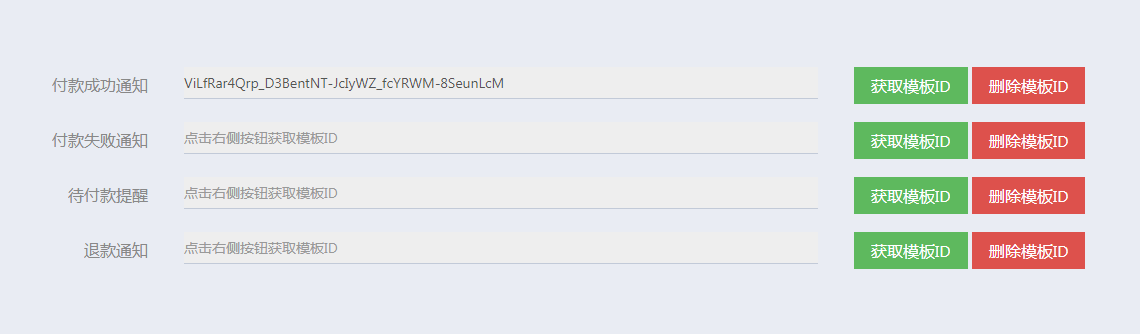
<label for="user-name" class="am-u-sm-3 am-form-label">付款成功通知 <span class="tpl-form-line-small-title"></span></label>
<div class="am-u-sm-5">
<input type="text" class="tpl-form-input" v-model="paysuccesstempid" id="pay-success" name="pay-success" placeholder="点击右侧按钮获取模板ID" readonly>
</div>
<div class="am-u-sm-4">
<input type="button" class="tpl-form-input am-btn am-btn-success" id="get-pay-success-temp" name="get-pay-success-temp" value="获取模板ID" v-on:click="gettemplete('AT0005')">
<input type="button" class="tpl-form-input am-btn am-btn-danger" id="del-pay-success-temp" name="del-pay-success-temp" value="删除模板ID" v-on:click="deltemplete('AT0005')">
</div>
</div>
<div class="am-form-group">
<label for="user-name" class="am-u-sm-3 am-form-label">付款失败通知 <span class="tpl-form-line-small-title"></span></label>
<div class="am-u-sm-5">
<input type="text" class="tpl-form-input " v-model="payfalitempid" id="pay-fail" name="pay-fail" placeholder="点击右侧按钮获取模板ID" readonly>
</div>
<div class="am-u-sm-4">
<input type="button" class="tpl-form-input am-btn am-btn-success" id="get-pay-fail-temp" name="get-pay-fail-temp" value="获取模板ID" v-on:click="gettemplete('AT0006')">
<input type="button" class="tpl-form-input am-btn am-btn-danger" id="del-pay-fail-temp" name="del-pay-fail-temp" value="删除模板ID" v-on:click="deltemplete('AT0006')">
</div>
</div>
<div class="am-form-group">
<label for="user-name" class="am-u-sm-3 am-form-label">待付款提醒 <span class="tpl-form-line-small-title"></span></label>
<div class="am-u-sm-5">
<input type="text" class="tpl-form-input " v-model="paywaittempid" id="pay-wait" name="pay-wait" placeholder="点击右侧按钮获取模板ID" readonly>
</div>
<div class="am-u-sm-4">
<input type="button" class="tpl-form-input am-btn am-btn-success" id="get-pay-wait-temp" name="get-pay-wait-temp" value="获取模板ID" v-on:click="gettemplete('AT0008')">
<input type="button" class="tpl-form-input am-btn am-btn-danger" id="del-pay-wait-temp" name="del-pay-wait-temp" value="删除模板ID" v-on:click="deltemplete('AT0008')">
</div>
</div>
<div class="am-form-group">
<label for="user-name" class="am-u-sm-3 am-form-label">退款通知 <span class="tpl-form-line-small-title"></span></label>
<div class="am-u-sm-5">
<input type="text" class="tpl-form-input " id="pay-refund" v-model="payrefundtempid" name="pay=refund" placeholder="点击右侧按钮获取模板ID" readonly>
</div>
<div class="am-u-sm-4">
<input type="button" class="tpl-form-input am-btn am-btn-success" id="get-pay-refund-temp" name="get-pay-refund-temp" value="获取模板ID" v-on:click="gettemplete('AT0036')">
<input type="button" class="tpl-form-input am-btn am-btn-danger" id="del-pay-refund-temp" name="del-pay-refund-temp" value="删除模板ID" v-on:click="deltemplete('AT0036')">
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<div class="am-modal am-modal-alert" tabindex="-1" id="alert-msg">
<div class="am-modal-dialog">
<div class="am-modal-hd">提示</div>
<div class="am-modal-bd">
{{tipmessage}}
</div>
<div class="am-modal-footer">
<span class="am-modal-btn">确定</span>
</div>
</div>
</div>
</div>
<script type="text/javascript">
var basicset = new Vue({
el: '#templete-set',
data: {
paysuccesstempid: '',//支付成功
payfalitempid: '',//支付失败
paywaittempid: '',//待支付
payrefundtempid: '',//支付成功
tipmessage: ''
},
computed: {
},
mounted: function () {
var _this = this;
_this.getdata();
},
methods: {
getdata: function () {
var _this = this;
var url = '/Admin/WxaTemplete/GetTempleteList';
var param = {
};
axios.post(url, param)
.then(function (res) {
console.log(res);
var result = res.data;
if (result.success) {
_this.paysuccesstempid = "";
_this.payfalitempid = "";
_this.paywaittempid = "";
_this.payrefundtempid = "";
var templetes = result.data;
for (var i = 0; i < templetes.length; i++) {
var templete = templetes[i];
if (templete.templete_type == "AT0005") {
//付款成功通知
_this.paysuccesstempid = templete.templete_id;
} else if (templete.templete_type == "AT0006") {
//付款失败通知
_this.payfalitempid = templete.templete_id;
} else if (templete.templete_type == "AT0008") {
//待付款提醒
_this.paywaittempid = templete.templete_id;
} else if (templete.templete_type == "AT0036") {
//退款通知
_this.payrefundtempid = templete.templete_id;
}
}
} else {
_this.tipmessage = res.data.message;
$('#alert-msg').modal('open');
}
})
.catch(function (err) {
});
},
gettemplete: function (type) {
var _this = this;
keyword = '';
if (type == "AT0005") {
//付款成功通知
//{"keyword_id":13,"name":"商家名称","example":"早安豆浆店"}{"keyword_id":16,"name":"门店","example":"汽车4s店"} {"keyword_id":22,"name":"订单编号","example":"123658635455"} {"keyword_id":27,"name":"商品信息","example":"鱼香肉丝"}, {"keyword_id":3,"name":"付款金额","example":"8元"}
keyword = '13,16,22,27,3';
} else if (type == "AT0006") {
//付款失败通知
//{"keyword_id":10,"name":"订单编号","example":"12381238101231"},{"keyword_id":11,"name":"订单金额","example":"123元"},{"keyword_id":20,"name":"商品名称","example":"123"}{"keyword_id":2,"name":"失败原因","example":"网络异常"}
keyword = '10,11,20,2';
} else if (type == "AT0008") {
//待付款提醒
//{"keyword_id":8,"name":"订单号","example":"12345678"}{"keyword_id":33,"name":"待付金额","example":"100元"},{"keyword_id":6,"name":"商品详情","example":"桔子水晶酒店(北京世贸天阶店),商务大床房(无早)"},,{"keyword_id":9,"name":"支付提醒","example":"请在13:57之前完成支付"},{"keyword_id":4,"name":"下单时间","example":"2016年8月8日"}
keyword = '8,33,6,9,4';
} else if (type == "AT0036") {
//退款通知
//{"keyword_id":14,"name":"订单编号","example":"NO20161128001"},{"keyword_id":37,"name":"商品详情","example":"红盒子社区 1号会议室"}{"keyword_id":4,"name":"退款原因","example":"运营商忙碌"},{"keyword_id":5,"name":"退款时间","example":"2016年11月"},{"keyword_id":35,"name":"退款商家","example":"一口酥蛋糕店"}
keyword = '14,65,4,35,5';
}
var url = '/Admin/WxaTemplete/AddTemplete';
var param = {
temptype: type,
keyword: keyword
};
axios.post(url, param)
.then(function (res) {
console.log(res);
var result = res.data;
if (result.success) {
alert("获取模板ID成功");
_this.getdata();
} else {
_this.tipmessage = res.data.message;
$('#alert-msg').modal('open');
}
})
.catch(function (err) {
});
},
deltemplete: function (type) {
var _this = this;
var url = '/Admin/WxaTemplete/DelTemplete';
var param = {
temptype: type,
};
axios.post(url, param)
.then(function (res) {
console.log(res);
var result = res.data;
if (result.success) {
alert("删除模板ID成功");
_this.getdata();
} else {
_this.tipmessage = res.data.message;
$('#alert-msg').modal('open');
}
})
.catch(function (err) {
});
}
}
});
Vue.filter('money', function (value, type) { //type单位如元
return 'u00A5' + parseFloat(parseFloat(value).toFixed(2)) + type
});
</script>
后台代码:
[HttpPost]
public ActionResult AddTemplete(string temptype, string keyword)
{
if (string.IsNullOrWhiteSpace(temptype))
{
_result.success = false;
_result.message = "模板类型参数为空";
return Json(_result, JsonRequestBehavior.DenyGet);
}
if (string.IsNullOrWhiteSpace(keyword))
{
_result.success = false;
_result.message = "模板关键词列表";
return Json(_result, JsonRequestBehavior.DenyGet);
}
if (_wxAppTempleteService.Exists(a => a.shopid == shopid && a.templete_type == temptype))
{
_result.success = false;
_result.message = "该类型模板已存在,请先进行删除操作";
return Json(_result, JsonRequestBehavior.DenyGet);
}
var strKws = keyword.Split(new string[] { "," }, StringSplitOptions.RemoveEmptyEntries);
var intKws = new int[strKws.Length];
for (int i = 0; i < strKws.Length; i++)
{
int intKw = 0;
if (!int.TryParse(strKws[i], out intKw))
{
_result.success = false;
_result.message = "开发者自行组合好的模板关键词列表存在非数字";
return Json(_result, JsonRequestBehavior.DenyGet);
}
intKws[i] = intKw;
}
try
{
var wxAppSet = _wxAppSetService.Get(a => a.shopid == shopid);
if (wxAppSet == null)
{
_result.success = false;
_result.message = "未找到该商户小程序设置";
return Json(_result, JsonRequestBehavior.DenyGet);
}
var componentToken = Senparc.Weixin.MP.Sample.CommonService.Custom.TokenHelper.GetComponentAccessToken(component_AppId, component_Secret).component_access_token;
var authToken = Senparc.Weixin.MP.Sample.CommonService.Custom.TokenHelper.GetAuthorizerAccessToken(component_AppId, componentToken, wxAppSet.appid, wxAppSet.authorizer_refresh_token).authorizer_access_token;
// var data = Senparc.Weixin.WxOpen.AdvancedAPIs.Template.TemplateApi.Add(authToken, temptype, intKws);
var url = "https://api.weixin.qq.com/cgi-bin/wxopen/template/add?access_token=" + authToken;
var obj = new PostAddTemplete()
{
id = temptype,
keyword_id_list = intKws
};
var data = JsonConvert.DeserializeObject<AddTempleteResult>(SissO2O.Framework.Common.NetHelper.WxAppHttpPost(url, obj, SerializationType.Json));
Logger.Debug("data=" + JsonConvert.SerializeObject(data));
if (data.errcode == 0)
{
var templete = _wxAppTempleteService.Get(a => a.shopid == shopid && a.templete_type == temptype);
if (templete == null)
{
templete = new t_wxa_templete();
templete.operdate = DateTime.Now;
templete.shopid = shopid;
templete.templete_id = data.template_id;
templete.templete_type = temptype;
templete.keyword_id_list = keyword;
_wxAppTempleteService.Add(templete);
_wxAppTempleteService.Commit();
}
else
{
templete.operdate = DateTime.Now;
templete.templete_id = data.template_id;
templete.templete_type = temptype;
templete.keyword_id_list = keyword;
_wxAppTempleteService.Update(templete);
_wxAppTempleteService.Commit();
}
}
else
{
_result.message = "错误代码:" + data.errcode + " " + data.errmsg;
_result.success = false;
}
}
catch (Exception ex)
{
_result.success = false;
_result.message = ex.Message;
Logger.Error("商户" + shopid + "添加模板类型:" + temptype + "出错,因为:" + ex.Message + " 错误代码行:" + ex.StackTrace);
}
return Json(_result, JsonRequestBehavior.DenyGet);
}
#region 删除模板消息
[HttpPost]
public ActionResult DelTemplete(string temptype)
{
if (string.IsNullOrWhiteSpace(temptype))
{
_result.success = false;
_result.message = "模板类型参数为空";
return Json(_result, JsonRequestBehavior.DenyGet);
}
var wxAppSet = _wxAppSetService.Get(a => a.shopid == shopid);
if (wxAppSet == null)
{
_result.success = false;
_result.message = "未找到该商户小程序设置";
return Json(_result, JsonRequestBehavior.DenyGet);
}
var wxaTemplete = _wxAppTempleteService.Get(a => a.shopid == shopid && a.templete_type == temptype);
if (wxaTemplete == null)
{
_result.success = false;
_result.message = "未关联到模板ID";
return Json(_result, JsonRequestBehavior.DenyGet);
}
try
{
var componentToken = Senparc.Weixin.MP.Sample.CommonService.Custom.TokenHelper.GetComponentAccessToken(component_AppId, component_Secret).component_access_token;
var authToken = Senparc.Weixin.MP.Sample.CommonService.Custom.TokenHelper.GetAuthorizerAccessToken(component_AppId, componentToken, wxAppSet.appid, wxAppSet.authorizer_refresh_token).authorizer_access_token;
// var data = Senparc.Weixin.WxOpen.AdvancedAPIs.Template.TemplateApi.Add(authToken, temptype, intKws);
var url = "https://api.weixin.qq.com/cgi-bin/wxopen/template/del?access_token=" + authToken;
var obj = new PostDelTemplete()
{
template_id = wxaTemplete.templete_id,
};
var data = JsonConvert.DeserializeObject<BaseWxResult>(SissO2O.Framework.Common.NetHelper.WxAppHttpPost(url, obj, SerializationType.Json));
Logger.Debug("data=" + JsonConvert.SerializeObject(data));
if (data.errcode != 0)
{
_result.success = false;
_result.message = "错误代码:" + data.errcode + " " + data.errmsg;
}
else
{
_wxAppTempleteService.Delete(wxaTemplete);
_wxAppTempleteService.Commit();
}
}
catch (Exception ex)
{
Logger.Error("商户" + shopid + "删除模板类型:" + temptype + "出错,因为:" + ex.Message + " 错误代码行:" + ex.StackTrace);
_result.message = ex.Message;
_result.success = false;
}
return Json(_result, JsonRequestBehavior.DenyGet);
}
#endregion

注意点:关键字模板设置 ,组合成int类型数组,得自己调用接口:
获取模板库某个模板标题下关键词库
http请求方式:POST
https://api.weixin.qq.com/cgi-bin/wxopen/template/library/get?access_token=ACCESS_TOKEN
示例如下:

